آموزش if، else و for در JavaScript
در مثال زیر میخواهیم چک کنیم که متغییر x مساوی ۲۱ است؟
برای نوشتن این دستور حتما باید x==21 بنویسید. دو عدد مساوی یعنی آیا متغییر x مساوی عدد ۲۱ است یا خیر. اگر یک علامت مساوی بگذارید یعنی متغییر x را مساوی ۲۱ قرار بده.
سپس شرط را شروع کنید که اگر x مساوی ۲۱ بود جمله x is 21 را چاپ کن. در غیر این صورت else را اجرا کرده و جمله x is not 21 را چاپ کنید.
var x=21;
if (x == 21){
console.log("x is 21");
}
else{
console.log("x is not 21");
}

حال اگر x مساوی ۲۱ نباشد بخش else اجرا میشود.
var x=21;
if (x == 23){
console.log("x is 21");
}
else{
console.log("x is not 21");
}
دستور for
فرض کنید میخواهید یک جمله ۸ بار تکرار شود. برای این کار باید چه کاری انجام داد؟ آیا باید ۸ بار کنسول لاگ را فراخوانی کرد؟
console.log("farkiantech.com");
console.log("farkiantech.com");
console.log("farkiantech.com");
console.log("farkiantech.com");
console.log("farkiantech.com");
console.log("farkiantech.com");
console.log("farkiantech.com");
console.log("farkiantech.com");
ولی این کار اصلا کار منطقی نیست. شاید شما بخواهید از یک مورد ۱۰۰ بار چاپ شود. با انجام این کار کد خود را طولانی تر میکنید.
پس برای رفع مشکل از for استفاده میکنیم.
دستور for میگوید یک متغییر دارم به اسم i که مقدارش ۰ است. تا زمانی که این i کمتر از ۸ است، یکی به متغییر i اضافه کن.
for (i = 0; i < 8; i++) {
console.log("farkiantech.com");
}
عدد ۸ که در کنار جمله چاپ شده به معنی ۸ بار چاپ شدن این جملست.

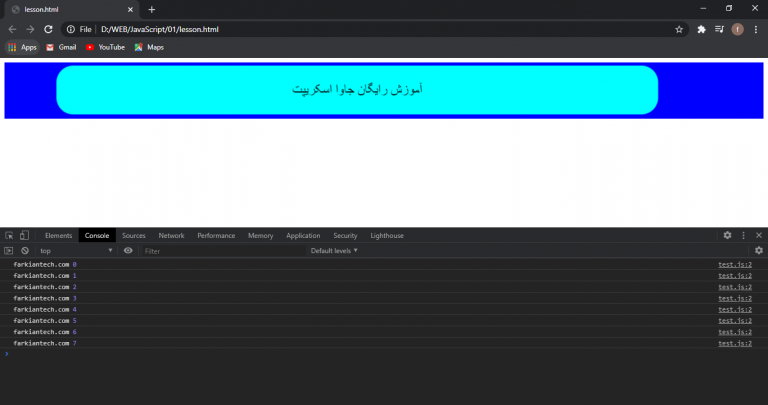
میتوانیم هر i را با شمارش در کنار جمله چاپ کنیم.
for (i = 0; i < 8; i++) {
console.log("farkiantech.com", i);
}
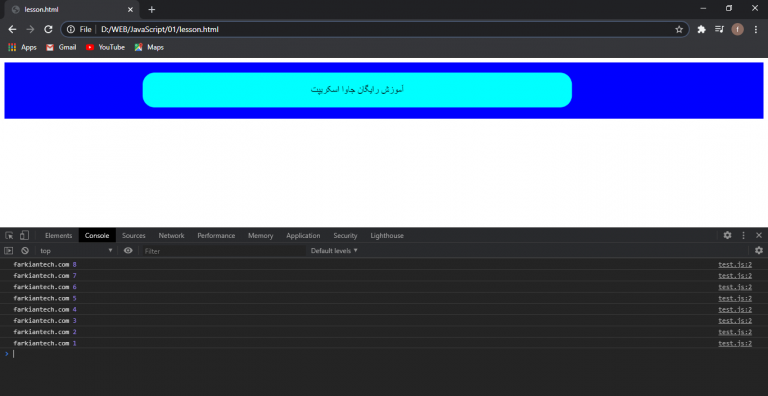
میتوانید for را به صورت دیگری بنویسید که متغییر را ۸ قرار داده و i را یکی یکی کاهش دهید.
for (i = 8; i > 0; i--) {
console.log("farkiantech.com", i);
}
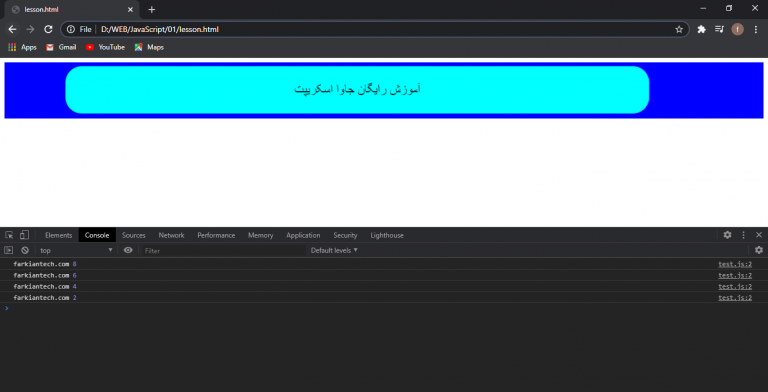
و یا اعداد را دوتا در میان چاپ کنیم.
for (i = 8; i > 0; i -=2) {
console.log("farkiantech.com", i);
}
برای دیدن آموزش های بیشتر جزوات JavaScript را دنبال کنید.

