آموزش تگ body
در این جزوه یاد میگیریم تگ body چه کاربردی دارد؟
هرچیزی که میخواهید در صفحه مرورگر خود نمایش دهید باید آن را در تگ body بنویسید.
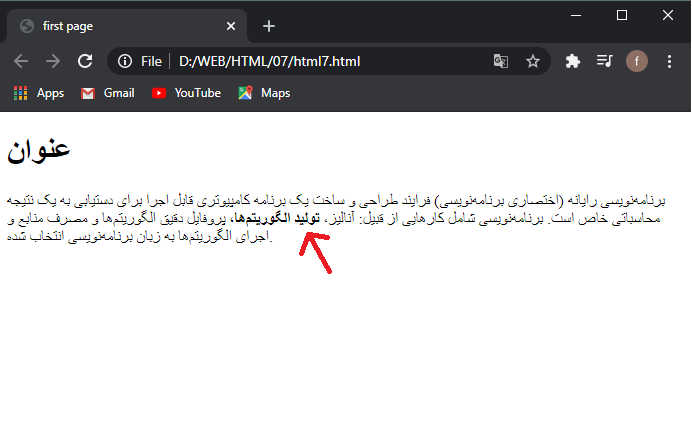
کار را شروع میکنیم. فکر کنید میخواهید یک مقاله بنویسید. در مرحله اول عنوان مقاله خود را با فونت بزرگ بنویسید. در جزوات قبلی با تگ h1 تا h6 آشنایی اولیه پیدا کردیم که متن ما را به ۶ سایز متنوع تبدیل میکرد. تگ h1 بزرگترین و h6 کوچکترین فونت بود. و پس از آن متن مقاله را مینویسیم. تگ های h برای ما heading میسازند.


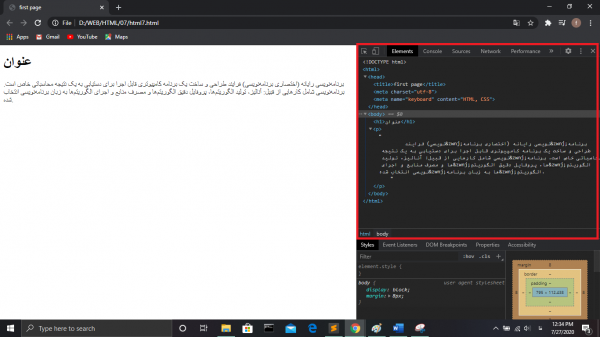
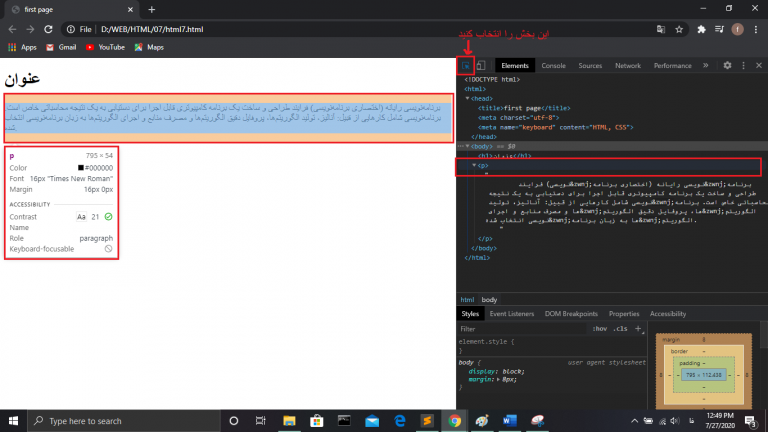
شما میتوانید زمانی که در صفحه مرورگر هستید با استفاده از دکمه F12 کد خود را ببینید.

