لیست های مرتب
در html چندین نوع لیست وجود دارند. در اینجا قصد آموزش دو نوع از این لیست را دارم.
- Unordered list: این نوع لیست که از اسم آن پیداست، لیستی است که در آن ترتیب مهم نیست.
- Ordered list: این نوع لیست، لیستی است که در آن ترتیب مهم است.
ordered list
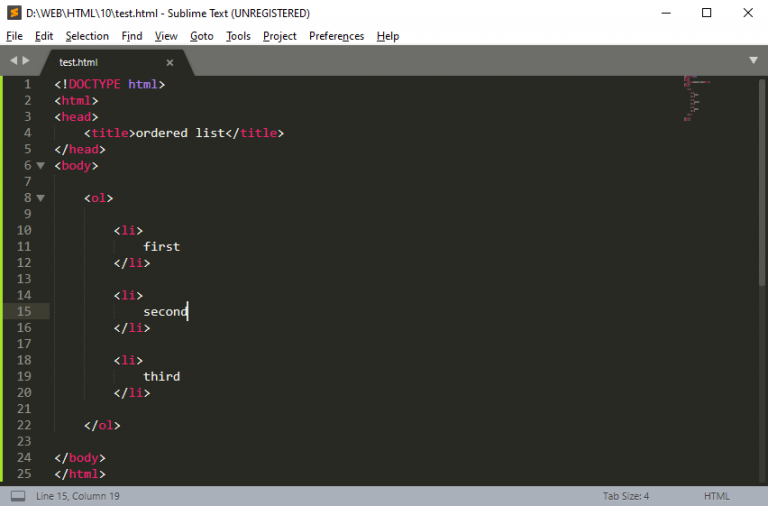
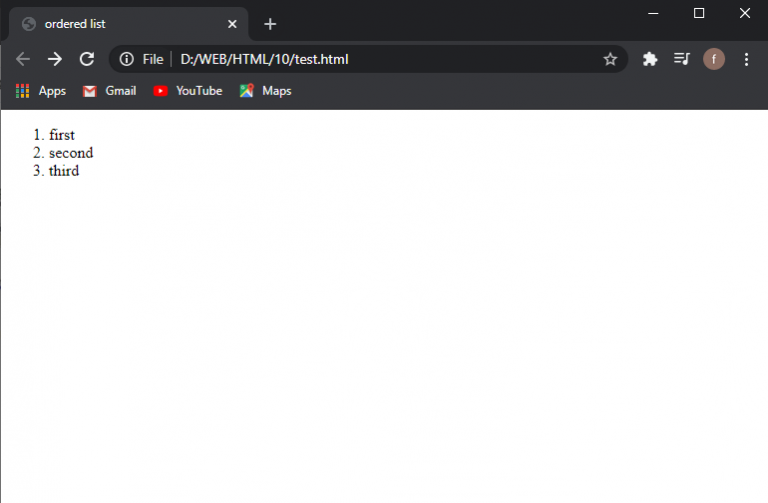
برای به وجود آوردن لیست، باید لیست را در تگ <ol></ol> قرار دهیم و به ازای هر بخش از تگ <li></li> استفاده میکنیم.


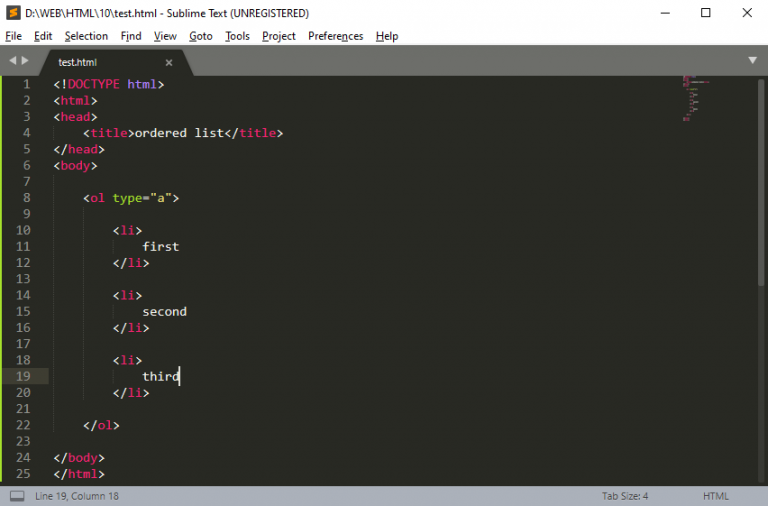
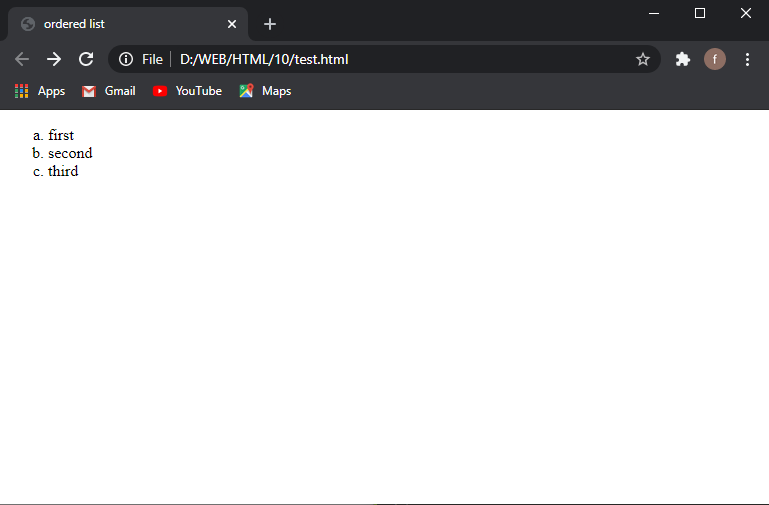
اگر شما در نظر داشته باشید که نوع لیست بر اساس شماره نباشد، به طور مثال با حروف الفبا باشد باید از attribute خاصی در تگ <ol> خود استفاده کنید. این خاصیت type نام دارد و مقادیر آن متفاوت است. مثل ۱، A، a، I، i .
بیاید دو مدل a و I را امتحان کنیم.


