آموزش رنگ ها در css
تا به اینجای کار ما از هر رنگی که استفاده کردیم به واسط اسم آن رنگ بود. مثلا، yellow، red، blue و … . ولی ممکن است رنگی که ما میخواهیم را نتوانیم در لیست رنگ های موجود در پیش فرض استفاده کنیم. پس چه کاری انجام دهیم؟
در کامپیوتر برای درست کردن انواع رنگ ها شما نیاز به سه رنگ قرمز، سبز و آبی (RGB) دارید. و هر رنگ از بین رنج ۰ تا ۲۵۵ است. شما با تغییر میزان هر رنگ میتوانید رنگ جدیدی را تولید کنید.
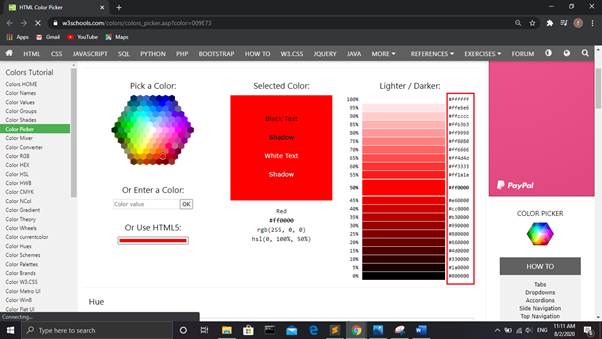
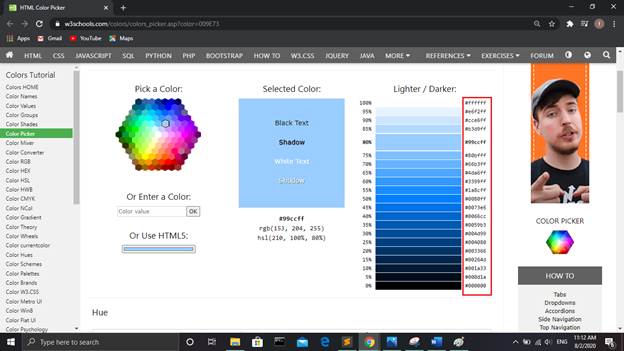
در سایت w3schools.com میتوانیم رنگ مورد نظر خود را پیدا کرده و در قسمت علامت زده شده تعدادی عدد با علامت # میبینید.


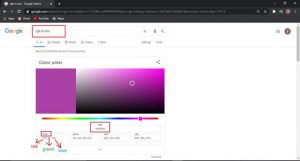
و یا با سرچ کردن rgb to hex در google رنگ مورد نظر خود را بسازید.

کافیست عدد رنگ مورد نظر را همراه با # استفاده کرده تا رنگ اعمال شود.
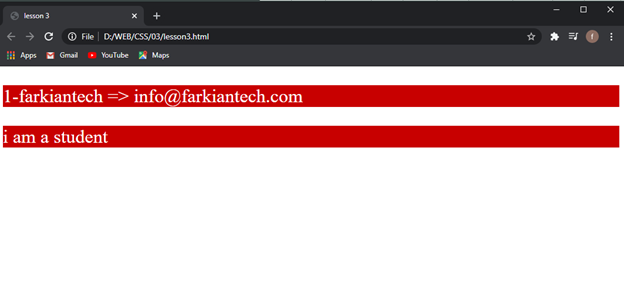
p{
color: #ffffff;
font-size: 200%;
background-color: #00cc96;
}

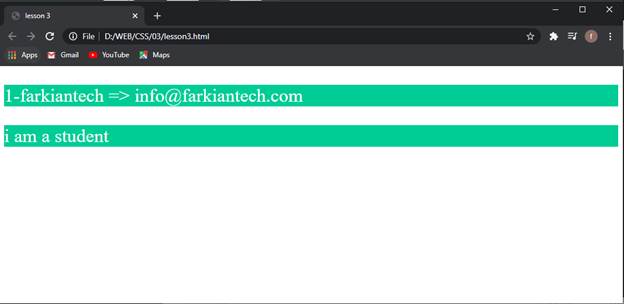
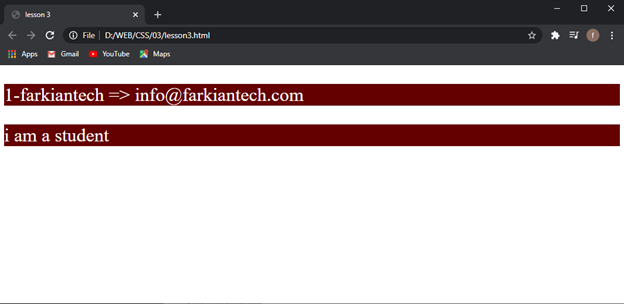
و یا میتوانیم به روش دیگری رنگ را تغییر دهیم به قرمز. حروف RGB را در نظر بگیرید. عدد اول مربوط به قرمز است. پس فقط عدد اول را مقدار داده و بقیه رنگ ها را ۰ میگذاریم.
p{
color: #ffffff;
font-size: 200%;
background-color: rgb(200,0,0);
}

p{
color: #ffffff;
font-size: 200%;
background-color: rgb(100,0,0);
}

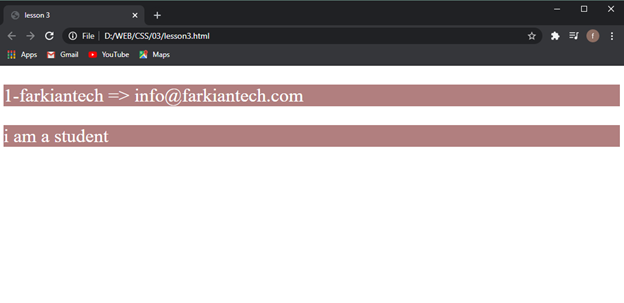
حال فرض کنید میخواهید پس زمینه کمی به حالت نامرئی باشد.
برای این کار از دستور rgba() استفاده میکنیم.
در اینجا میزان a (آلفا) بین ۰ تا ۱ است. صفر به معنی کاملا محو و یک به معنی کاملا مشخص است. در اینجا من ۰٫۵ انتخاب کردم.
p{
color: #ffffff;
font-size: 200%;
background-color: rgba(100,0,0,0.5);
}
برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.

