آموزش events و selectors در jQuery
در این جزوه با چند نمونه از event های مهم jQuery آشنا میشویم.
مورد اول دستور click است که با کلید کردن بر روی المان، قصد عوض کردن استایل آن المان را داریم.
به مثال زیر دقت کنید:
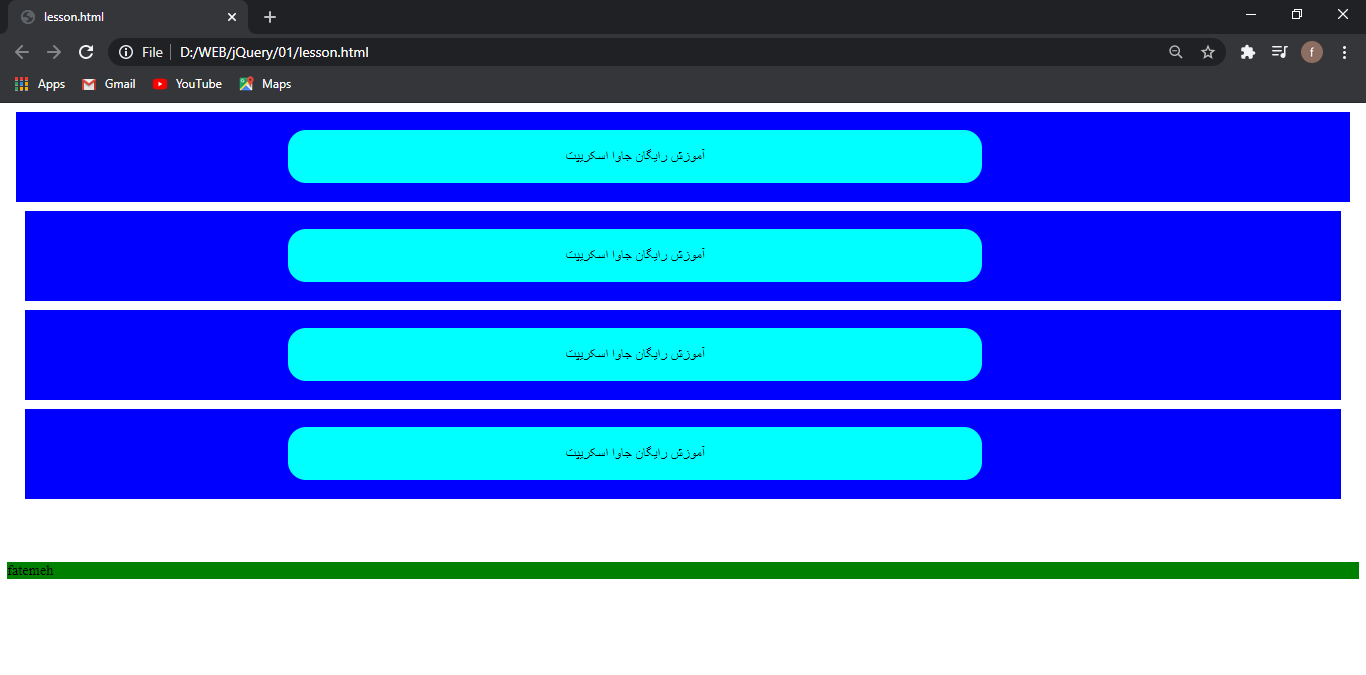
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="lesson.css"> <script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script> </head> <body> <div id="loading"><img src="loading.gif"></div> <div> <div onclick="my_function()"> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div id="convert"> <p class="test" id="hideText">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> </div> <nav id="list">fatemeh</nav> </body> <script type="text/javascript" src="test.js"></script> </html>
( function(){
$("#loading").hide();
console.log("ready");
var hide = 0;
function my_function(){
if (hide == 0){
document.getElementById("list").style.visibility = "hidden";
hide=1;
}
else {
document.getElementById("list").style.visibility = "visible";
hide=0;
}
}
});

