ساختار یک فایل html
فایل های html ساختار یکسانی دارند و از یک سری تگ تشکیل شده اند.
تگ چیست؟ تگ ها کلمات کلیدی در html هستند که بین دو علامت کوچکتر و بزرگتر قرار میگیرند.
هر تگی که باز میکنیم در نهایت باید آن را ببندیم.
برای باز کردن تگ از این نماد <example> استفاده میکنیم و برای بستن تگ از این نماد </example> استفاده میکنیم.
همه فایل های html باید با دو تگ بالا بسته و باز شوند. در این تگ، دو تگ دیگر به نام head و body مشاهده میکنید که مثل سر و بدن یک فایل html هستند.

در نظر داشته باشید که نام فایل ها مهم هستند و نباید هیچگونه space ی بین آنها وجود داشته باشد و به جای آن از _ استفاده کنید.
در قسمت بالا کلمه DOCTYPE را مشاهده میکنید که درواقع در حال نشان دادن ورژن مورد استفاده شما یا همان html5 است.
در تگ head هر آنچیزی قرار میگیرد که در صفحه وب شما مشخص نیست و تگ body شامل اطلاعاتی میشود که شما میخواهید به کاربر خود نشان دهید. برای مثال فایل های دیگر که لازم داریم به این فایل متصل شوند را در تگ head، لینک میشوند.
تگ title را مشاهده میکنید که در تگ head قرار دارد. درواقع عنوان صفحه شما را در بالای مرورگر نشان میدهد.
برای مثال به حالت زیر مینویسیم:

و فایل را ذخیره میکنید. کافیست بر روی فایل دابل کلیک کرده و آن را در chrome باز کنید.
همانطور که میبینید چیزی در صفحه اصلی نمیبینید. چون چیزی در تگ body نوشته نشده ولی میتوانید عنوان صفحه را مشاهده کنید.

در تگ body میتوانید هرچیزی که میخواهید بنویسید و در صفحه وب مشاهده کنید.


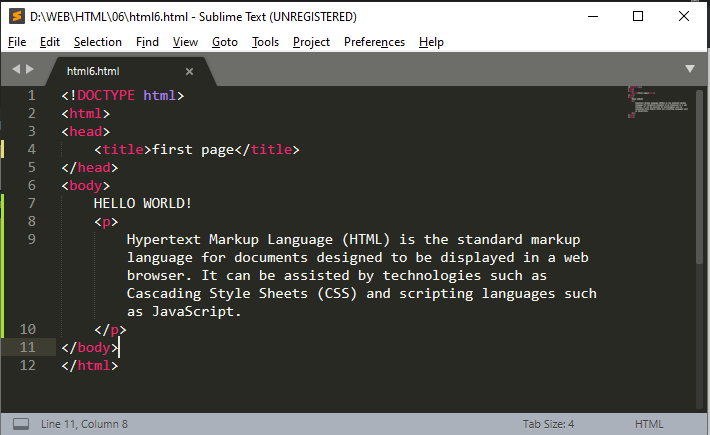
در تگ body متوانید از تگ های دیگری استفاده کنید. برای مثال اگر میخواهید پاراگرافی را به وجود آورید میتوانید در تگ <p> قرار دهید.


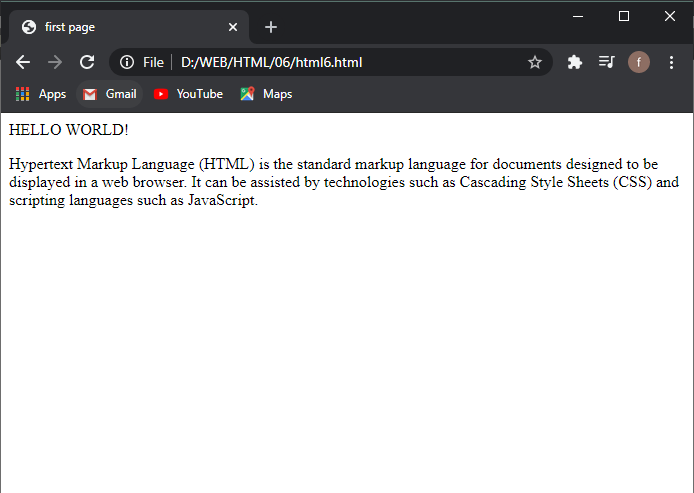
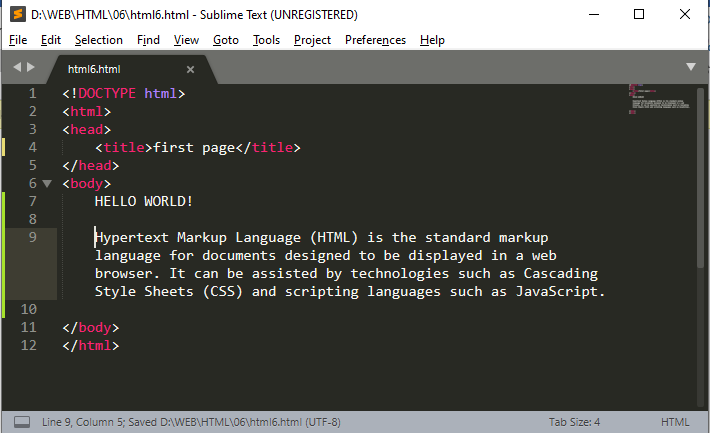
فرض کنید که تگ <p> را قرار نمیدادیم. چه اتفاقی میافتاد؟


همانطور که میبینید پاراگراف را در ادامه جمله hello world! چسبانده و توجهی به پاراگراف بودن جمله دوم نکرده است. دلیل این مسئله این است که html توجهی به فاصله های بیشتر از یک space ندارد.

