آموزش dual query در طراحی واکنش گرا
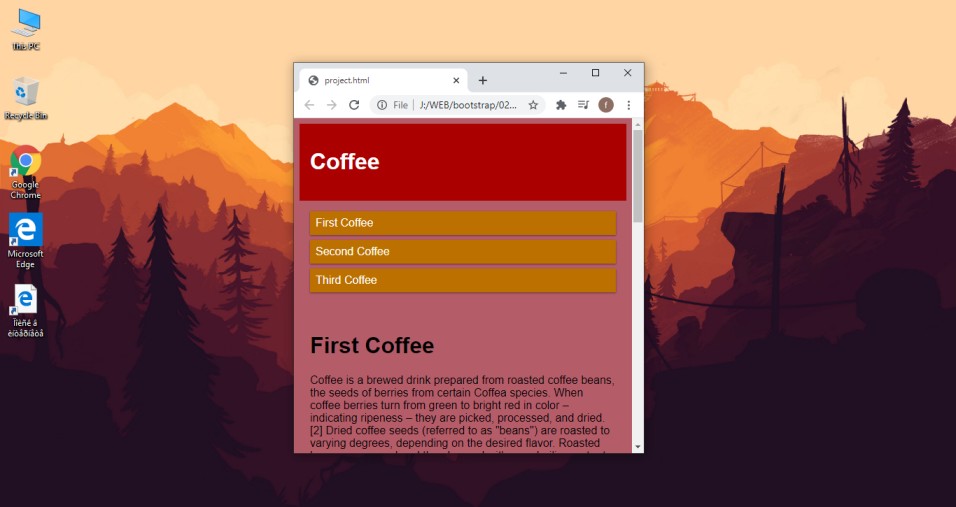
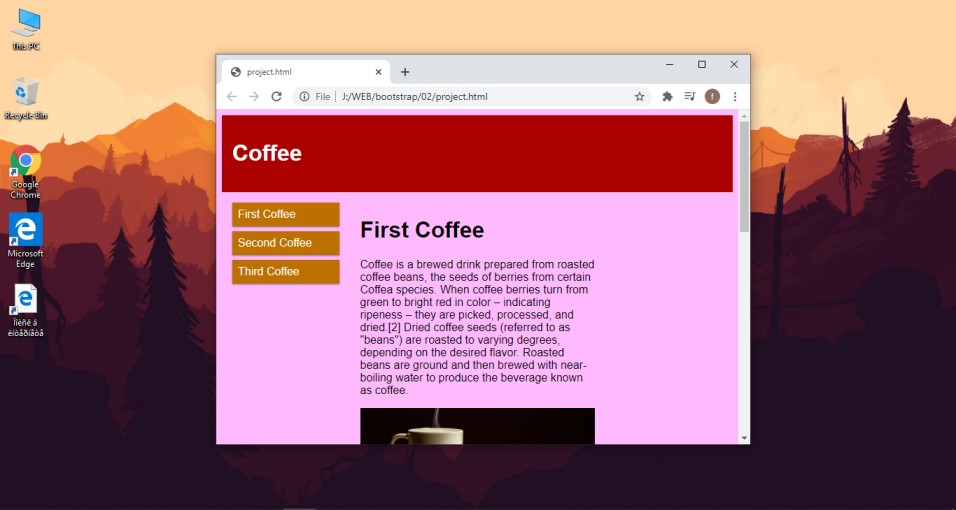
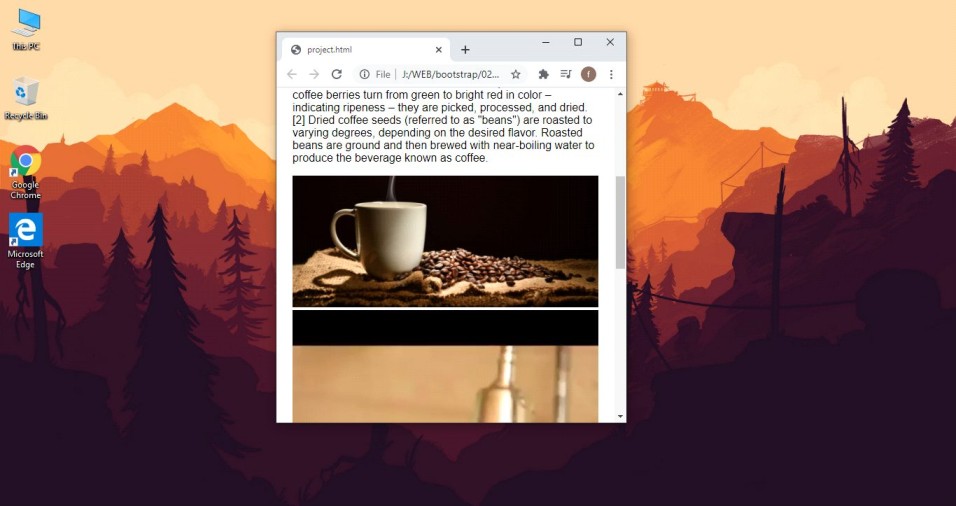
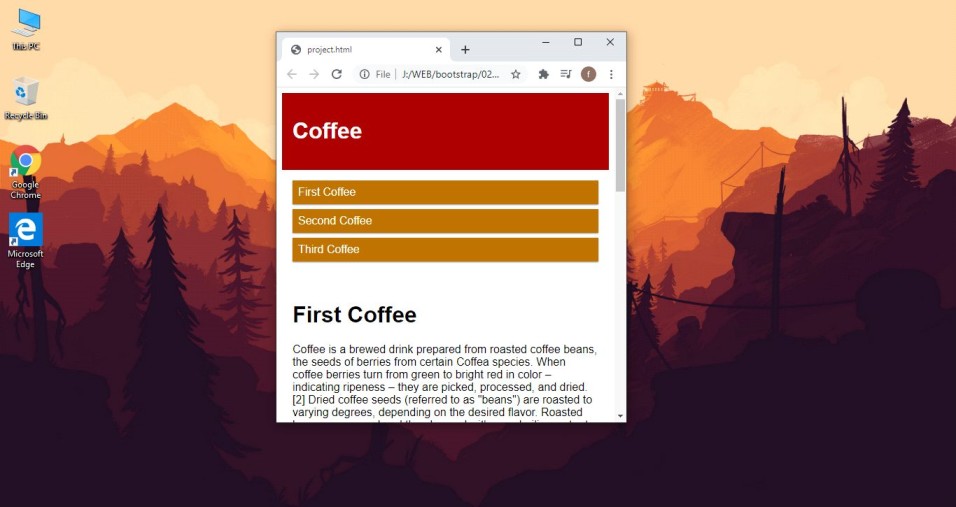
