آموزش فرم ها در html
در این جزوه قصد داریم با فرم ها در html آشنا شویم.
فرم ها برای گرفتن اطلاعات از کاربر استفاده میشود. در اینجا با سه نوع فرم (text box, radio button, submit)
برای ارسال داده ها میتوانیم از متد get و post استفاده کنیم که اطلاعات بیشتر در این بخش مربوط به back end است.
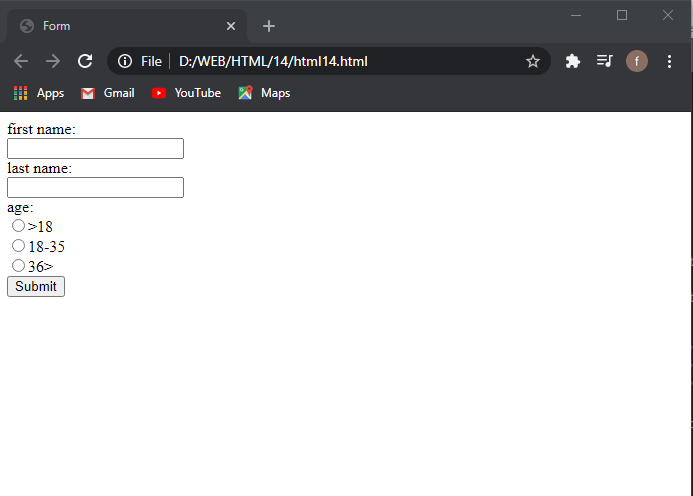
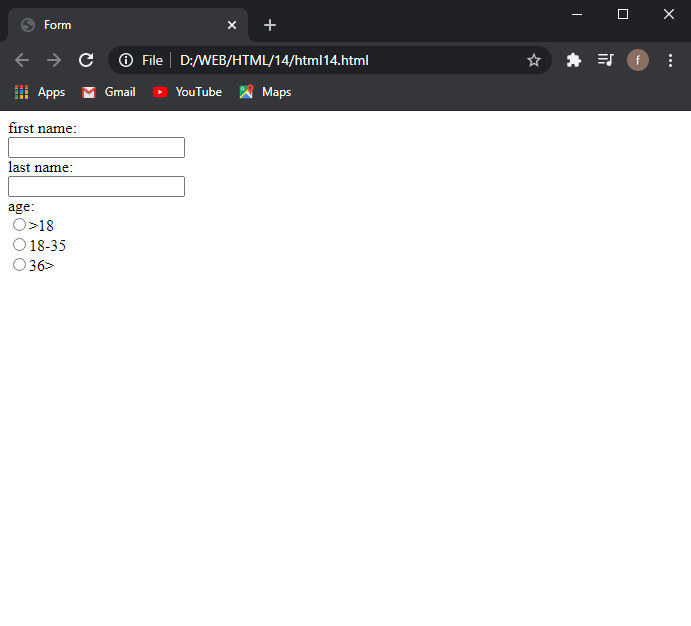
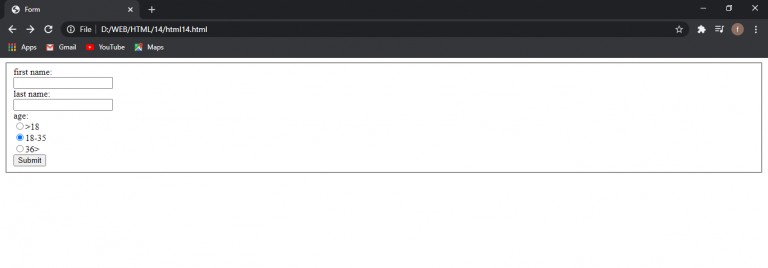
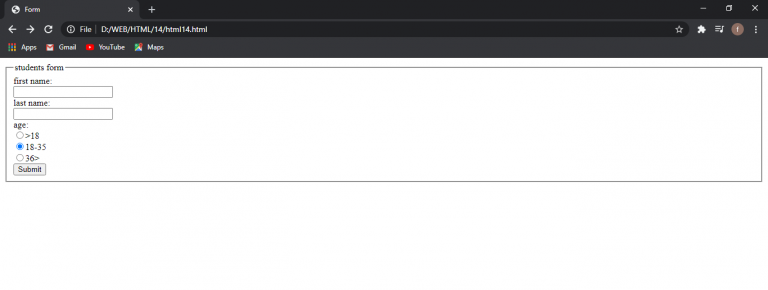
تا پایان این جزوه میخواهیم راه رسیدن به فرم زیر را یاد بگیریم.