حال به جای a از I که برای شمارش اعداد رومی استفاده میشود استفاده میکنیم.

Description list
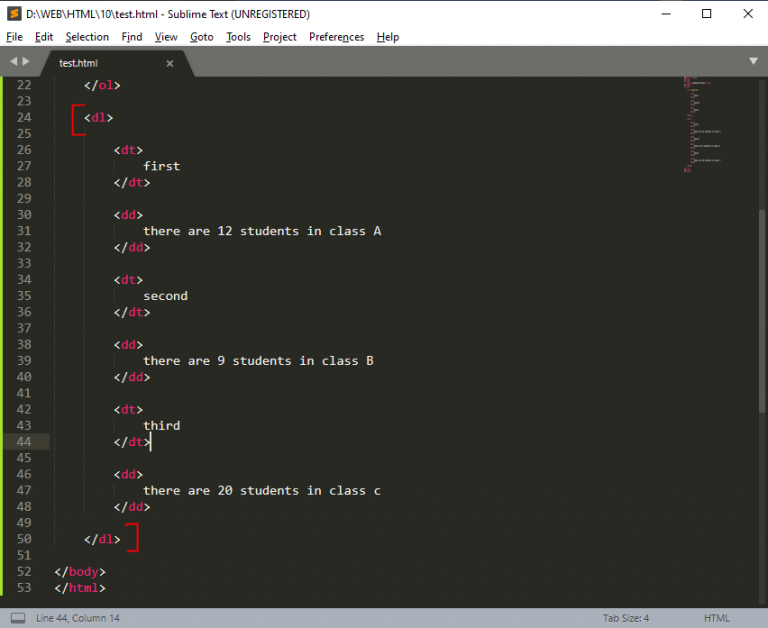
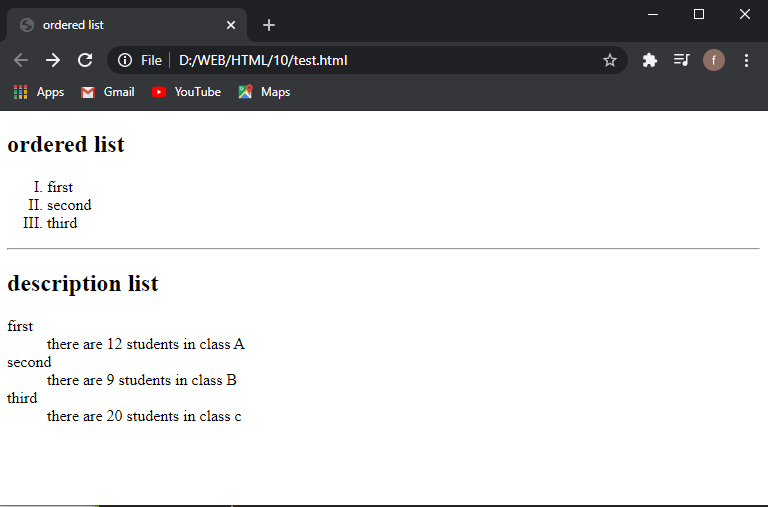
برای به وجود آورد این لیست باید از تگ <dl></dl> استفاده کنیم. این لیست زمانی مورد استفاده قرار میگیرد که شما نیاز به توضیحات دارید. و برای هر مورد آن از تگ <dt></dt> استفاده میکنیم. و برای توصیحات از تگ <dd></dd> استفاده میکنبم. در مثال زیر بهتر به درک نوع نوشتن این لیست پی میبرید.


در ادامه آموزش با ما همراه باشید.

