آموزش display و opacity در CSS
ما در جزوه های قبلی با تعریف rgba() آشنا شدیم که این مدل یک رنگ را در حالت rgb از ما میگرفت و در ادامه یک عدد آلفا تعریف میکردیم که میزان شفافیت را در رنگ ما تغییر میداد. عدد ۱ برای آلفا، واضح ترین حالت و عدد ۰، به طور کلی رنگ را از بین میبرد. میتوانید شفافیت را تغییر دهید و آلفا را بین ۰ تا ۱ تعیین کنید.
به مثال زیر دقت کنید.
<!DOCTYPE html>
<html>
<head>
<title>lesson</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson.css">
</head>
<body>
<img src="1.jpg" id="img1">
<div id="main">
<div id="firstdiv" class="test">
آموزش رایگان طراحی وبسایت در سایت فرکیان تک
</div>
<div id="seconddiv" class="test">
آموزش رایگان طراحی وبسایت در سایت فرکیان تک
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
#img1{
width: 100%;
height: auto;
position: fixed;
top: 0;
}
.test:nth-child(2n){
background-color: rgb(0,150,100);
}
.test:nth-child(2n+1){
background-color: green;
}
.test{
margin: 40px;
border-radius: 10px;
padding: 20px;
width: 200px;
height: auto;
color: white;
}
#main{
background-color: rgba(20,150,60,0.5);
position: absolute;
}
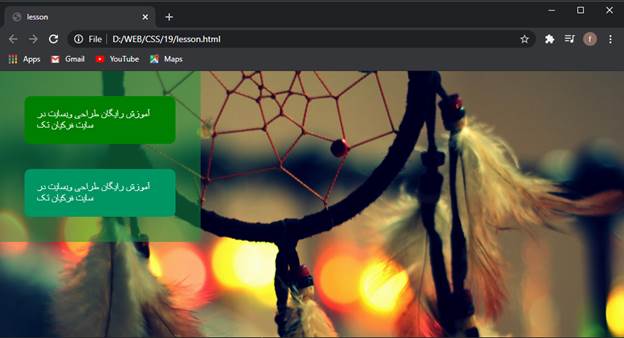
میتوانید در اینجا عملکرد بخش شفاف سبز رنگ را ببینید که با rgba() اجرا کردیم.

حال برویم سراغ opacity که برای ما شفافیت به وجود آورده و همچون آلفا اعداد بین ۰ تا ۱ را میپذیرد. ولی تفاوت این دو در چیست؟
بیایید به div اول opacity بدهیم.
.test:nth-child(2n+1){
background-color: green;
opacity: 0.5;
}
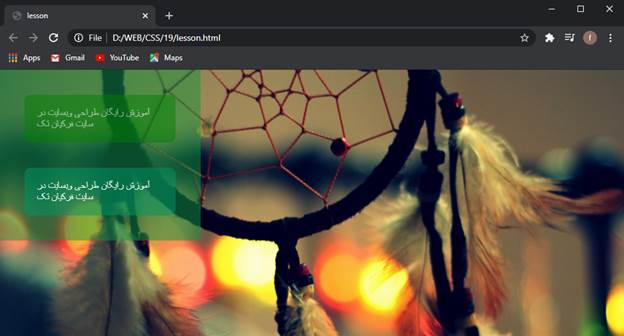
میبینید که بخش div به طور کامل شفافیت گرفته است. حتی متن ها هم شفاف شده اند.

حال پس زمینه div دوم را فقط با حالت rgba() شفاف کنید.
.test:nth-child(2n){
background-color: rgba(0,150,100,0.5);
}
div اول متنی شفاف و شیشه ای دارد و div دوم متنی واضح دارد و فقط background آن به صورت شفاف شده است.

Display
همانطور که مشاهده کردید بعضی تگ ها در html به صورت بخش بخش هستند و کل طول صفحه را فرا میگیرند. مثل تگ div و p.
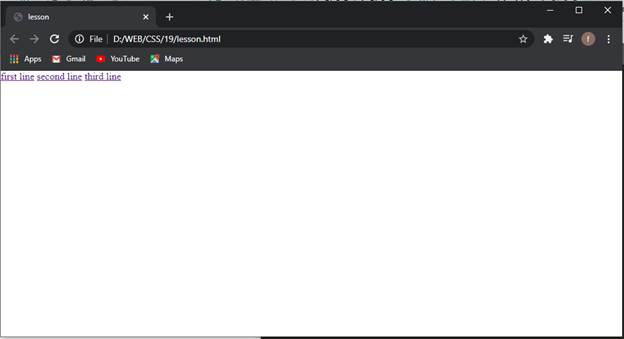
بعضی تگ ها هم در یک خط ظاهر میشوند. مثله تگ a و image.
شما میتوانید با دستور display نوع قرار گیری را تغییر دهید.
<!DOCTYPE html> <html> <head> <title>lesson</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="lesson.css"> </head> <body> <a href="">first line</a> <a href="">second line</a> <a href="">third line</a> </body> </html>

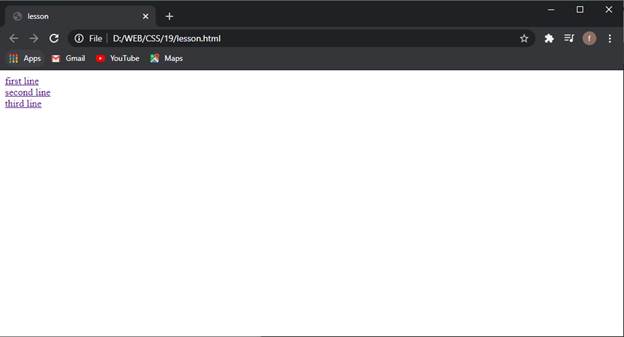
و پس از اعمال display تمامی تگ های a به حالت block تبدیل میشوند.
a{
display: block;
}

و همچنین میتوانید تگ های block همچون div را به حالت inline تغییر دهید.
برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.

