قرارگیری اجزا در یک سایت واکنش گرا
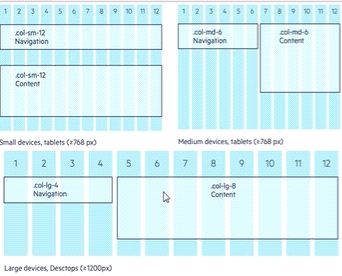
اگر صفحه device خود را به ۱۲ ستون مساوی تقسیم کنید، میتوانید تقسیم شدن اجزا را در این ۱۲ ستون، در انواع سایز دستگاه ها ببینید.
میبینید که یک دستگاه با سایز کوچ، تمام عرض صفحه را فرا میگیرد.
یک صفحه با سایز متوسط، به اندازه ۶ ستون برای content و به اندازه ۶ ستون برای المان دیگر.
و همچنین در سایز بزرگ بیشتر ستون ها برای content مصرف شده است.

نمایش وبسایت در انواع device ها.

برای شروع از تگ meta استفاده میکنیم برای اینکه scale را یک انتخاب کردیم و عرض را عرض صفحه قرار میدهیم.
<meta name="viewport" content="width=device-width" initial-scale=1.0>
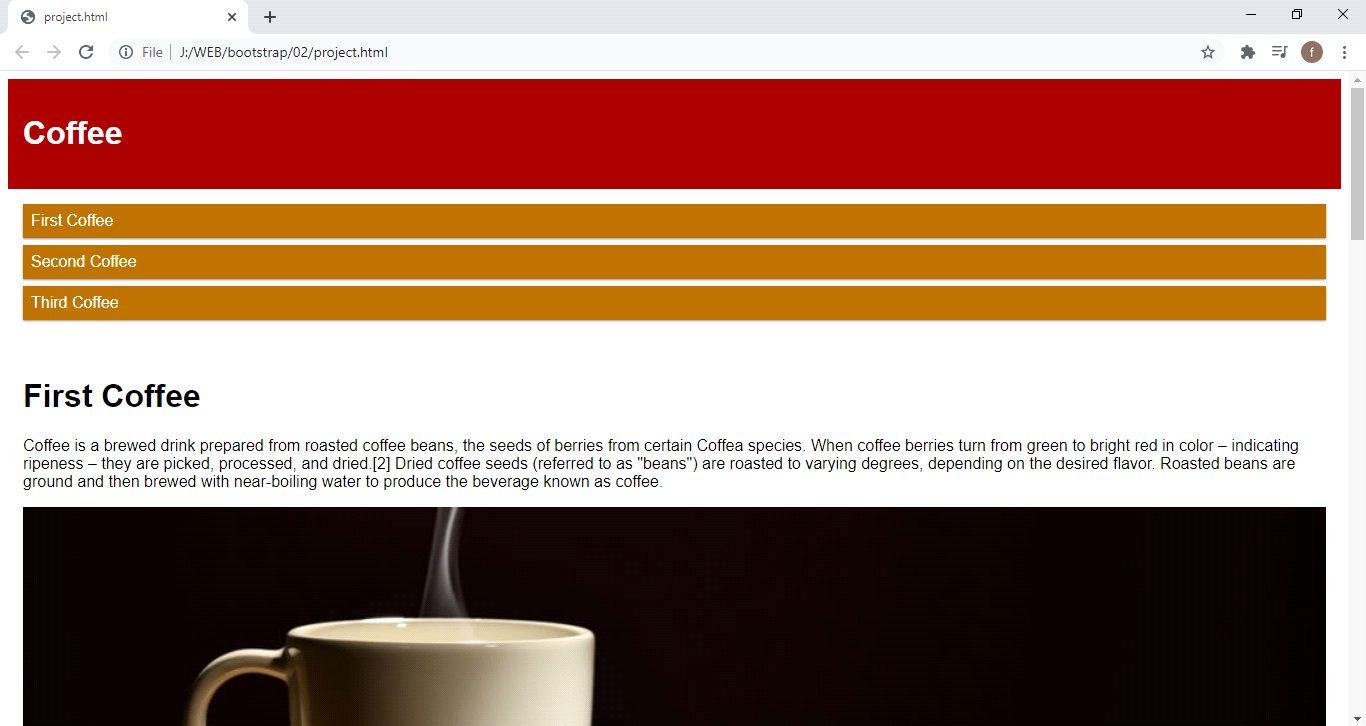
پس از آن به مثال زیر دقت کرده تا به طور کامل یک پروژه کوچک را پیش ببریم.

<div class="header">
<h1>Coffee</h1>
</div>
<div class="row">
<div class="col-12 col-m-12 menu">
<img src="7.jpg">
</div>
</div>
<div class="row">
<div class="col-4 col-m-6 menu">
<img src="8.jpg">
<img src="7.jpg" class="hide-menu">
</div>
<div class="col-8 col-m-6 menu">
<img src="9.jpg">
</div>
</div>
<div class="row">
<div class="col-3 col-m-3 menu">
<ul>
<li>First Coffee</li>
<li>Second Coffee</li>
<li>Third Coffee</li>
</ul>
</div>
<div class="col-6 col-m-9">
<h1>First Coffee</h1>
<p>Coffee is a brewed drink prepared from roasted coffee beans, the seeds of berries from certain Coffea species. When coffee berries turn from green to bright red in color – indicating ripeness – they are picked, processed, and dried.[2] Dried coffee seeds (referred to as "beans") are roasted to varying degrees, depending on the desired flavor. Roasted beans are ground and then brewed with near-boiling water to produce the beverage known as coffee.</p>
<picture>
<source srcset="6.jpg" media="(max-width:768px)">
<source srcset="3.jpg" type="">
<img src="3.jpg" alt="coffee">
</picture>
<video width="500px" controls>
<source src="4.mp4" type="video/mp4">
</video>
</div>
<div class="col-3 col-m-12">
<div class="aside">
<h2>first</h2>
<p>Coffee is a brewed drink prepared from roasted coffee beans, the seeds of berries from certain Coffea species.</p>
<h2>second</h2>
<p>Coffee is a brewed drink prepared from roasted coffee beans, the seeds of berries from certain Coffea species.</p>
<h2>third</h2>
<p>Coffee is a brewed drink prepared from roasted coffee beans, the seeds of berries from certain Coffea species.</p>
</div>
</div>
</div>
<div class="footer">
<p>Roasted beans are ground and then brewed with near-boiling water to produce the beverage known as coffee.</p>
</div>
*{
box-sizing: border-box;
}
img{
width: 100%;
height: auto;
}
video{
width: 100%;
height: auto;
}
.row::after{
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
}
html{
font-family: "Lucida Sans" , sans-serif;
}
.header{
background-color: #aa0000;
color: #ffffff;
padding: 15px;
}
.menu ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.menu li{
padding: 8px;
margin-bottom: 7px;
background-color: #bb7000;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.2), 0 1px 2px rgba(0,0,0,0.3);
}
.menu li:hover{
background-color: #550000;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.2), 0 1px 2px rgba(0,0,0,0.3);
background-image: url(3.jpg);
background-size: cover;
}
.footer{
background-color: #aa0000;
color: #ffffff;
text-align: center;
font-size: 12px;
padding: 15px;
}
[class*="col-"] {
width: 100%;
}
در جزوه بعد با شروع کار با پروژه همراه ما باشید.