در صفحه ای که ایجاد کردیم، تا زمانی که صفحه کوچک است، المان ها کل صفحه را فرا میگیرند.
این مدل از چینش صفحه برای تلفن همراه بسیار مناسب است.



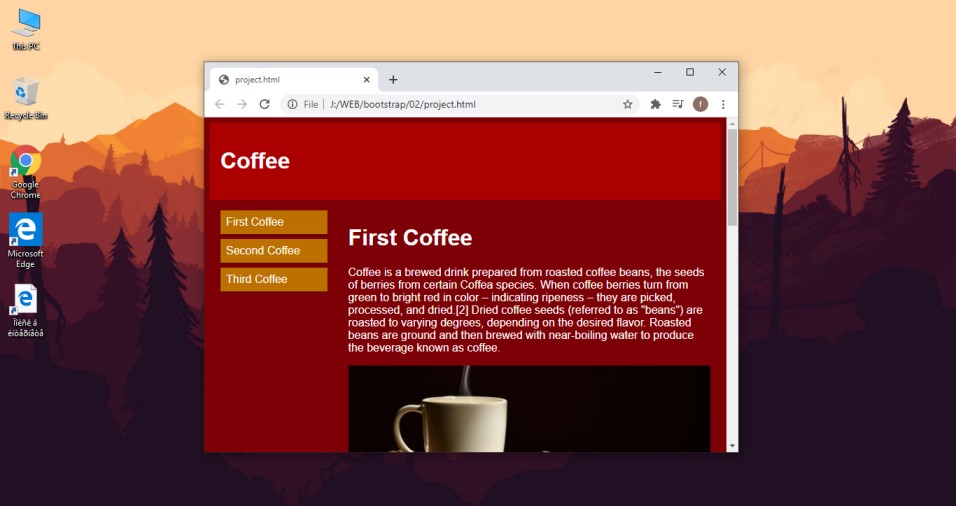
ولی این چینش برای صفحات بزرگ مناسب نیستند.
