آموزش pseudo elements در CSS
شما میتوانید به بخشی از یک المان، تعدادی ویژگی اعمال کنید. برای مثال خط اول یک پاراگراف را به رنگ دیگری تبدیل کنید.
اول یک قطعه کد html و css بنویسیم.
<!DOCTYPE html>
<html>
<head>
<title>lesson6</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson6.css">
</head>
<body>
<div>
<div>
I'm a student
I'm a student
I'm a student
</div>
<div>
I'm a teacher
I'm a teacher
I'm a teacher
</div>
<div>
I'm a doctor
I'm a doctor
I'm a doctor
</div>
</div>
</body>
</html>
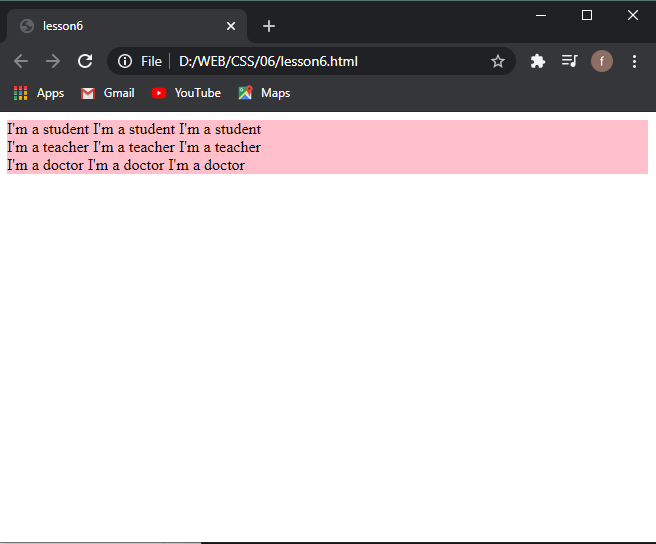
div{
background-color: pink;
}

میبینید که کل جملات پشت سر هم قرار میگیرند. قبلا یاد گرفتیم که از تگ <br> برای رفتن به خط بعد استفاده کنیم. ولی بیاید اینبار از تگ <pre> استفاده کنیم.
<!DOCTYPE html>
<html>
<head>
<title>lesson6</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson6.css">
</head>
<body>
<div>
<div>
<pre>I'm a student
I'm a student
I'm a student</pre>
</div>
<div>
<pre>I'm a teacher
I'm a teacher
I'm a teacher</pre>
</div>
<div>
<pre>I'm a doctor
I'm a doctor
I'm a doctor</pre>
</div>
</div>
</body>
</html>
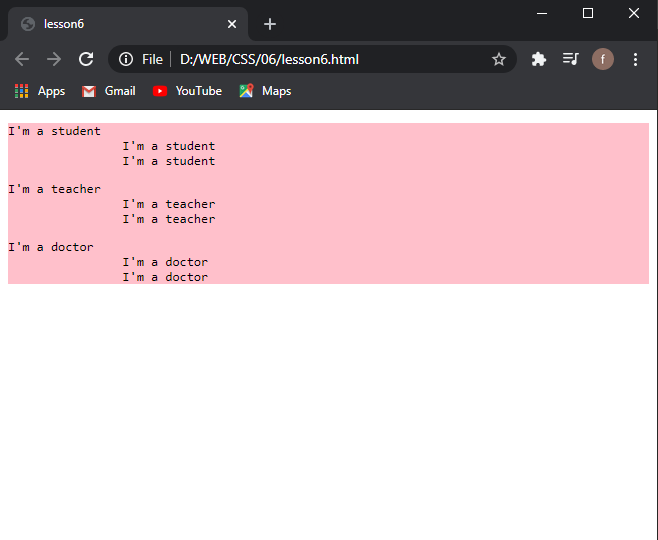
میبینید که تگ <pre> تمام space ها را هم در نظر میگیرد. مانند خط دوم و سوم هر div که به تعداد spaceی که قرار دارد، جلوتر چاپ شده است.

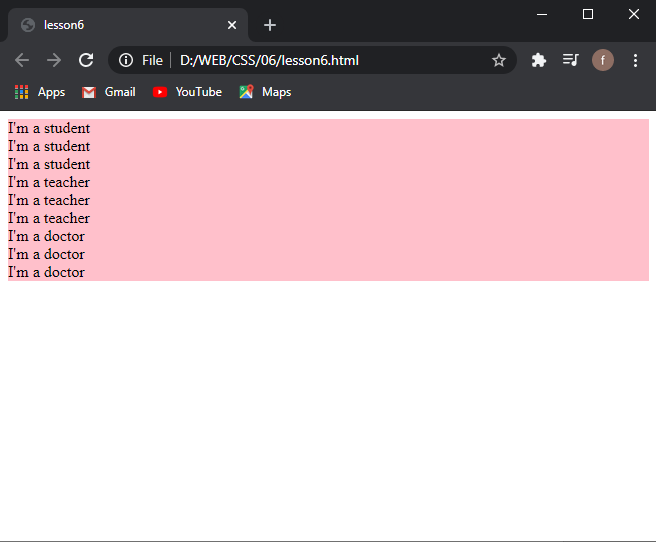
ولی بیاید فعلا از تگ <br> استفاده کنیم.
<!DOCTYPE html>
<html>
<head>
<title>lesson6</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson6.css">
</head>
<body>
<div>
<div>
I'm a student<br>
I'm a student<br>
I'm a student
</div>
<div>
I'm a teacher<br>
I'm a teacher<br>
I'm a teacher
</div>
<div>
I'm a doctor<br>
I'm a doctor<br>
I'm a doctor
</div>
</div>
</body>
</html>

