تغییرات بیشتر در طراحی واکنش گرا
میتوانید عکس های متعددی را در صفحه خود ایجاد کنید.
<div class="row"> <div class="col-12 col-m-12 menu"> <img src="7.jpg"> </div> </div>

و در ادامه :
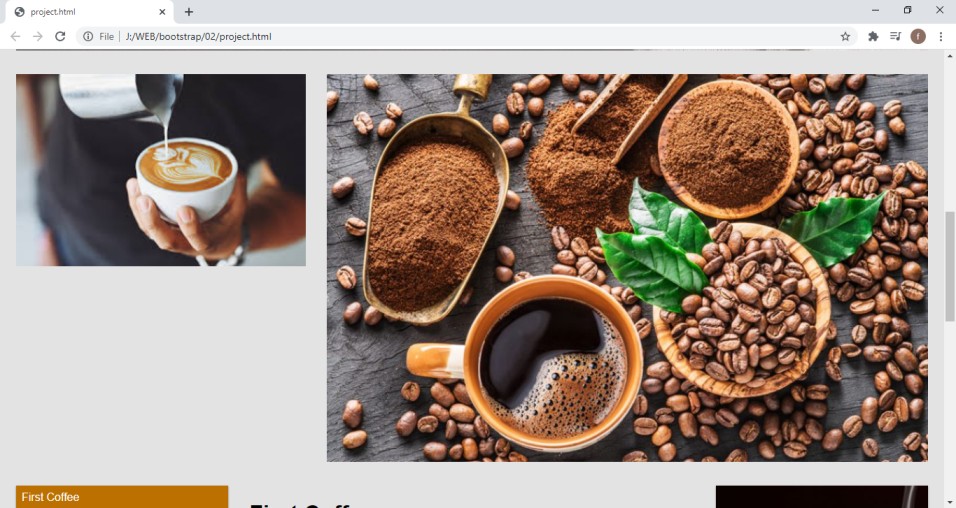
عکس ها را میتوانید با اشغال تعداد ستون های متفاوت قرار دهید.همه چیز بستگی به سلیقه شما دارد.
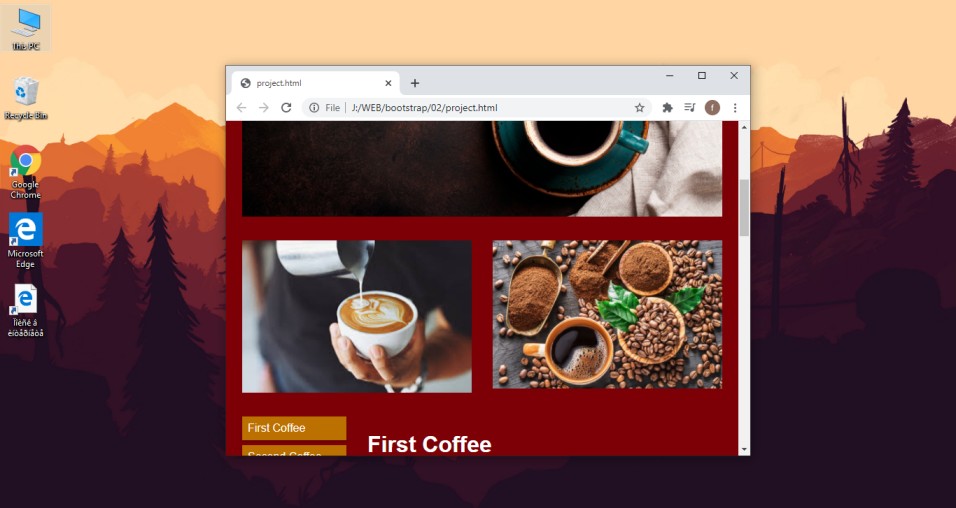
<div class="row"> <div class="col-4 col-m-6 menu"> <img src="8.jpg"> </div> <div class="col-8 col-m-6 menu"> <img src="9.jpg"> </div> </div>

سایز تبلت:

طراحی navbar:
برای طراحی navbar در سایز های تبلت و موبایل، تبدیل به منو سه خطی شود.
برای این کار یک بخش برای منو در نظر بگیرید.
در بخش هایی که نیاز دارید navbar وجود داشته باشد، display را block قرار داده و هر قسمتی که نیاز به open menu داشتیم، باید display را block قرار دهیم.
و بالعکس هر قسمتی که باید از بین برود، باید display را none قرار دهیم.
<div class="row btn2"> Open Menu </div>
[class*="col-"] {
width: 100%;
}
.btn2{
display: block;
}
.btn{
display: none;
}
.hide-menu{
display: block;
}
body{
background-color: #b55c69;
}
@media only screen and (min-width: 600px){
.col-m-1 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
body{
background-color: #7d0006;
color: white;
}
.btn{
display: none;
}
.hide-menu{
display: none;
}
}
@media only screen and (min-width: 768px){
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
body{
background-color: #e3e3e3;
color: black;
}
.btn2{
display: none;
}
.btn{
display: block;
}
.hide-menu{
display: block;
}
}
$(function(){
$(".btn2").click(
function(){
$(".btn").slideToggle();
});
});