آموزش لینک با تگ a
در این بخش در نظر دارم در صفحه سایت خود یک لینک به سایت ویکیپدیا درمورد با HTML بنویسم.
برای شروع کار متن مورد نظر را در صفحه مرورگر خود چاپ میکنم.


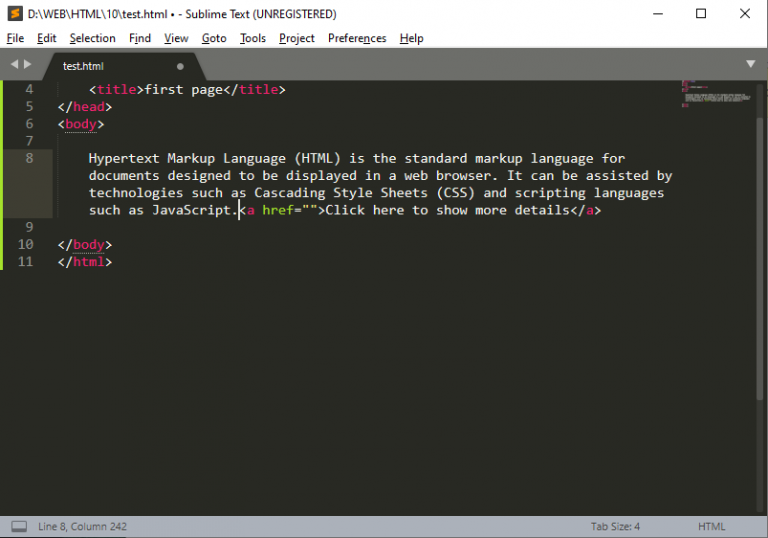
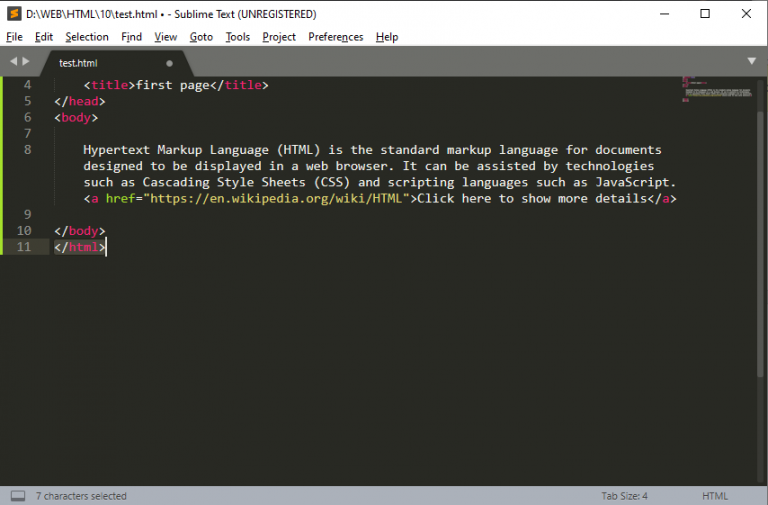
سپس بخشی از متن که در نظر دارم کاربر را به صفحه دیگری منتقل کند را در تگ a قرار میدهم.

در اینجا برای ما لینک تشکیل شده ولی وقتی بر روی آن کلیک میکنیم، ما را به هیچ صفحه ای منتقل نمیکند.

انتقال انجام نمی شود چون در بخش href در تگ a لینک صفحه مورد نظر را بنویسیم.
به سایت مورد نظر رفته و لینک صفحه را کپی کرده.

حال لینک را در بخش href بنویسید.

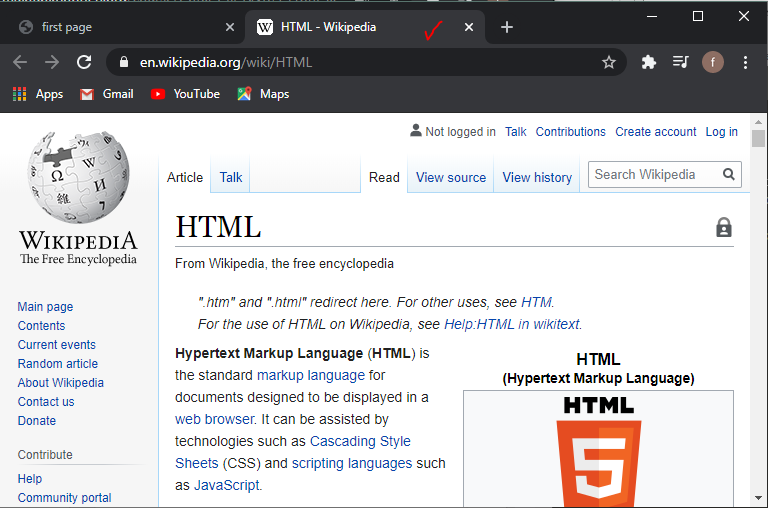
پس از save کردن فایل، صفحه مرورگر را refresh کرده و با کلیک بر روی لینک به سایت مورد نظر منتقل میشوید.
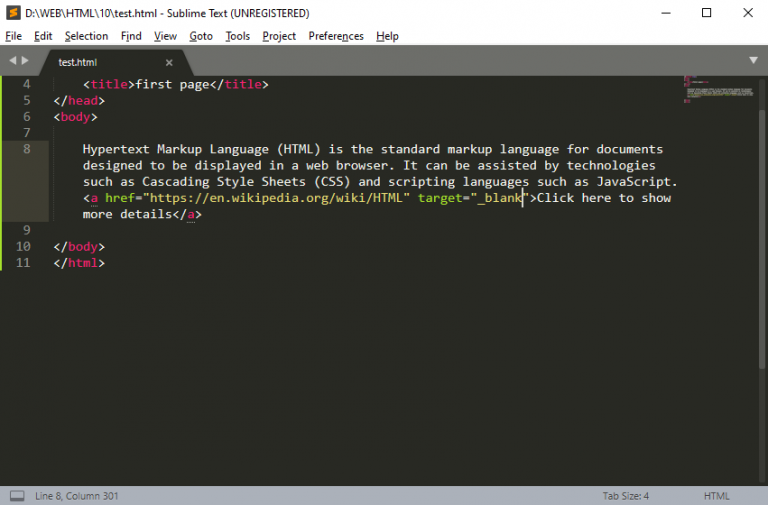
شما اگر دوست دارید هنگام انتخاب لینک، صفحه جدید در یک صفحه دیگر مرورگر باز شود، میتوانید از یک attribute در تگ a استفاده کنید. نام این خاصیت target است که دستور میدهد لینک به چه صورتی صفحه مرورگر باز شود. مقدار _blank در target این امکان را به شما میدهد که در صفحه جدیدی لینک مورد نظر را باز کنید.

میبینید که first page صفحه ما بود، ولی در زمان کلیک کردن لینک صفحه ویکیپدیا در صفحه جدید دیگری از مرورگر نمایش داده شد.

برای یادگیری بیشتر html با ما در ادامه جزوه ها همراه باشید.