در صفحات بزرگتر، بهتر است در هر سطر، چند المان قرار بگیرد.
برای این کار از دستورات زیر استفاده میکنیم.
ما دستور دادیم برای تمامی کلاس ها که با نام ستون های ما هستند، float را left در نظر بگیر.
[class*="col-"] {
float: left;
padding: 15px;
}
و همچنین برای اندازه موبایل، تمام المان ها ۱۰۰% صفحه را فرا بگیرند.
[class*="col-"] {
width: 100%;
}
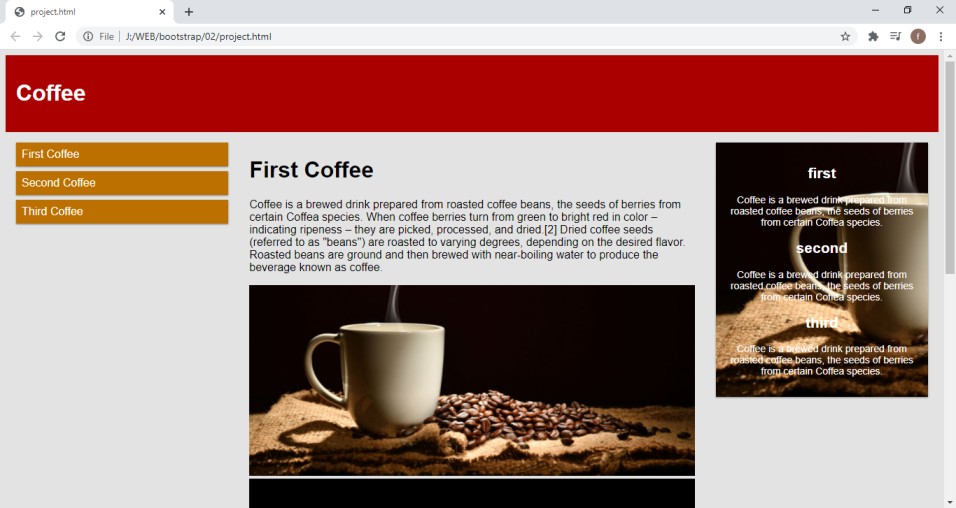
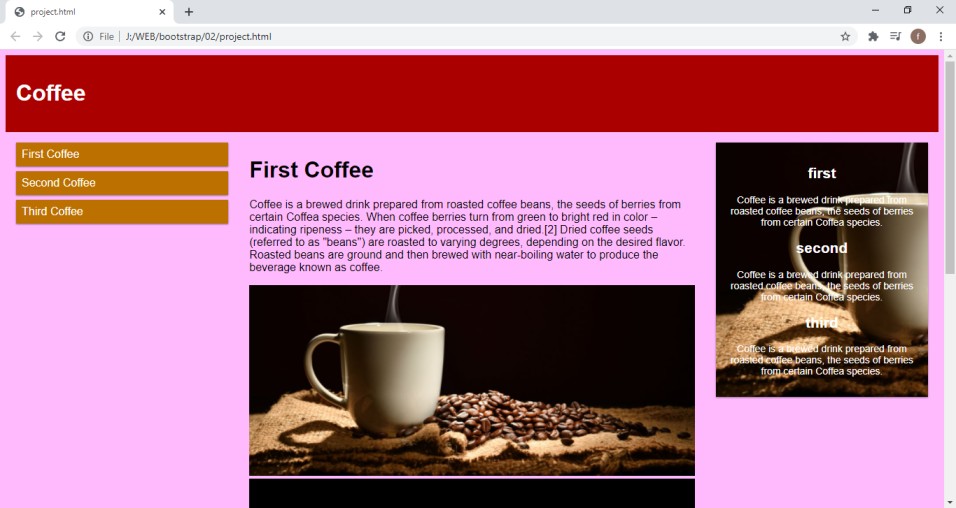
ولی پس از آن برای تنظیمات desktop باید اندازه تمام ۱۲ ستون را در نظر بگیریم.
