آموزش تگ head
در درس امروز قرار بر این است که با تگ head بیشتر آشنا شویم و تگ های دیگری که در تگ head مورد استفاده قرار میگیرند را یاد بگیریم.
- <head></head>: تگ head تگی است که هرچه در آن بنویسیم در صفحه مرورگر به ما نشان داده نمیشود.
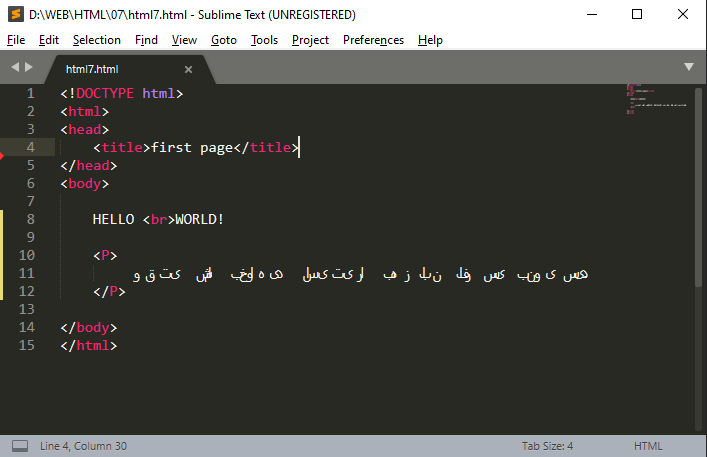
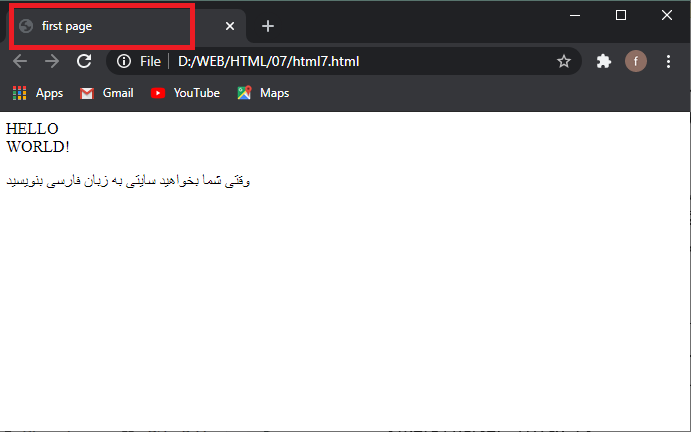
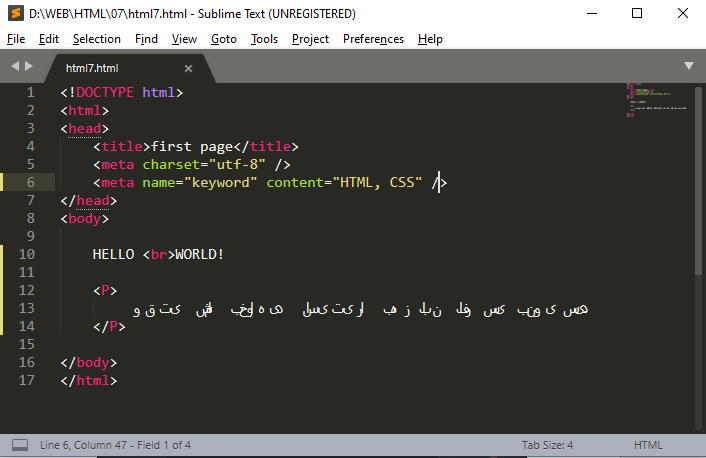
- <title></title>: تگ title تگی است که هرچه به عنوان متحوای آن قرار دهید، عنوان سایت شما را در بالای صفحه قرار میدهد و باید در تگ head نوشته شود.


