آموزش position در CSS
برای آموزش موقعیت ها در css متغیر های مختلفی را میتوانیم تعریف کنیم. در این بخش میخواهیم با مدل های fixed و relative و absolute آشنا شویم.
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="lesson.css"> </head> <body> <img src="1.jpeg" id="imgmain"> </body> </html>
*{
margin: 0;
padding: 0;
}
#imgmain{
margin: 0;
width: 100%;
height: auto;
}

Position: fixed
حال میتوانید با position از نوع fixed استفاده کرده و عکس پس زمینه را ثابت کنید.
*{
margin: 0;
padding: 0;
}
#imgmain{
margin: 0;
width: 100%;
height: auto;
position: fixed;
}
پس از اعمال این تغییر عکس شما ثابت مانده و scroll از بین میرود.
Position: relative
این موقعیتی است که مکانی را برای المان خود رزرو کرده باشید. و در نهایت موقعیت مکانی آن را تغییر دهید.
برای مثال:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson.css">
</head>
<body>
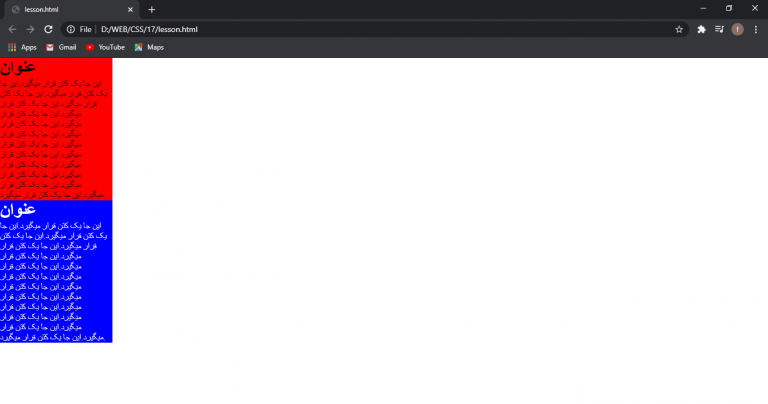
<div>
<div id="test">
<h1>عنوان</h1>
این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.
</div>
<div id="test2">
<h1>عنوان</h1>
این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.این جا یک کتن قرار میگیرد.
</div>
</div>
</body>
</html>
*{
margin: 0;
padding: 0;
}
#test{
background-color: red;
width: 200px;
height: auto;
}
#test2{
background-color: blue;
color: white;
width: 200px;
height: auto;
}
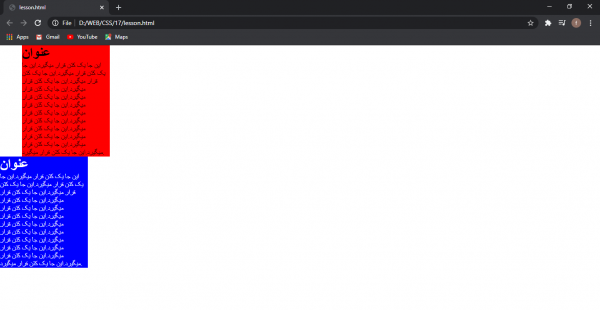
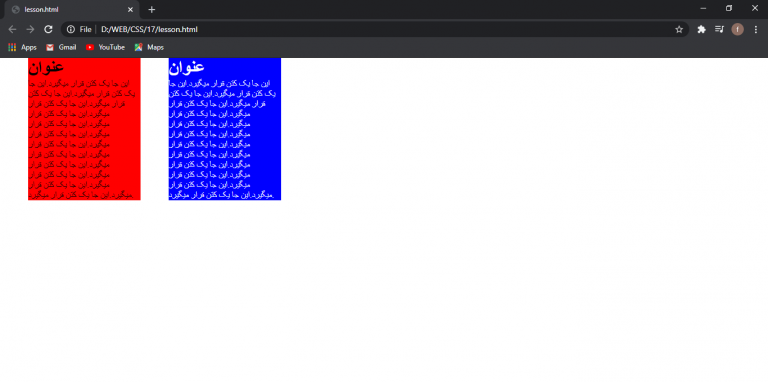
پس از آن Position: relative قرار دهید و میزان موقعیت ها را تغییر دهید. برای مثال div اول را از سمت چپ فاصله ایجاد کنید.
#test{
background-color: red;
width: 200px;
height: auto;
position: relative;
left: 50px;
}
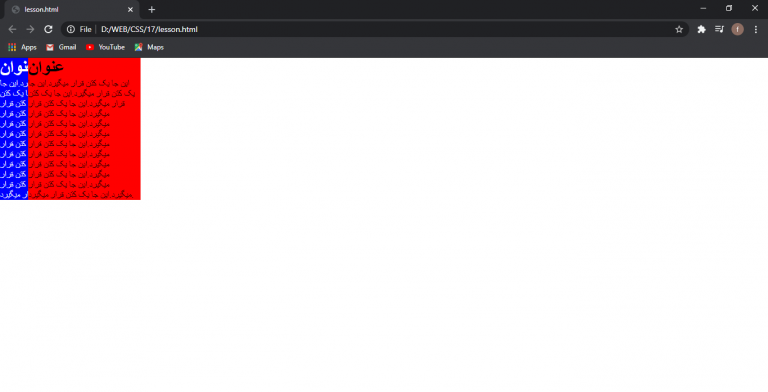
حال اگر position را به absolute تغییر دهید و ببینید چه تغییری ایجاد شد.
#test{
background-color: red;
width: 200px;
height: auto;
position: absolute;
left: 50px;
}
همانطور که میبینید position در حالت absolute مکان رزرو شده را از دست داده و موقیت مکانی از دست میرود.

حال میتوانید مکان ابی رنگ را تغییر دهید.
#test2{
background-color: blue;
color: white;
width: 200px;
height: auto;
position: absolute;
left: 300px;
}
برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.
قسمت قبل آموزش (آموزش links در CSS)
قسمت بعد آموزش (آموزش float در CSS)

