آشنایی با CSS
CSS مخفف cascading style sheets است و برای style دادن به صفحات وب به کار میروند و همانطور که در بخش آموزش های html آموزش داده شد(برای دیدن آموزش های html اینجا را کلیک کنید)، صفحات html نمیتوانند صفحات ما را به صورت گرافیکی و زیبا تبدیل کنند.
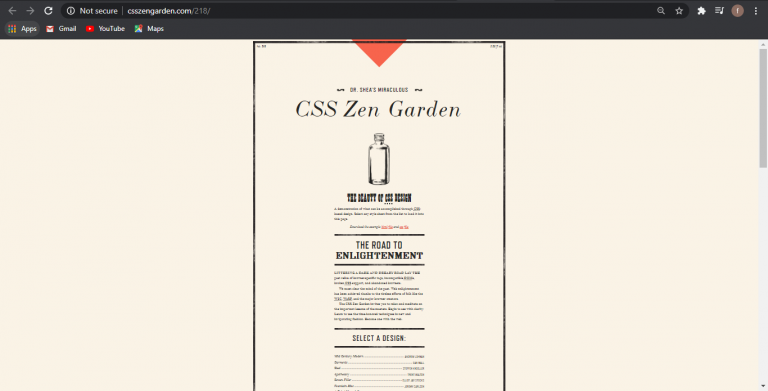
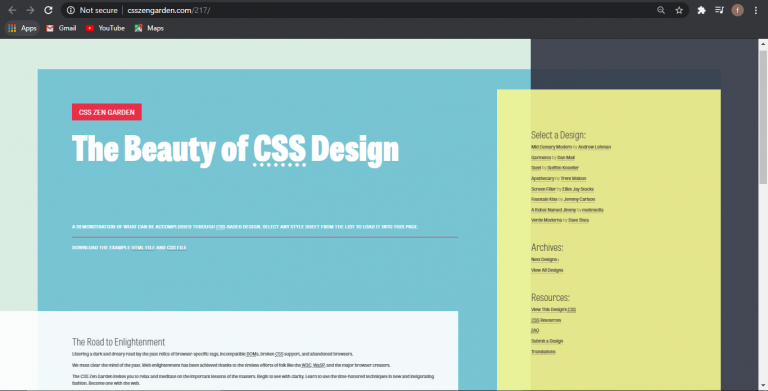
برای درک بهتر عملکرد css بهتر است سایت css zen garden نگاهی بیاندازیم.
برای مثال تمام صفحات وب که در زیر میبینید همه یک html واحد دارند با انواع متخلفی از css. همانطور که میبینید css میتواند از لحاظ گرافیکی صفحاتی کاملا متفاوت را به وجود آورد.






برای به وجود آوردن یک فایل html باید یک فایل .txt به وجود آورده، نام مورد نظر را روی فایل تنظیم کرده و پسوند را به .html تغییر دهید.
حالا شما یک فایل html دارید.
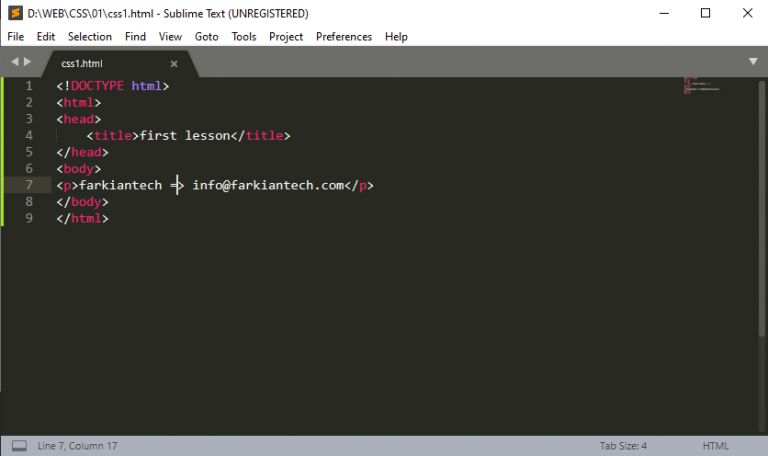
برای شروع کار یک متن را در تگ p قرار داده و اجرا کنید.


