آموزش animation effects در jQuery
کار با slideUp و slideDown:
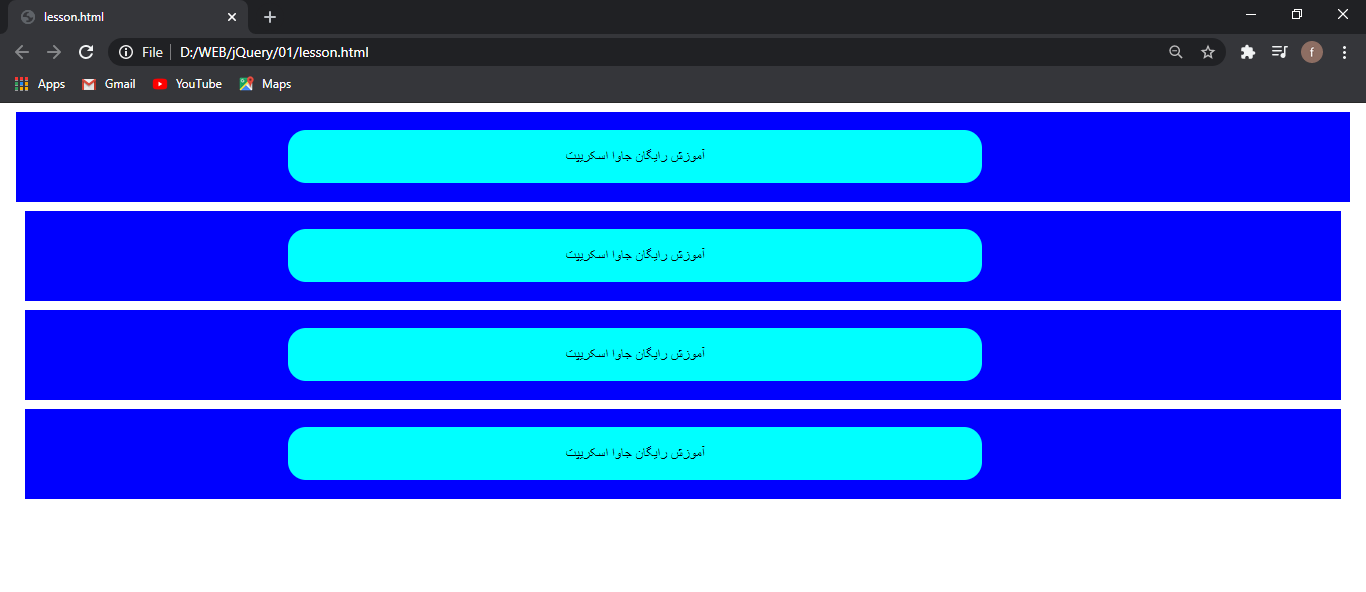
برای مثال میخواهید بخشی از اطلاعات فقط در صورت کلیک شدن باز شود.
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="lesson.css"> <script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script> </head> <body> <div id="loading"><img src="loading.gif"></div> <div id="maindiv"> <div onclick="my_function()"> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div id="convert"> <p class="test" id="hideText">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> </div> </body> <script type="text/javascript" src="test.js"></script> </html>

سپس با دستور slideUp کل div را جمع میکنیم.