اگر صفحه ما بیشتر از ۷۶۸ پیکس بود، به ازای هر تعداد ستونی که برای یک المان در نظر میگیریم، یک سایز width را برای آن در نظر میگیریم.
برای مثال این المان را با کلاس col-3 در نظر گرفتیم. یعنی فقط به اندازه سه ستون اشغال کن.
<div class="col-3 col-m-3 menu"> <ul> <li>First Coffee</li> <li>Second Coffee</li> <li>Third Coffee</li> </ul> </div>
سه ستون یعنی تنها ۲۵% صفحه.
سپس با کمک media برای تمام ۱۲ ستون تعریف میکنیم:
@media only screen and (min-width: 768px){
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
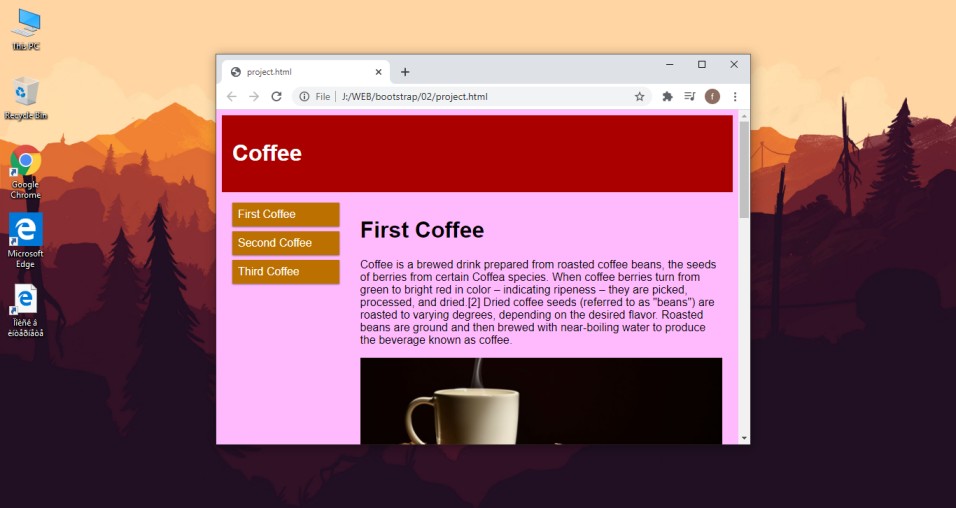
تا به اینجای کار صفحه ما مناسب تلفن همراه و desktop میباشد. ولی هنوز مناسب تبلت نیست.