حال برای اعمال تغییرات توسط pseudo elements باید به صورت div::firstiline{ } تعریف کنیم. First-line تنها خط اول هر div را تغییر میدهد.
div{
background-color: pink;
}
div::first-line{
color: green;
}
فراموش نکنید که برای تعریف pseudo elements دوبار :: استفاده کنید و برای pseudo classes یک بار : استفاده کنید.
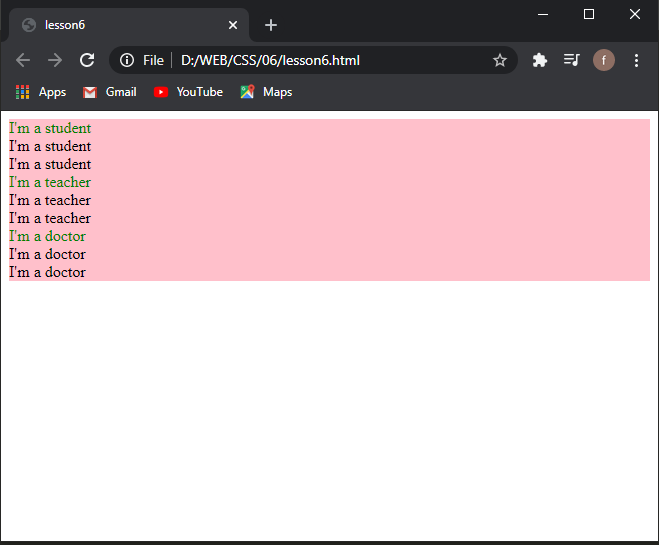
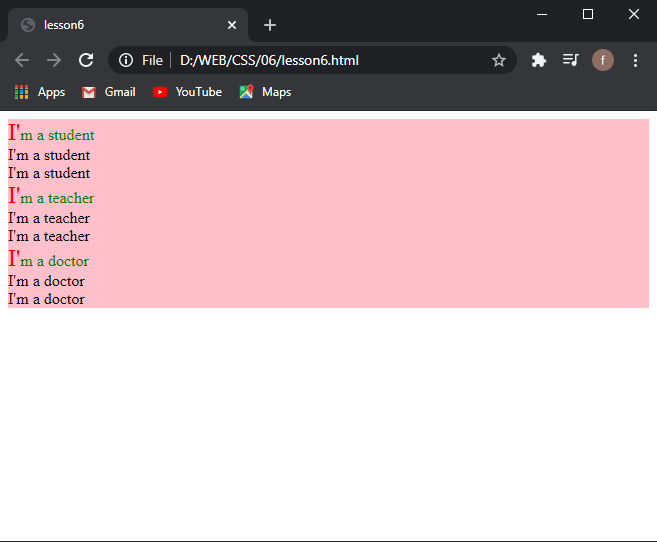
حال میتوانیم اولین حروف را با دستور first-letter تغییر دهیم. برای مثال رنگ آنها را قرمز و یا font-size را بزرگتر کنیم.
div{
background-color: pink;
}
div::first-line{
color: green;
}
div::first-letter{
color: red;
font-size: x-large;
}
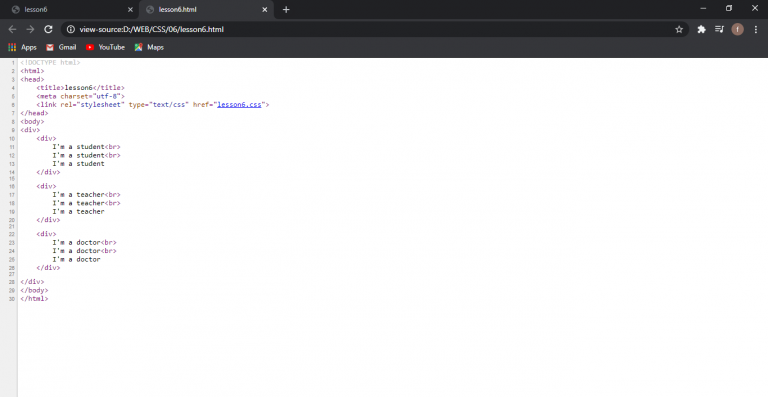
شما میتوانید همچنین در مرورگر، کد های خود را ببینید.
کافیست ctrl + u بزنید تا صفحه زیر باز شده و کد خود را ببینید.

برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.