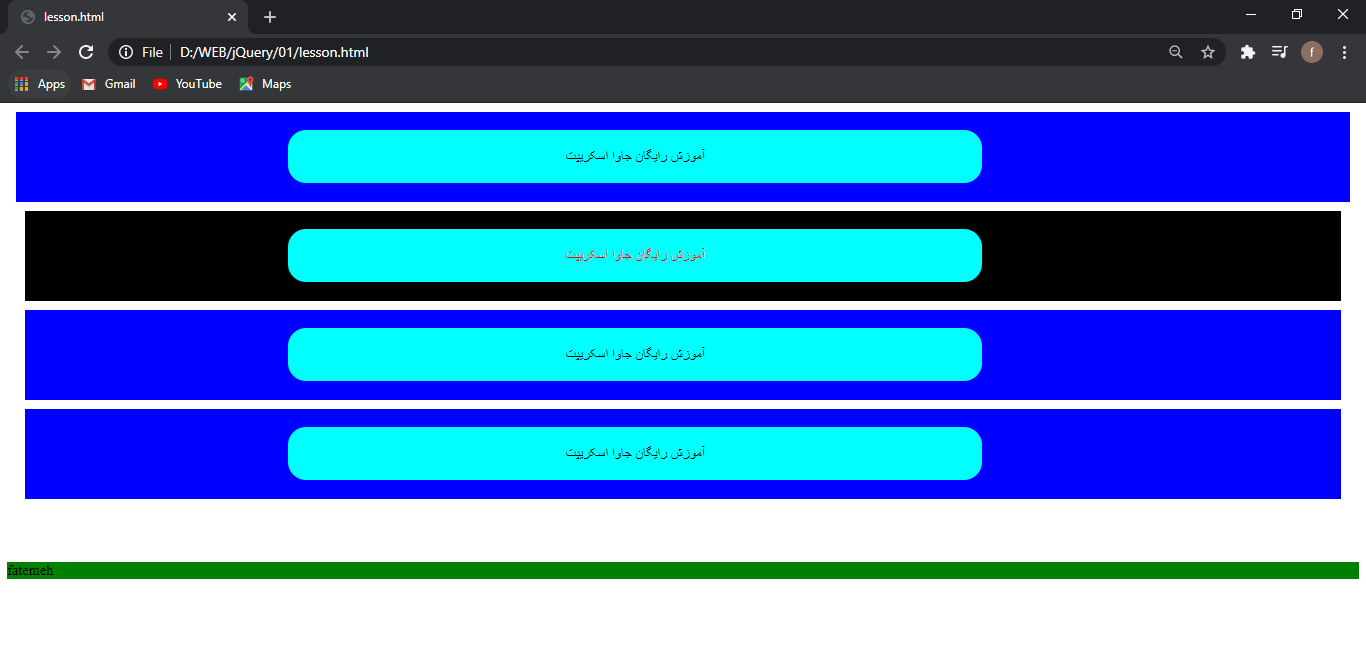
با تعریف دستور click و اعمال استایل جدید میتوانید تغییرات را اعمال کنید. کافیست کاربر بر روی box دوم کلیک کند تا تغییرات را ببیند.
برای این کار باید آی دی المانی که قصد تغییر را دارید نوشته و از دستور .click استفاده کرده و یک فانکشن تعریف میکنیم که نیازی به تعریف اسم ندارد زیرا این فانکشن را در جای دیگری نمیخواهیم استفاده کنیم.
$("#convert").click(
function(){
$("#convert").css({"color":"red" , "background-color":"black"})
}
);

همچنین به جای استفاده از اسم آی دی در فانکشن میتوانیم از this استفاده کنیم که اشاره به آی دی convert ما دارد.
$("#convert").click(
function(){
$(this).css({"color":"red" , "background-color":"black"});
}
);

Event بعدی dblclick است که دستور میدهد کاربر پس از double click کردن، تغییرات اعمال شود.
$("#convert").dblclick(
function(){
$(this).css({"color":"red" , "background-color":"black"});
}
);
حال بر روی المان double click کنید تا تغییرات را ببینید.
Event بعدی alert است که به کاربر یک هشدار نشان میدهد.
متن هشدار خود را در alert وارد کرده، اگر کاربر از اعمال تغییرات خود پشیمان شود میتواند این اجازه را نداده و ok را انتخاب نکند.
$("#convert").click(
function(){
$(this).css({"color":"red" , "background-color":"blue"});
alert("تغییرات بر روی این المان اعمال شد.");
}
);

پس از ok کردن:

Event mouseenter and mouseleave:
وقتی کاربر موس خود را بر روی المان مورد نظر میبرد، بدون کلیک کردن، تغییرات اعمال میشود.
این بخش از کد برای اعمال تغییرات در حین بردن موس به المان:
$("#convert").mouseenter(
function(){
$(this).css({"color":"red" , "background-color":"black"});
}
);
این بخش از کد برای برگرداندن تغییرات به حالت اولیه در حین بردن موس به بخش المان:
$(".test").mouseleave(
function(){
$(this).css({"color":"black" , "background-color":"aqua"});
}
);
اگر قصد داشتید تغییرات به کلاس ها اعمال شود از دستور زیر استفاده کرده و کلاس را فراخوانی کنید.
$(".test").mouseenter(
function(){
$(this).css({"color":"red" , "background-color":"black"});
}
);
$(".test").mouseleave(
function(){
$(this).css({"color":"black" , "background-color":"aqua"});
}
);
برای دیدن آموزش های بیشتر جزوات jQuery را دنبال کنید.
قسمت قبل آموزش (آموزش ساخت loading در jQuery با کمک document is ready)

