آموزش media queries در طراحی واکنش گرا
در مثال قبل دیدید که با استفاده از html و css یک صفحه ساده را ایجاد کنیم.
حال میخواهیم با media queriesاشنا شویم.
برای استفاده از media queries باید از دستور زیر استفاده کنید. برای مسال دستور بدهید وقتی عرض صفحه به ۶۰۰ و یا کمتر از ۶۰۰ پیکسل رسید، رنگ پس زمینه تغییر کند.
@media only screen and (max-width: 600px){
body{
background-color: #ffbafe;
}
}
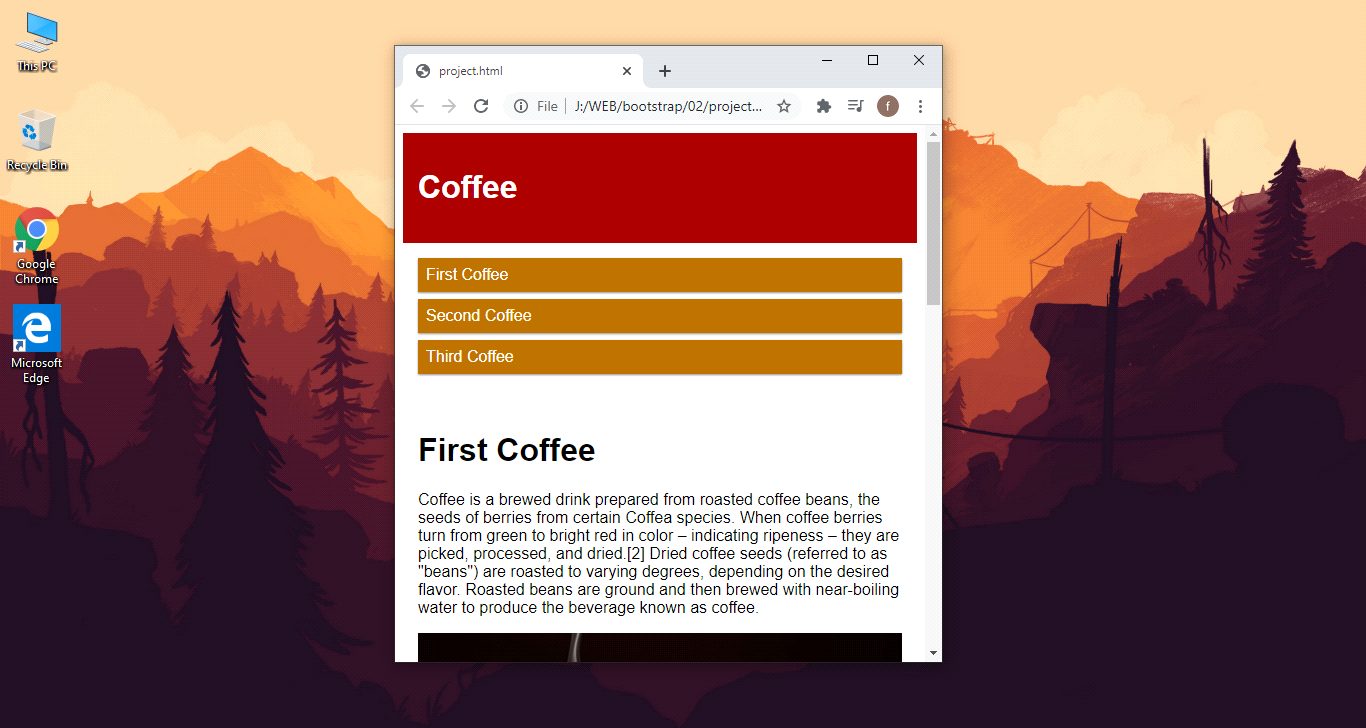
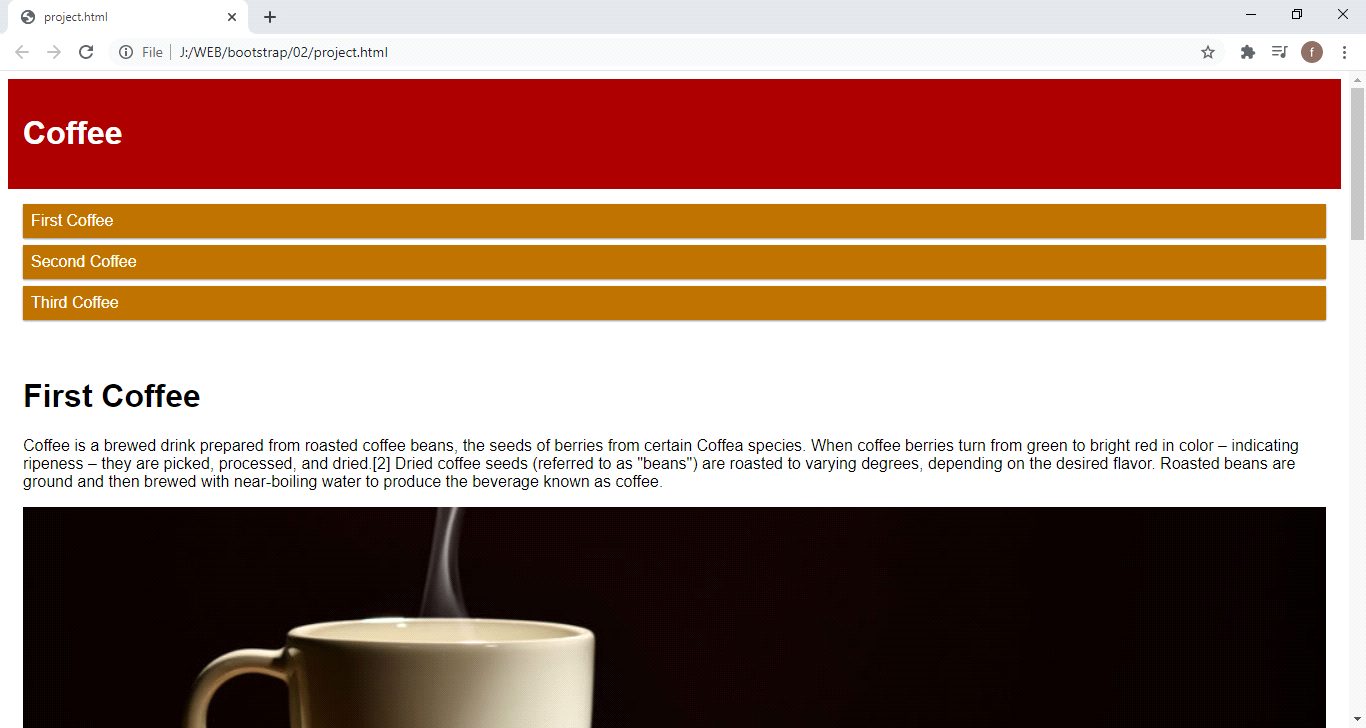
وقتی صفحه، عرضی بیشتر از ۶۰۰ پیکسل دارد:

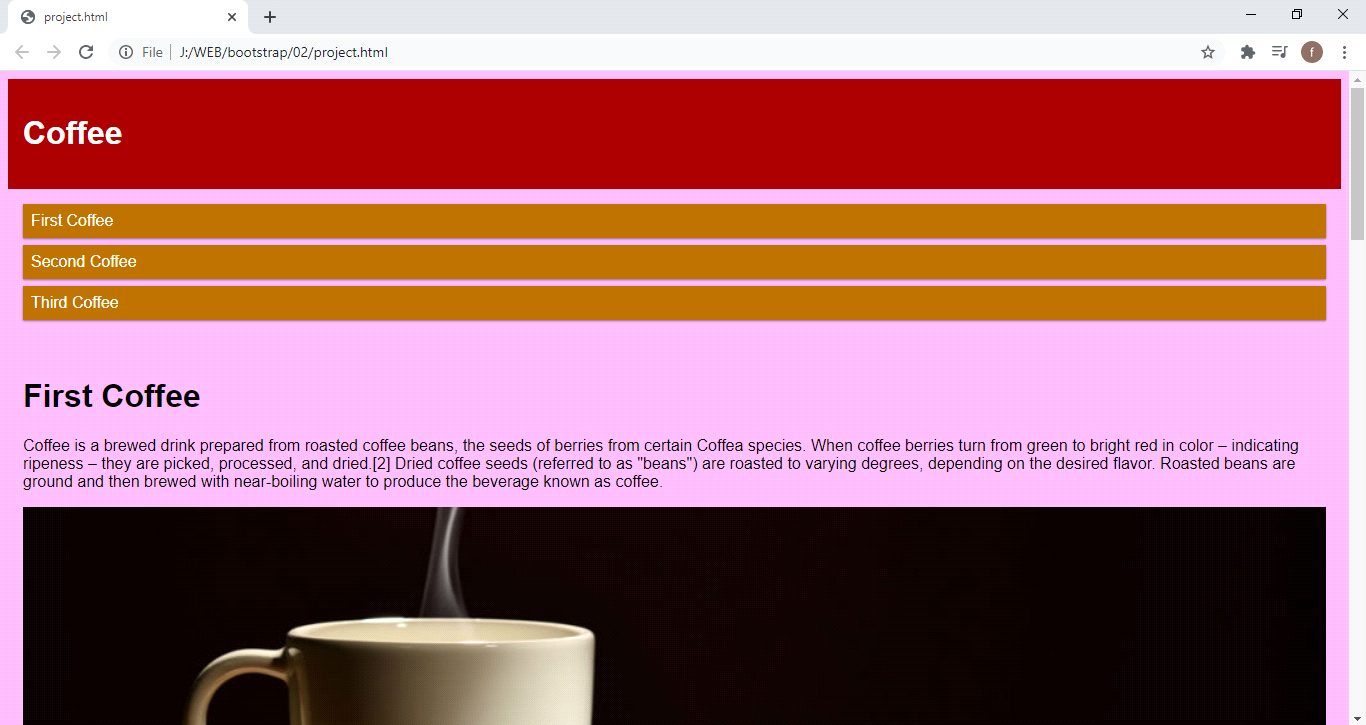
وقتی عرض صفحه به ۶۰۰ پیکسل و یا کمتر از ۶۰۰ پیکسل میرسد.