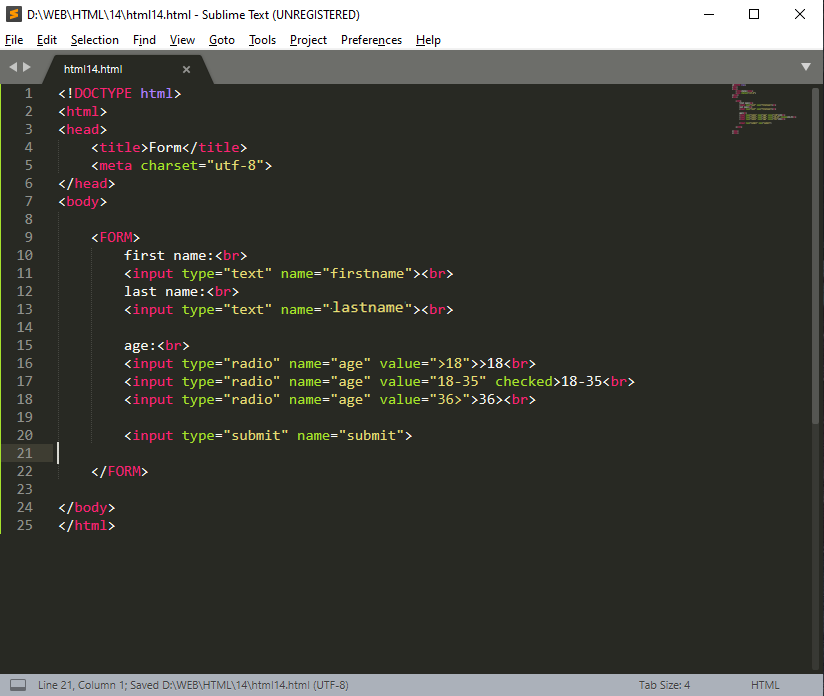
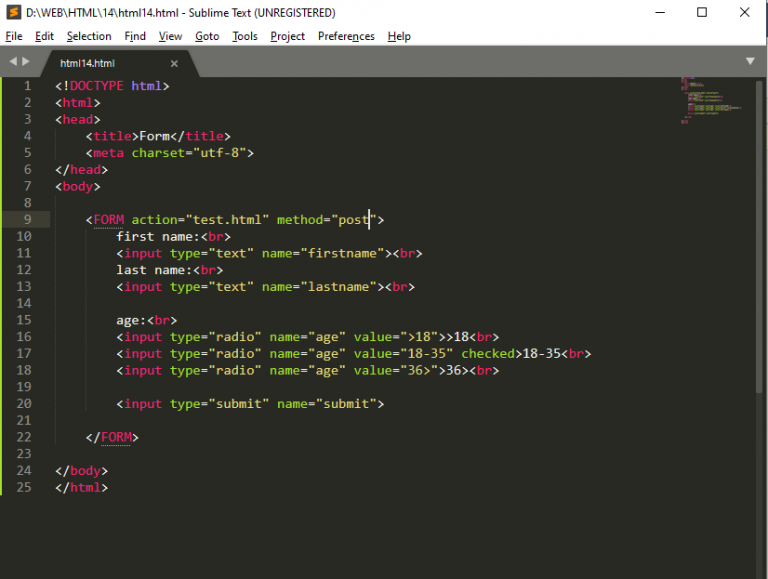
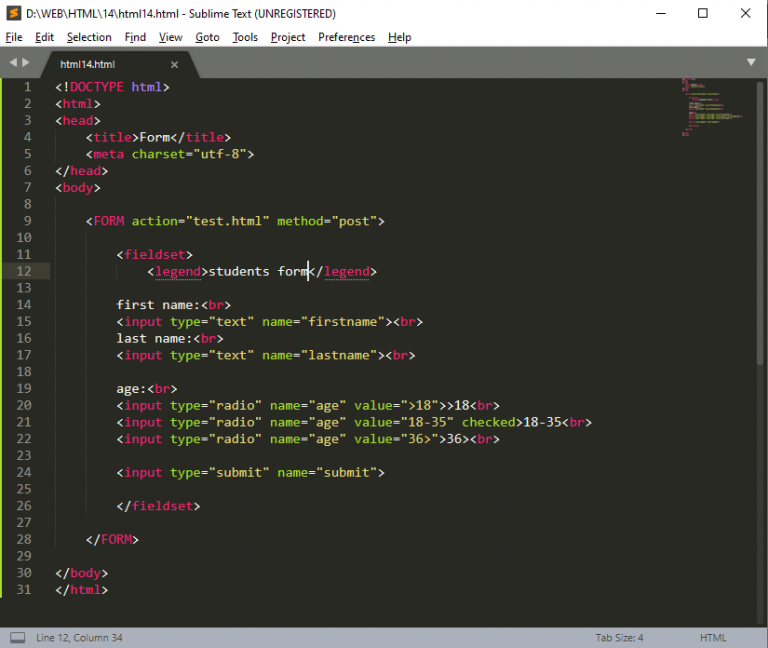
برای به وجود آوردن یک فرم باید از تگ <FORM></FORM> استفاده کنیم.
سپس در تگ FORM خود میتوانیم از تگ <input> استفاده میکنیم که بخش های مختلفی از فرم را برای ما تشکیل میدهد.
این تگ قسمت های مختلفی دارد.
<input type=”” name=””>
بخش type مشخص میکند که میخواهید این فرم از چه نوعی باشد؟
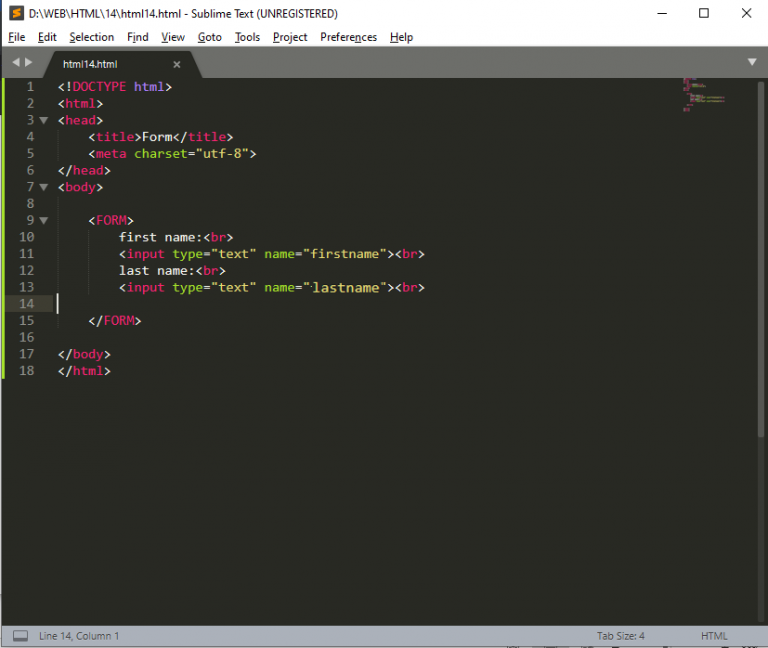
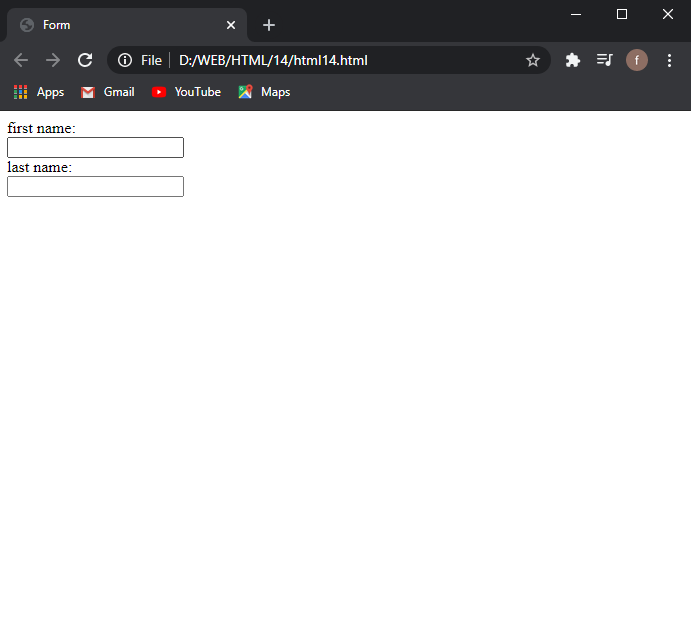
در قسمت اول چگونگی ساخت یک text box را یاد میگیریم. برای این کار باید type را text قرار دهید و name را یک نام قرار میدهد. قسمت name مربوط به اتصال این input به کدهای php ما است.