- تگ بعدی تگ meta است که از کلمه metadata میآید. این تگ توسط ربات ها خوانده میشوند تا بهتر بتوانند صفحات سایت شما را درک کنند.
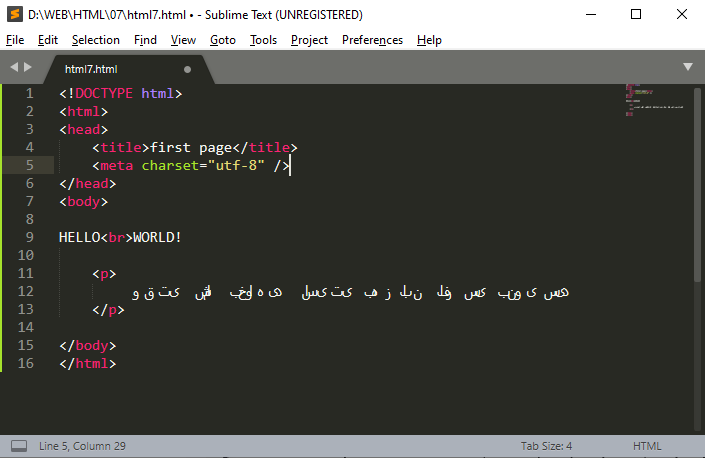
برای مثال میتوانیم از قطعه کد زیر استفاده کنیم که بتوانیم از مجموعه کارکتری که مد نظر داریم استفاده کنیم، که به صورت زیر نوشته میشود.
<meta charset=’UTF-8’ />
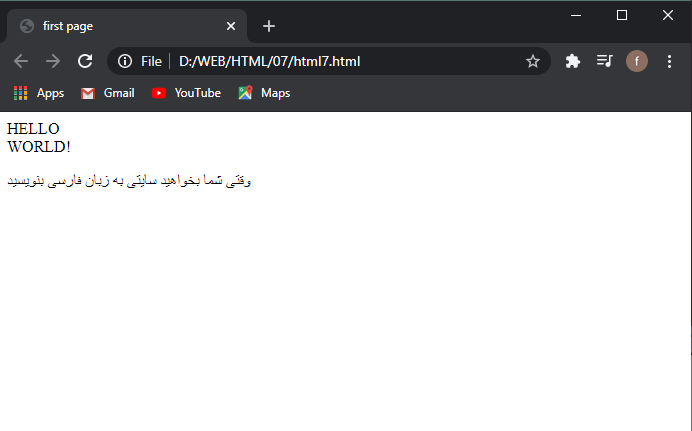
وقتی شما بخواهید سایتی به زبان فارسی بنویسید باید از کارکتر UTF-8 که مخصوص زبان فارسی است استفاده کنید وگرنه ممکن است مرورگر ما نوشته ها را به درستی نشان ندهند.

میبیند در ادیتور شما فارسی را به شکله برعکس تایپ میکند. نگران نباشید. موقع اجرا این متن به درستی نشان داده میشود.

نکته مهم بعدی این است که موتور های جستجو وقتی میخواهند صفحه شما را دسته بندی کنند هم به محتوای درون صفحه توجه میکنند و هم به تگ meta توجه دارند.
در تگ meta همچنین میتوانید کلمه مربوط به صفحه خود را مشخص کنید. برای مثال میخواهم تعریف کنم کلمه این صفحه html و css است و به صورت زیر نوشته میشود. این تگ کمک میکند اگر کسی کلمه html و css را جستجو کرد، موتور جستجو متوجه میشود که شما درمورد html و css نوشته اید و به کاربر مورد نظر صفحه شما را پیشنهاد میدهد.

ولی این تگ هیچ تغییر در صفحه مرورگر شما به وجود نمی آورد.

- تگ link برای مواقعی استفاده میشود که میخواهید فایل های دیگری را به فایل html خود اضافه کنید که در ادامه بیشتر درمورد آن یاد میگیریم.
پس به طور خلاصه در این جزوه به این نکته پرداختیم که در تگ head میتوانیم از چه تگ هایی استفاده کنیم و هر کدام چه کاربردی برای ما دارند.
قسمت قبل آموزش (کار با چند نمونه تگ در html)
قسمت بعد آموزش (آموزش تگ body)