میتوانیم این دستور را به صورت دیگری هم بنویسیم.
برای مثال :
@media only screen and (min-width: 600px){
body{
background-color: #ffbafe;
}
}
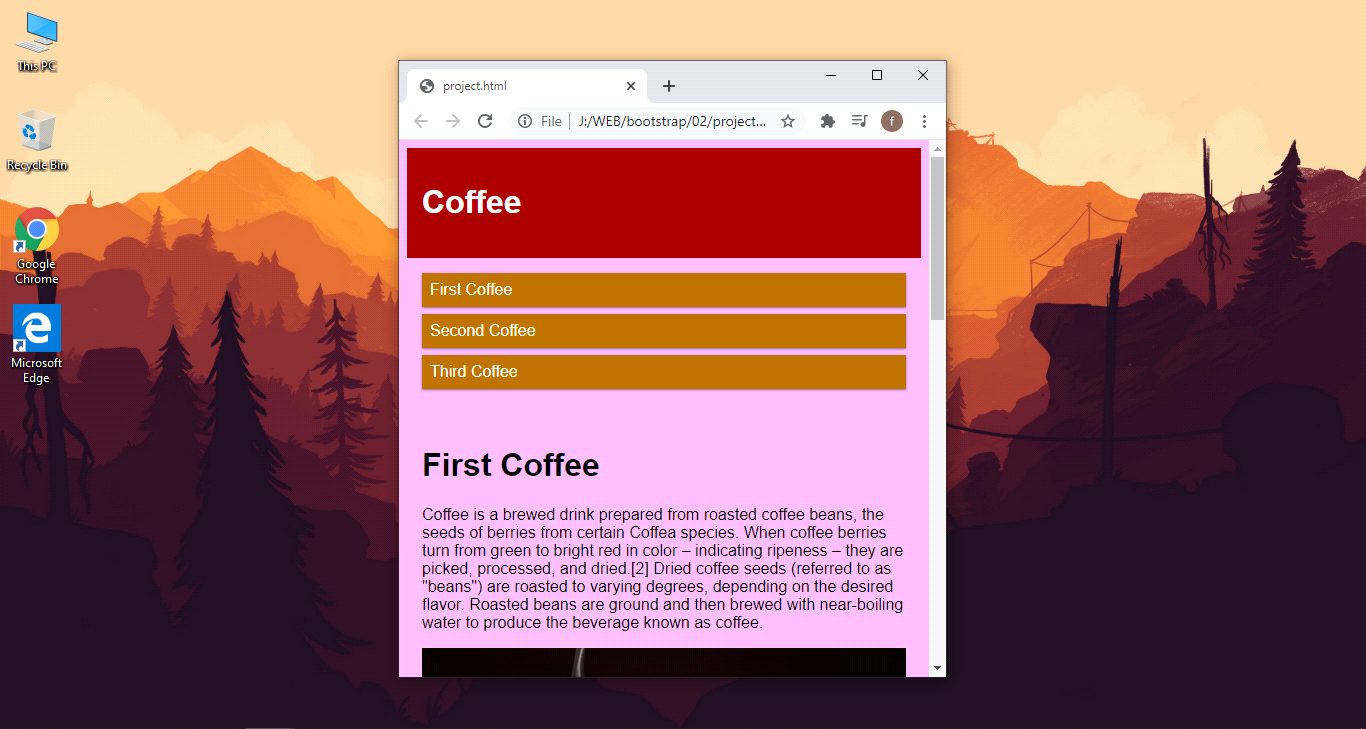
حال وقتی عرض صفحه ۶۰۰پیکسل به بالا است، رنگ پس زمینه صورتی میشود.