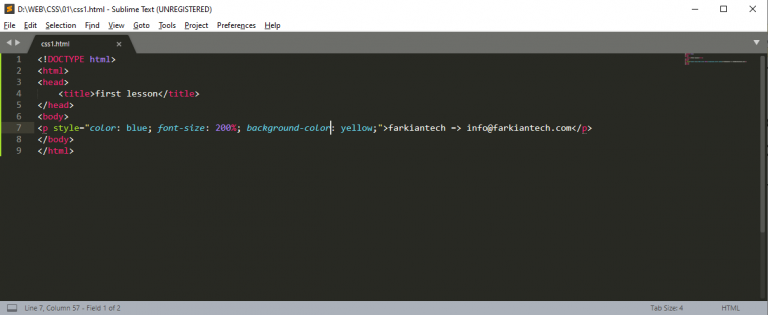
حال میتوانیم از طریق css inline تغییراتی در این متن به وجود آوریم. برای این کار از attribute، style استفاده میکنیم و با ویژگی color=”blue” رنگ متن را به آبی تغییر داده و font-size=”۲۰۰%” و background-color=”yellow” قرار داده و اجرا میکنیم.
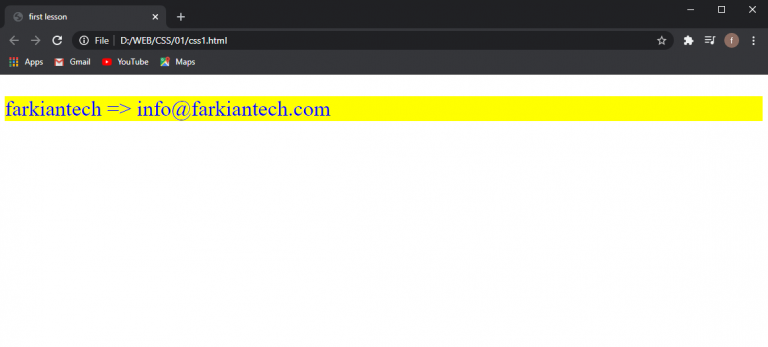
<!DOCTYPE html> <html> <head> <title>first lesson</title> </head> <body> <p style="color: blue; font-size: 200%; background-color: yellow;">farkiantech => info@farkiantech.com</p> </body> </html>


حال میبینید که تگ p باعث شده تمام صفحه درگیر شده ولی ما میخواهیم تنها پس زمینه متن زرد شود. برای این کار تگ p را به تگ span تبدیل میکنیم.
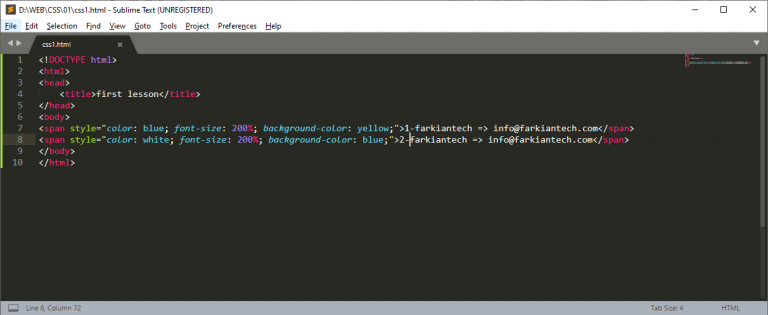
حال یک تگ span جدید ساخته، با مشخصات متفاوت از متن اول.
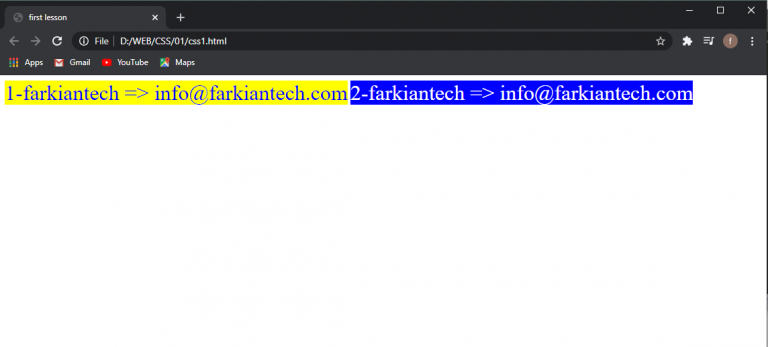
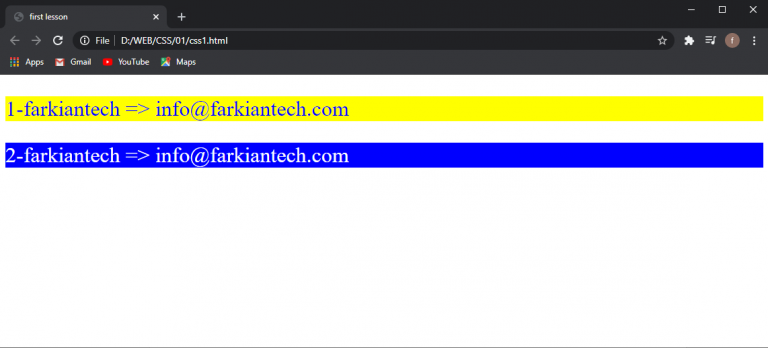
<!DOCTYPE html> <html> <head> <title>first lesson</title> </head> <body> <span style="color: blue; font-size: 200%; background-color: yellow;">1-farkiantech => info@farkiantech.com</span> <span style="color: white; font-size: 200%; background-color: blue;">2-farkiantech => info@farkiantech.com</span> </body> </html>
که به دلیل وجود تگ span هر رو متن بهم متصل شدند.


حال تگ های span را به p تبدیل کنید تا ببنید که p کل صفحه را فرا میگیرد.


برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.
قسمت بعد آموزش (آموزش سه روش اضافه کردن CSS به html)



