آموزش padding در CSS
برای آموزش بهتر padding از یک مثال کمک میگیریم.
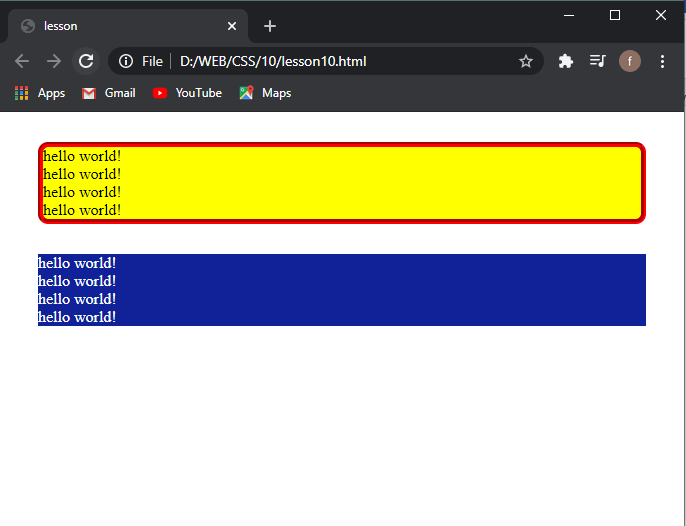
فایل html و css زیر را اجرا کنید.
<!DOCTYPE html>
<html>
<head>
<title>lesson</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson10.css">
</head>
<body>
<div id="test" class="test">
hello world!<br>
hello world!<br>
hello world!<br>
hello world!
</div>
<div id="test2" class="test">
hello world!<br>
hello world!<br>
hello world!<br>
hello world!
</div>
</body>
</html>
#test{
background-color: yellow;
border:red groove 5px;
border-radius: 10px;
}
#test2{
background-color: #112299;
color: white;
}
.test{
margin: 30px;
}

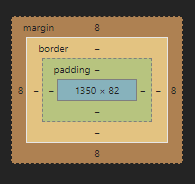
وقتی در صفحه مرورگر خود ctrl+shift+i را بزنید و میتوانید box model را ببینید که به صورت زیر است.

قسمت آبی رنگ محتوای شماست. بخش کرمی رنگ border شماست و در جزوه border آموزش داده شد.
Padding فاصله بین محتوای شما و کادربندی است. اگر در مثالی که اجرا کردیم مشاهده کنید، متن ها به کادر بندی شما چسبیده اند. با تعریف padding میتوانید این مشکل را برطرف کنید.
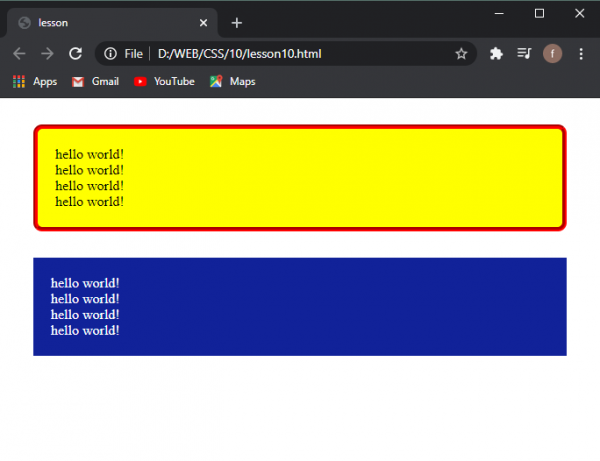
برای این کار padding، ۲۰px را تعریف کنید که فاصله را به تمام جهات وارد میکند.
#test{
background-color: yellow;
border:red groove 5px;
border-radius: 10px;
}
#test2{
background-color: #112299;
color: white;
}
.test{
margin: 30px;
padding: 20px;
}

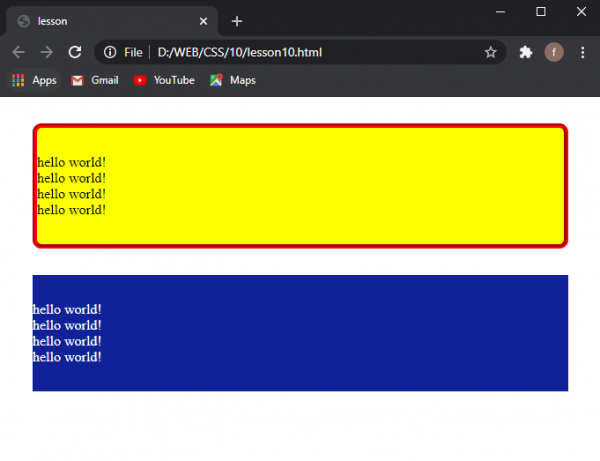
همچنین میتوانید به صورت دو متغیره تعریف کنید.
Padding: 30px 0; که عدد اول برای فاصله بالا و پایین و عدد دوم برای فاصله چپ و راست.
#test{
background-color: yellow;
border:red groove 5px;
border-radius: 10px;
}
#test2{
background-color: #112299;
color: white;
}
.test{
margin: 30px;
padding: 30px 0;
}

و همچنین به صورت چهار عدد مختلف تعریف کنید. برای مثال:
Padding: 30px 0 0 20px; که عدد اول بالا، عدد دوم راست، عدد سوم پایین و عدد چهارم چپ.
#test{
background-color: yellow;
border:red groove 5px;
border-radius: 10px;
}
#test2{
background-color: #112299;
color: white;
}
.test{
margin: 30px;
padding: 30px 0 0 20px;
}

برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.