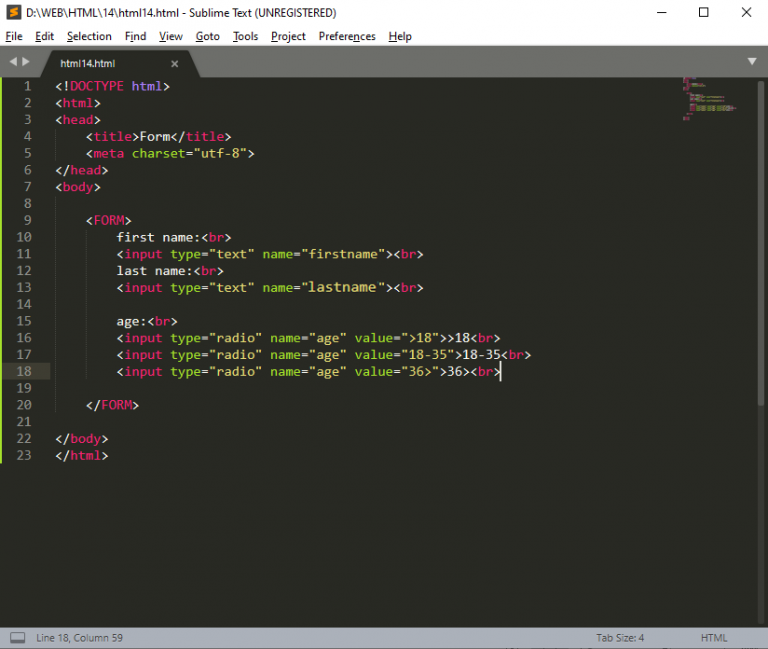
حال برای قسمت بعدی باید type را تغییر داده و آن را radio قرار دهیم. این نوع از فرم به ما کمک میکند که کاربر تنها توانایی انتخاب یکی از گزینه ها را داشته باشد و نتواند دو گزینه یا بیشتر را علامت بزند. Name هر سه را یکی قرار میدهیم چون انتظار داریم کاربر فقط یکی را انتخاب کند ولی value را مختلف انتخاب میکنیم چون هر کدام از این گزینه ها مفهوم جداگانه ای دارند و باید متفاوت بودن این گزینه ها مشخص باشد.