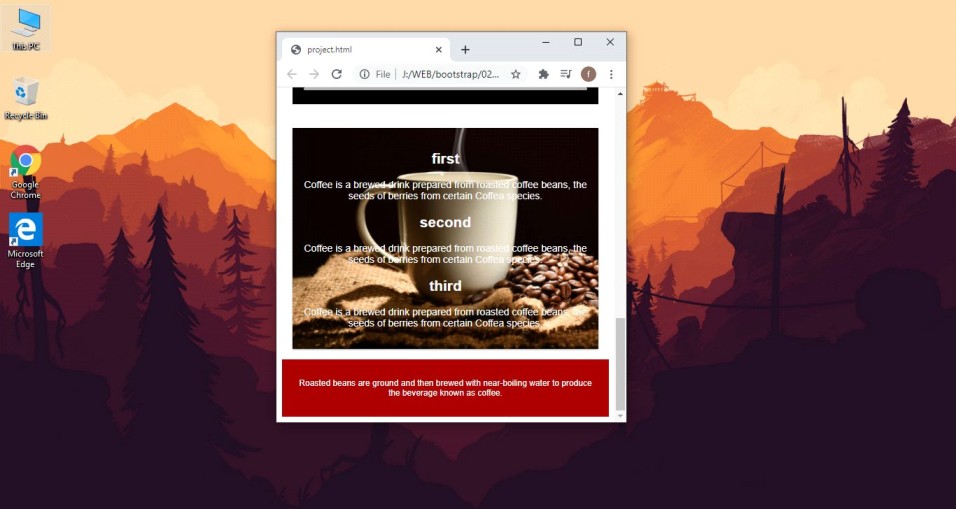
برای تبلت در نظر دارم به طور کلی صفحه شامل دو بخش شود.
@media only screen and (min-width: 600px){
.col-m-1 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
}

در این بخش چه اتفاقی افتاد؟
ما تعریف کردیم در div زیر که هم کلاس col-3 را بگیر و هم کلاس col-m-3. که با توجه به طول صفحه، کلاس های مختلف اعمال میشوند و المان ها با توجه به عرض صفحه، تعداد ستون مختلفی را مشغول میکنند.
<div class="col-3 col-m-3 menu"> <ul> <li>First Coffee</li> <li>Second Coffee</li> <li>Third Coffee</li> </ul> </div>
و یا برای div زیر که بخش مهم و محتوای اصلی صفحه است، ۶ ستون، از ۱۲ ستون را در نظر میگیریم.
<div class="col-6 col-m-6"> <h1>First Coffee</h1> <p>Coffee is a brewed drink prepared from roasted coffee beans, the seeds of berries from certain Coffea species. When coffee berries turn from green to bright red in color – indicating ripeness – they are picked, processed, and dried.[2] Dried coffee seeds (referred to as "beans") are roasted to varying degrees, depending on the desired flavor. Roasted beans are ground and then brewed with near-boiling water to produce the beverage known as coffee.</p> <picture> <source srcset="3.jpg" type=""> <img src="3.jpg" alt="coffee"> <video width="500px" controls> <source src="4.mp4" type="video/mp4"> </video> </picture> </div>
همچنین میتوانید طول محتوای تبلت را افزایش دهید به ۹ ستون و تغییر را مشاهده میکنید.

میتوانید برای هر media یک background-color جدا در نظر بگیرید.
برای موبایل:
[class*="col-"] {
width: 100%;
}
body{
background-color: #b55c69;
}
برای تبلت:
@media only screen and (min-width: 600px){
.col-m-1 {width: 8.33%;}
.col-m-2 {width: 16.66%;}
.col-m-3 {width: 25%;}
.col-m-4 {width: 33.33%;}
.col-m-5 {width: 41.66%;}
.col-m-6 {width: 50%;}
.col-m-7 {width: 58.33%;}
.col-m-8 {width: 66.66%;}
.col-m-9 {width: 75%;}
.col-m-10 {width: 83.33%;}
.col-m-11 {width: 91.66%;}
.col-m-12 {width: 100%;}
body{
background-color: #7d0006;
color: white;
}
}
برای desktop:
@media only screen and (min-width: 768px){
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
body{
background-color: #e3e3e3;
color: black;
}
}
قسمت قبل آموزش (آموزش media queries در طراحی واکنش گرا)
قسمت بعد آموزش (تنظیمات عکس و ویدیو در طراحی واکنش گرا)

