آموزش float در CSS
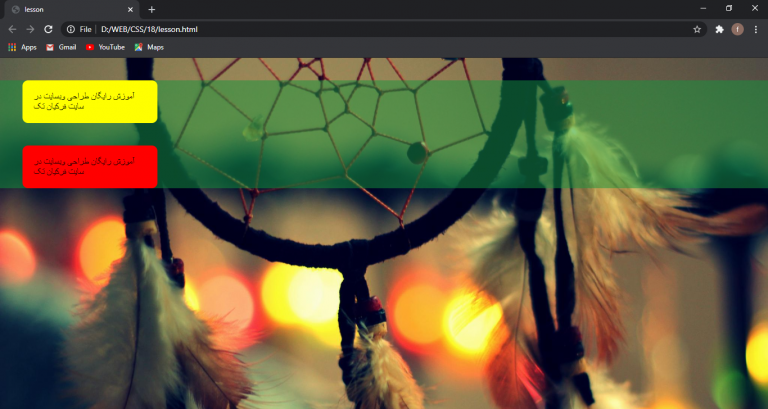
تصور کنید مثال زیر را داریم و میخواهیم دوتا div زرد و قرمز کنار یکدیگر قرار بگیرند.
<!DOCTYPE html>
<html>
<head>
<title>lesson</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson.css">
</head>
<body>
<img src="1.jpg" id="img1">
<div id="main">
<div id="firstdiv" class="test">
آموزش رایگان طراحی وبسایت در سایت فرکیان تک
</div>
<div id="seconddiv" class="test">
آموزش رایگان طراحی وبسایت در سایت فرکیان تک
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
#img1{
width: 100%;
height: auto;
position: fixed;
top: 0;
}
.test:nth-child(2n){
background-color: red;
}
.test:nth-child(2n+1){
background-color: yellow;
}
.test{
margin: 40px;
border-radius: 10px;
padding: 20px;
width: 200px;
height: auto;
}
#main{
background-color: rgba(20,150,60,0.5);
position: relative;
height: 800px;
}

اگر بخواهیم با مدل گفته شده در جزوه های قبل که آموزش position ها بود بنویسیم، یک مشکل برای طراحی سایت ما به وجود می آید.
#firstdiv{
position: absolute;
left: 20px;
}
#seconddiv{
position: absolute;
left: 260px;
}
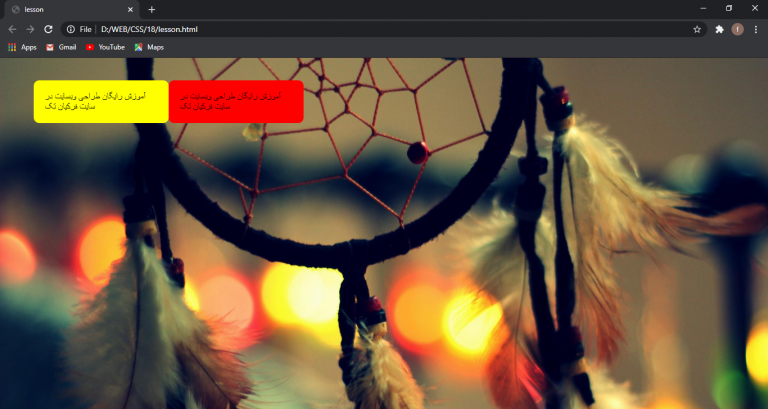
میبینید که هاله سبز رنگ پشت باکس قرمز و زرد از بین میرود.

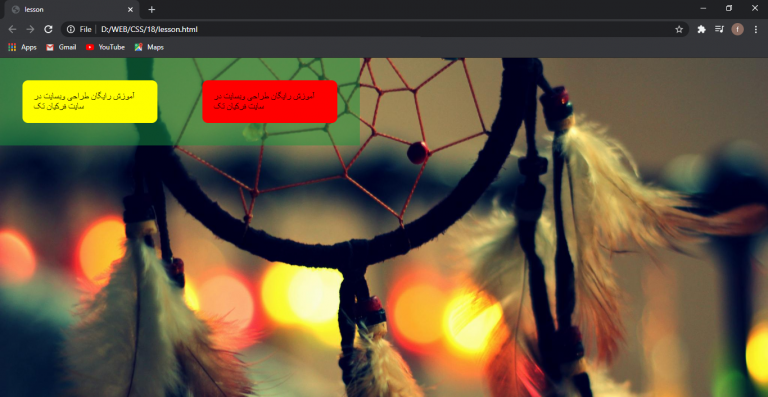
حال برای حل این مشکل از float استفاده میکنیم که المان های ما را در صفحه شناور کند. به صورت زیر:
#main{
background-color: rgba(20,150,60,0.5);
position: absolute;
}
#firstdiv{
float: left;
}
#seconddiv{
float: left;
}
به این صورت المان ها را به چپ ترین حالت قرار میدهد و دیگر هاله سبز رنگ محو نمیشود.

برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.