$("#maindiv").slideUp("slow");
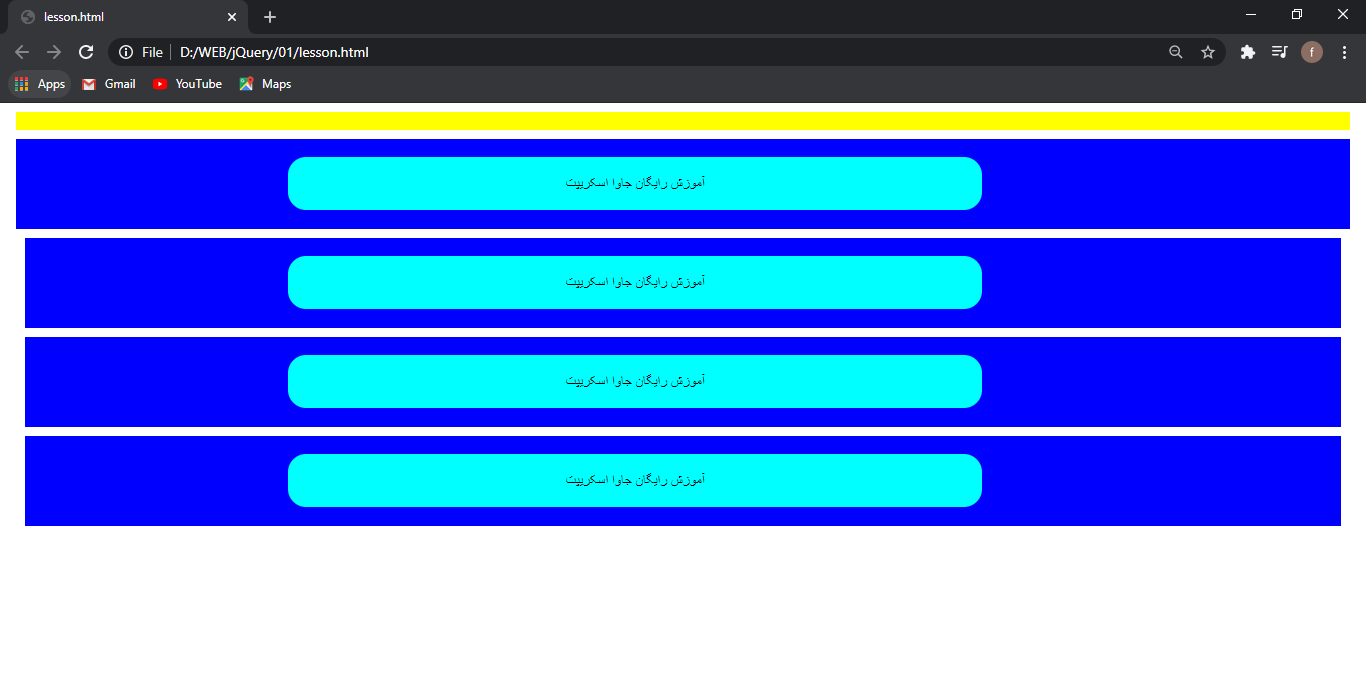
همچنین قسمتی ایجاد کنید برای باز شدن دوباره box ها. در اینجا من یک div زرد رنگ با id=’ jumpDown’ ایجاد کردم که با کلیک کردن بر روی آن، box های آبی باز میگردند.
$("#maindiv").slideUp("slow");
$("#jumpDown").click(function(){
$("#maindiv").slideDown("slow");
});

اگر بخواهید با هر بار کلیک بر روی قسمت زرد رنگ، box های شما ظاهر یا پنهان شود، باید از دستور slideToggle استفاده کنید.
$("#jumpDown").click(function(){
$("#maindiv").slideToggle("slow");
});
حال میخواهیم یک list ایجاد کنیم که به هر box لینک داشته باشد و با انتخاب کردن هر عضوی از لیست، به یک box برود.
درواقع hash آدرس آن لینک را به ما برمیگرداند.
همچنین ادامه کد میگوید هر تگ a که وجود دارد، event آن به صورت preventDefault باشد.
$(hash).offset().top فاصله طولی مقصد تا بالای صفحه وب است.
$("a").on('click', function(event){
if (this.hash !== ""){
event.preventDefault();
var hash = this.hash;
$('html , body').animate({
scrollTop: $(hash).offset().top
}, ۱۰۰۰);
}
});
میبیند که به صورت خیلی نرم صفحه ما scroll میشود.

