کار با چند نمونه تگ در html
یک فایل html از element های زیادی تشکیل میشود. مثل قطعه کد زیر:
<title>1first page2</title>3
بخش ۱ را open tag، بخش ۲ را content، و بخش ۳ را end tag مینامیم.
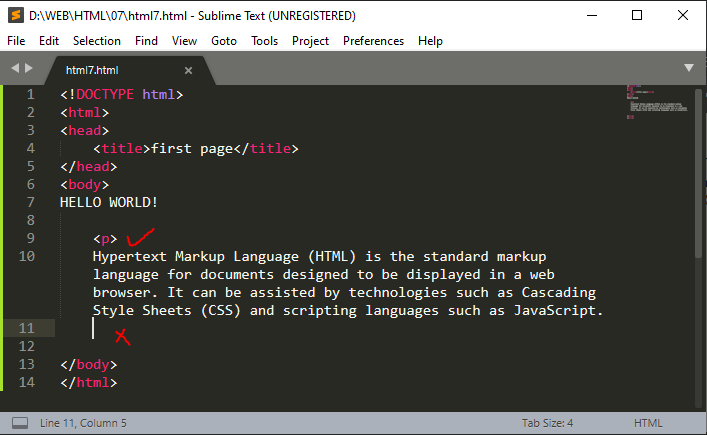
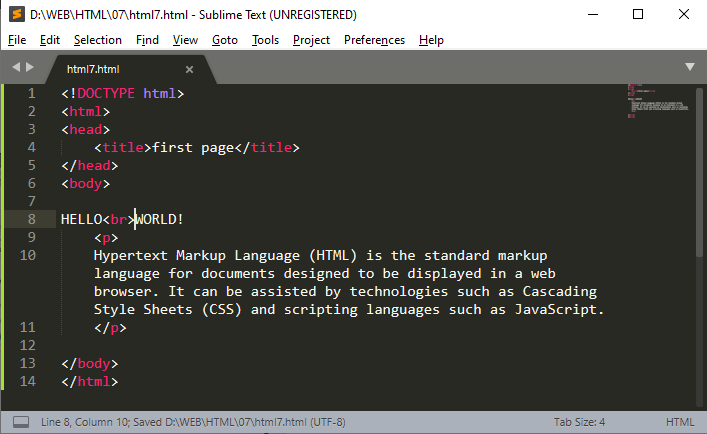
بعضی مواقع ممکن است شما فراموش کنید تگی را که باز کرده اید، ببندید. در بعضی موارد مرورگر شما میتواند تشخیص دهد که تگ شما در کجا بسته شده است. مثله قطعه کد زیر که تگ <p> باز شده ولی بسته نشده است.

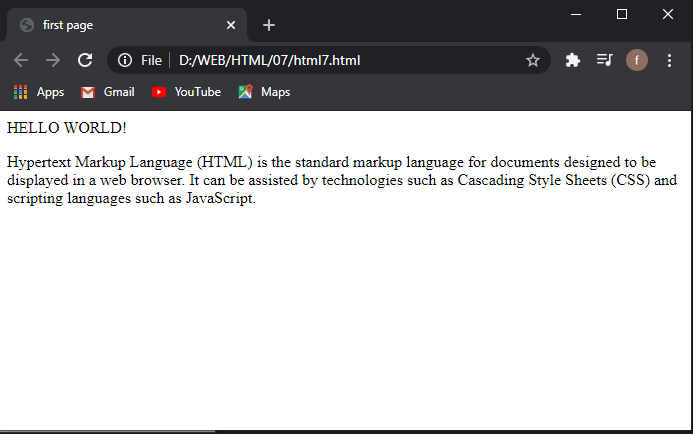
میبینید که پاراگراف بودن متن را تشخیص داده و به متن قبلی نچسبانده است. ولی توجه داشته باشید که کدهای html همیشه به این سادگی نیستند و در بعضی مواقع تگ ها پیچیده و تو در تو نوشته میشوند. اینجاست که دیگر مرورگر قادر به تشخیص نمیشود. پس بهتر است به باز و بسته بودن تگ های خود اطمینان داشته باشید.