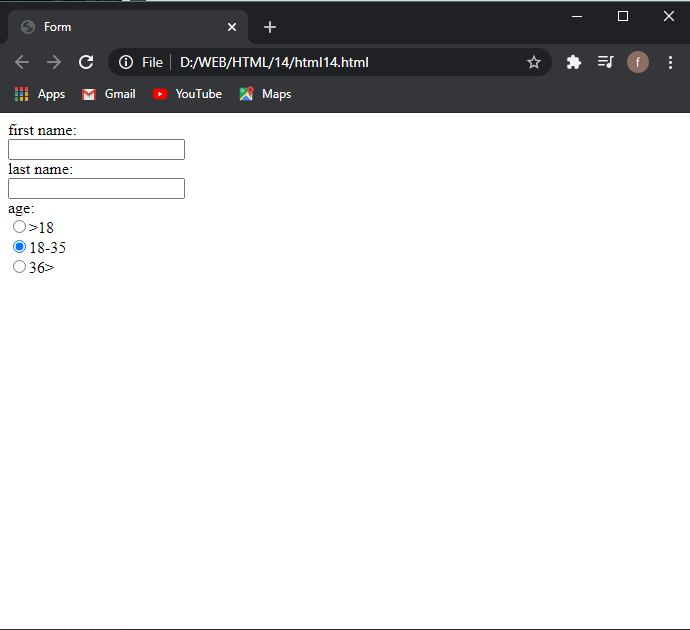
میتوانیم یکی از گزینه ها را به صورت default انتخاب کرده که اگر کاربر یکی از آنها را انتخاب نکند، همیشه یکی از این دکمه ها فعال باشد. برای نمونه من گزینه دوم را به صورت default انتخاب میکنیم. برای این کار از مورد checked استفاده میکنیم.


و در نهایت ما باید دکمه submit داشته باشیم که بتوانیم فرم پر شده را ارسال کنیم. همه فرم ها باید این دکمه را داشته باشند.
برای ساخت submit باید نوع type را submit قرار دهیم.
همچنین یک name قرار میدهیم.


حال فرم را پر کنید و submit را کلیک کنید.