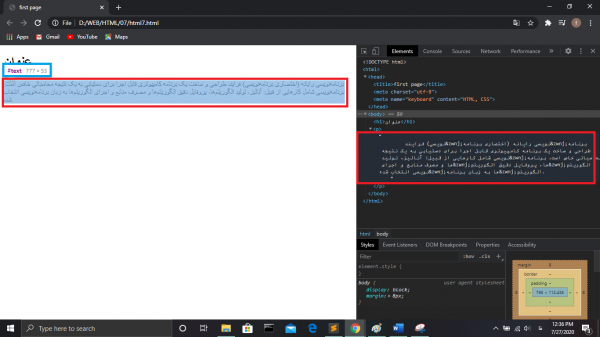
و همچنین میتوانید موس خود را روی هر بخش از کد که میخواهید اطلاعات بیشتری از آن را ببینید برده و در صفحه مرورگر همان قسمت برای شما رنگی خواهد شد. برای مثال موس خود را روی تگ P برده و در مرورگر هم تگ P رنگی میشود و هم اطلاعات دیگری را به شما نشان میدهد.

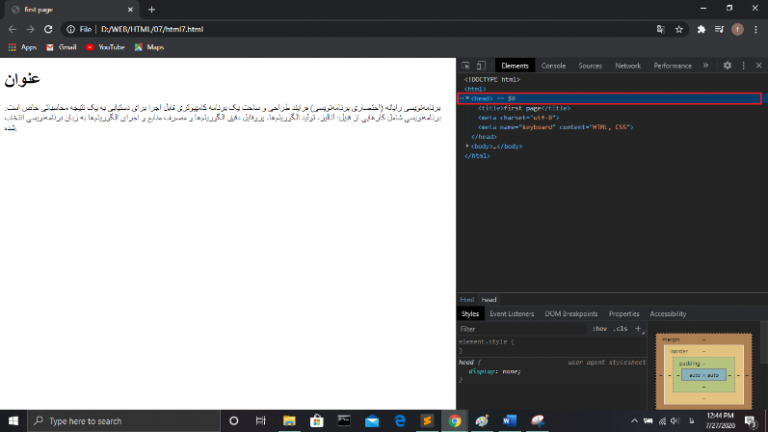
ولی وقتی موس خود را بر روی تگ head قرار دهید هیچ چیزی در صفحه مرورگر برای شما رنگی نمیکند چون تگ head هیچ اطلاعاتی را در صفحه مرورگر چاپ نمیکند.

همین عمل را میتوانید به صورت برعکس انجام دهید که موس را بر روی مکان های مختلفی از صفحه برده و از طرف دیگر کد آن قسمت به شما نشان داده میشود.

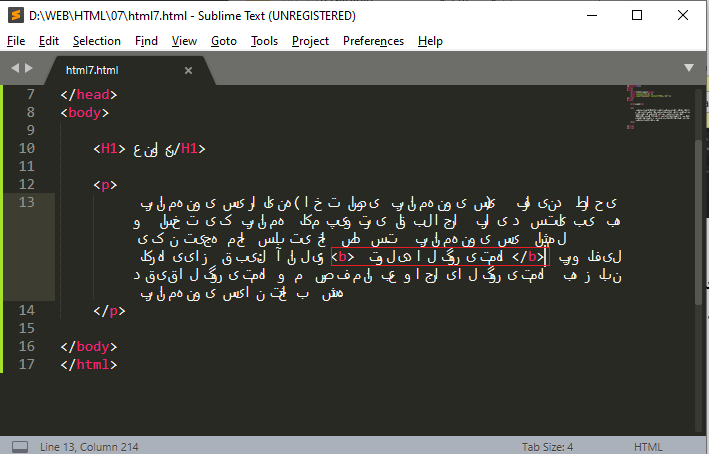
تگ <b></b>:
در نظر بگیرید که در متن خود کلمه مهمی دارید که باید آن را bold نشان دهید. برای این کار از تگ <b></b> استفاده میکنیم.


تگ های زیادی وجود دارند که هرکدام کاربرد های متنوعی دارند. در ادامه درس و به مرور زمان با آنها آشنا میشویم و طریقه استفاده از آنها را یاد میگیریم.