چندین نمونه تگ وجود دارد که نیاز به بسته شدن ندارند مثل تگ <br> .
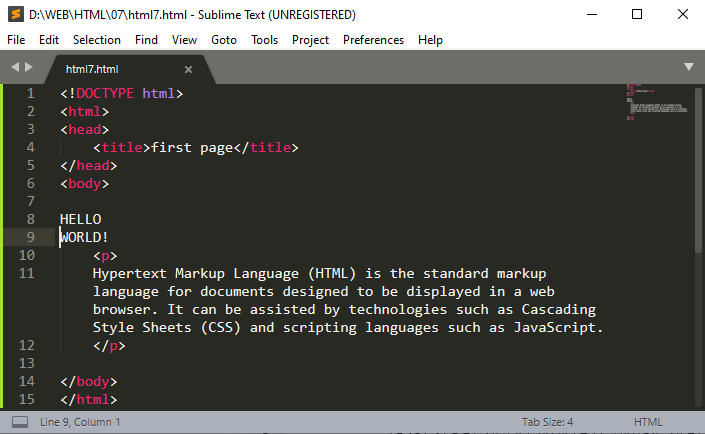
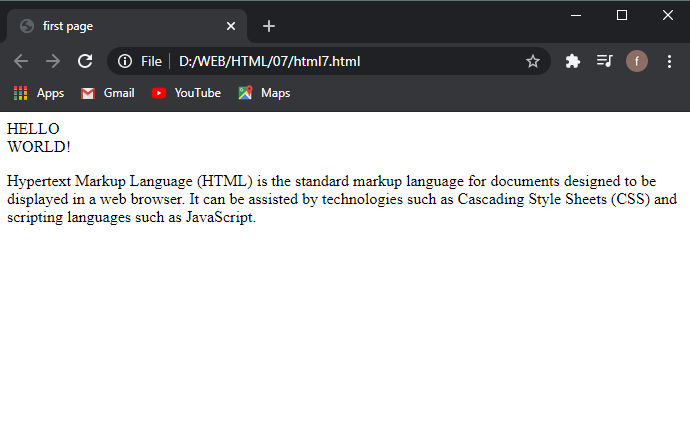
در شکل زیر میبینید که جمله hello world اگر بخواهیم در خطوط جدا چاپ کنیم به صورت
Hello
World
به دلیل اینکه html توجهی به spaceهای بیشتر از یکی ندارد و این جمله را قادر نیست در دو خط بنویسد، میتوانیم از تگ <br> برای این کار استفاده کنید. هرجا که از این تگ استفاده کنید به این معنیست که دستور داده اید به خط بعدی بروید.
اول بدون گذاشتن تگ <br> امتحان میکنیم تا بهتر متوجه عملکرد این تگ بشوید.

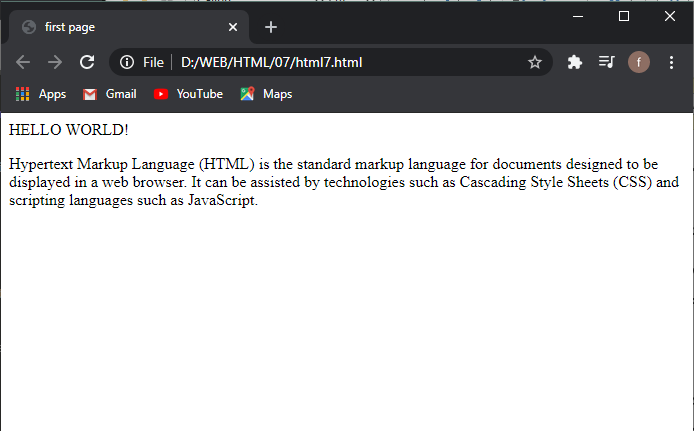
و میبینید که world به خط بعدی نمیرود.

سپس از تگ <br> استفاده میکنیم و world را به خط دوم منتقل میکنیم.


به طور کلی هر تگی که نیازی به داشتن محتوا و content نداشته باشد نیاز به بستن ندارند.
قسمت قبل آموزش (ساختار یک فایل html)
قسمت بعد آموزش (آموزش تگ head)

