آشنایی اولیه با طراحی واکنش گرا
وقتی با لپتاپ خود وارد یک سایت میشوید، میبیند که همه چیز به صورت مرتب و در سایز مناسب به شما نشان داده میشود.
ولی وقتی همان سایت را در یک تبلت و یا تلفن همراه باز میکنید، اگر طراحی واکنش گرا استفاده نشده باشد، زمانی که سایت در تلفن همراه باز میشود، میبینید که اجزا خیلی کوچک و نیاز به zoom in یا zoom out دارد.
در طراحی واکنش گرا متناسب با سایز صفحه، سایت شما تغییر شکل داده و کاربر تنها با اسکرول عمودی میتواند به اطلاعات درون سایت شما دست یابد.
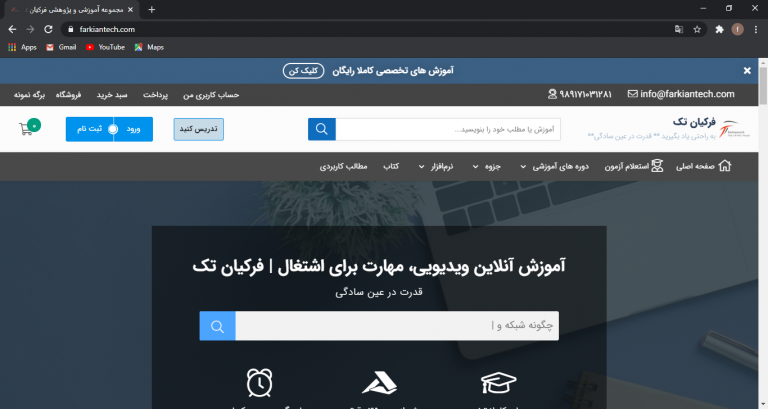
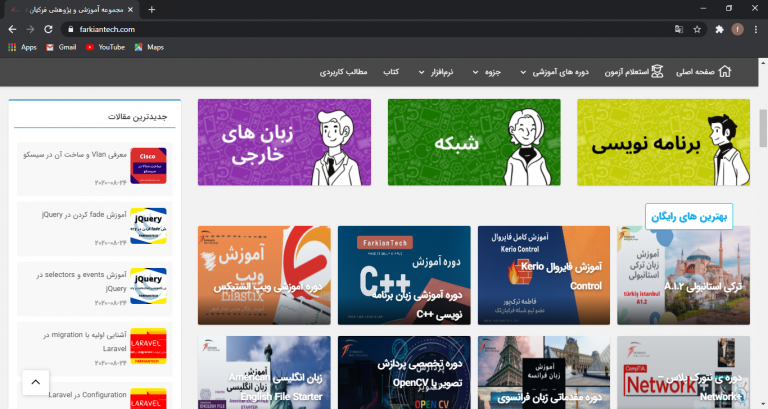
برای مثال سایت فرکیان تک دارای طراحی واکنش گراست.
به منو سایت دقت کنید که در حالت سایز کامل به صورت مورد به مورد نوشته شده است و همچنین بخش زیر navbar را میبیند.