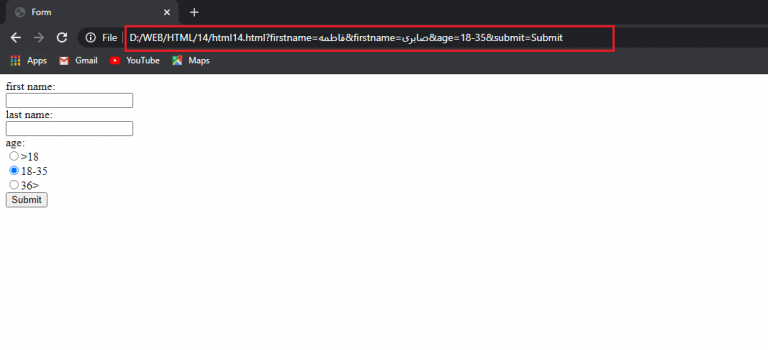
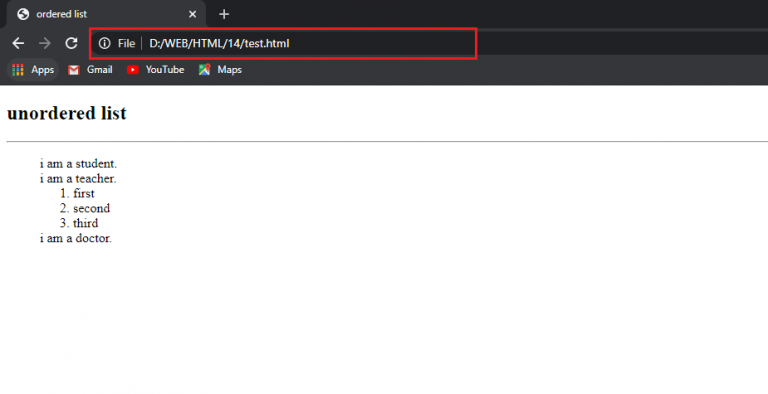
و میبینیم که در ادامه URL اطلاعات شما نوشته شده و ارسال به صورت متد get انجام شده است.

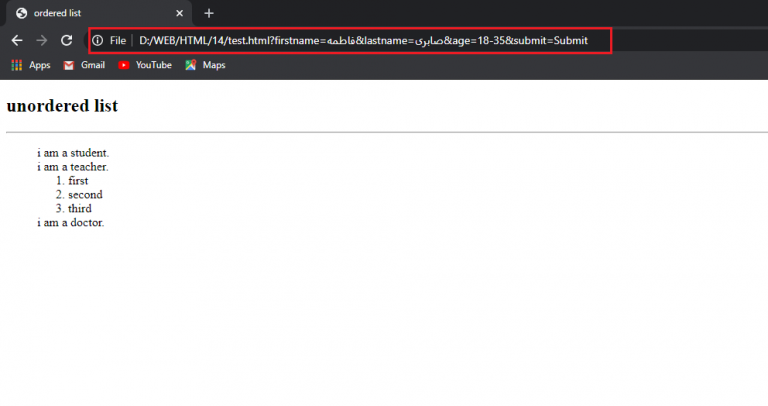
همچنین میتوانید دستور دهید پس از فشردن SUBMIT شما به چه صفحه ای هدایت شوید. دستور action را در تگ <FORM> بنویسید و مقدار action را یک فایل .html دلخواه که از قبل درست کرده اید را بنویسید. پس از کلیک کردن submit شما به یک صفحه جدید هدایت میشوید.

ولی اتفاقی که افتاد این است که همچنان شما اطلاعات را بالای صفحه میبینید. اگه بخواهید این اطلاعات نشان داده نشود از متد post استفاده کنید.
در تگ FORM متد را مشخص کنید. به صورت مثال پایین.

میبینید که بعد از فشردن submit، دیگر اطلاعات در ادامه URL نوشته نمیشود.

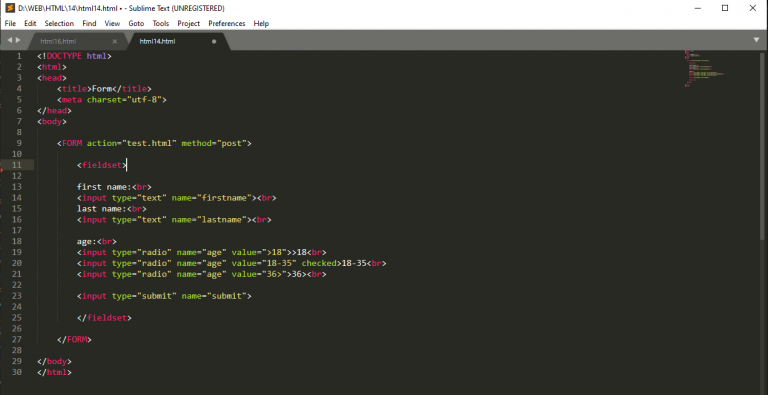
حال میتوانیم کل فرم را در یک کادر قرار دهید.
کل فرم را در یک تگ <field set> قرار دهید.


و همچنین میتوانید موضوع فرمتان را بالای فرم بنویسید. این کار را با تگ <legend> انجام دهید.


برای یادگیری بیشتر، جزوه های ما را دنبال کنید.