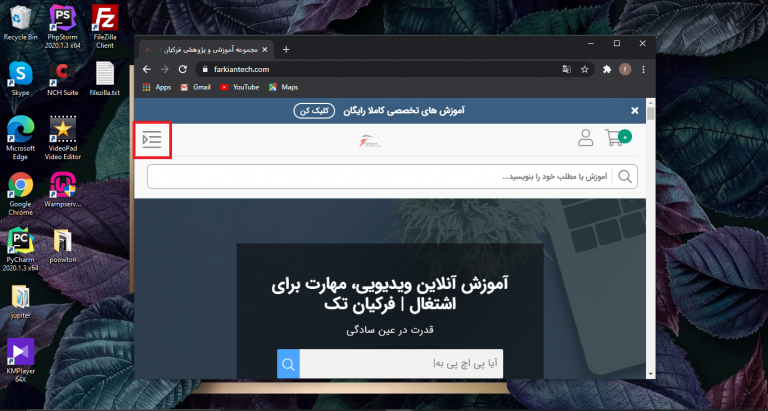
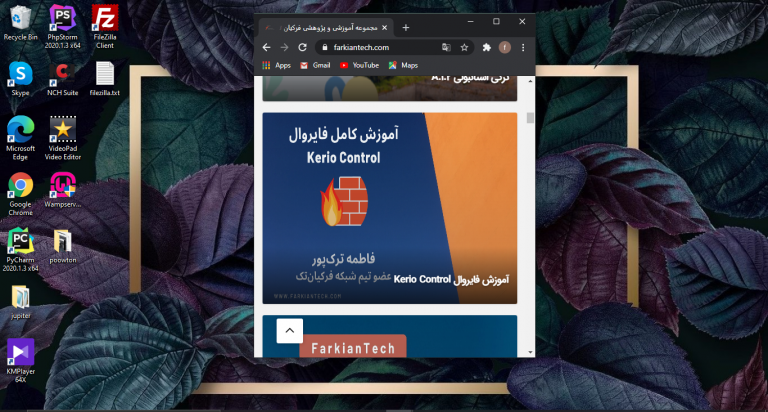
وقتی سایز سایت کوچکتر میشود menu تغییر شکل میدهد.

و یا حتی کوچکتر شود، بخش پایین navbar از بین میرود.

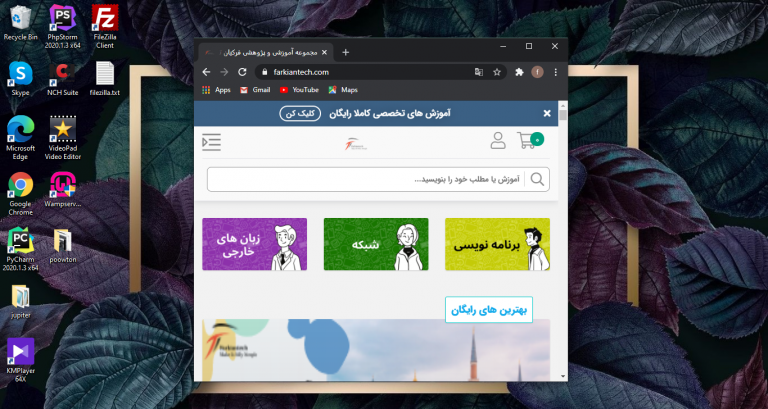
و هرچه کوچکتر شود، طراحی سایت تغییر میکند.

برای مثال اطلاعات درون سایت به صورت چهار ردیف نشان داده میشود.

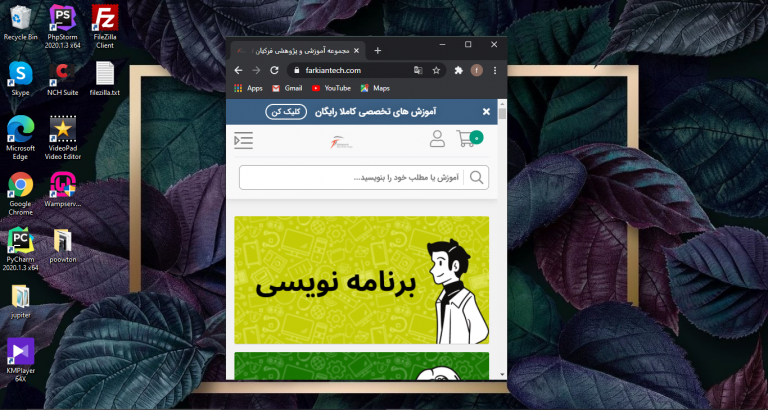
و با کوچکتر شدن صفحه، تعداد ردیف ها کمتر و کمتر میشود.


برای دیدن آموزش های بیشتر جزوات طراحی واکنش گرا را دنبال کنید.

