آموزش attributes, div and span
در جزوه قبل یاد گرفتیم که المان ها در html از سه بخش تشکیل میشوند. Open tag، content و end tag.
شما میتوانید در open tag خود یک سری خاصیت را به تگ خود اختصاص دهید. این attribute ها کاری میکنند که خاصیت آن تگ html بر اساس چیزی که ما میخواهیم تغییر کنند. هر attribute به صورت name=”value” مینویسیم.
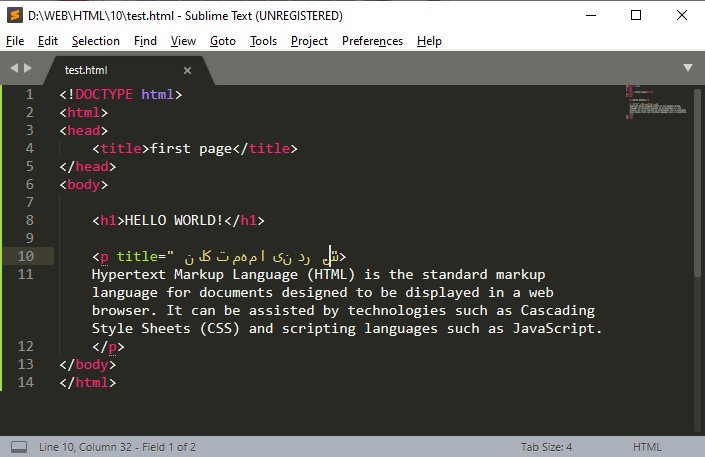
به مثال زیر نگاه کنید. میخواهیم وقتی کاربر موس خود را روی متن نگه داشت یک متن به کاربر نشان دهد. از attribute مخصوص آن تگ که در اینجا title نام دارد استفاده میکنیم و محتوای مورد نظر را بین “content” مینویسیم.

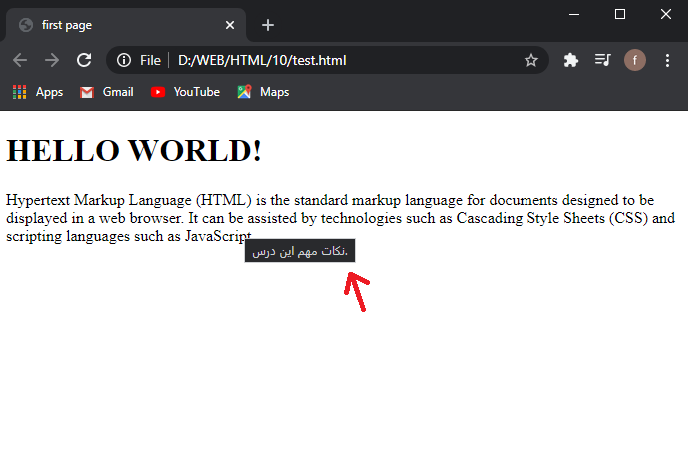
حال موس را روی متن برده منتظر بمانید تا attribute استفاده شده ظاهر شود.

تگ div
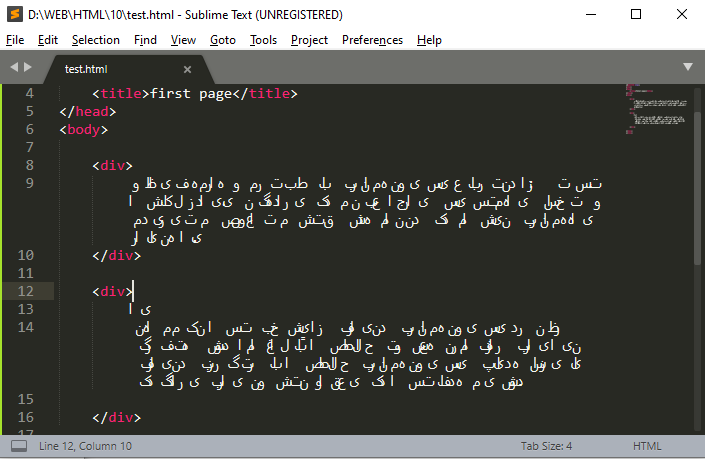
تگ div یا همان division، تگی است که برای ما بخش های مختلفی را به وجود میآورد. در اینجا یک متن داریم که آن را به دو قسمت تقسیم کرده و هر کدام را به صورت جدا در تگ div قرار میدهیم.


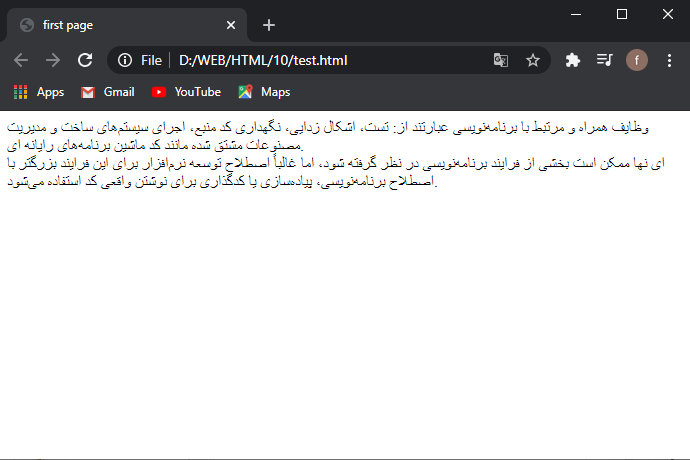
میبینید که یک متن کامل را به دو متن تقسیم کرده است، به جای اینکه کل متن را پشت سر هم بنویسد.
پس کاربرد تگ div برای جدا سازی هر بخش از بخش های دیگر است که در جزوات مربوط به css به شما آموزش میدهم. با css میتوانیم بفهمید چگونه مکان هر div را مشخص کرده و ویژگی های خاصی را به آن نسبت دهید.
مشکلی که میبینید جملات در مرورگر به صورت چپ چین نشان میدهد. در صورتی که متون فارسی باید راست چین باشند. برای حل این مشکل کافیه در تگ div از خاصیت style استفاده کنید. استایل یک attribute خاص است که مقادیر زیادی میگیرد.
بیاید با هم متنی که در div دوم میبنیم را با استفاده از خاصیت style راست چین کنیم. با این کار میتوانیم اولین تجربه خود را در استفاده از css به دست آوریم.
چند نمونه استفاده از css داریم که به این نمونه css inline میگویند.
در آینده بیشتر درمورد تعریف css و کاربردهای آن آموزش خواهم داد.
برای این کار از ویژگی direction برای تغییر مکان متن و از مقدار rtl که اشاره به راست چین شدن دارد استفاده می کنیم.


به این صورت میتوانیم چینش متون فارسی و انگلیسی را با حفظ قوانین نوشتاری نشان دهیم.
تگ span
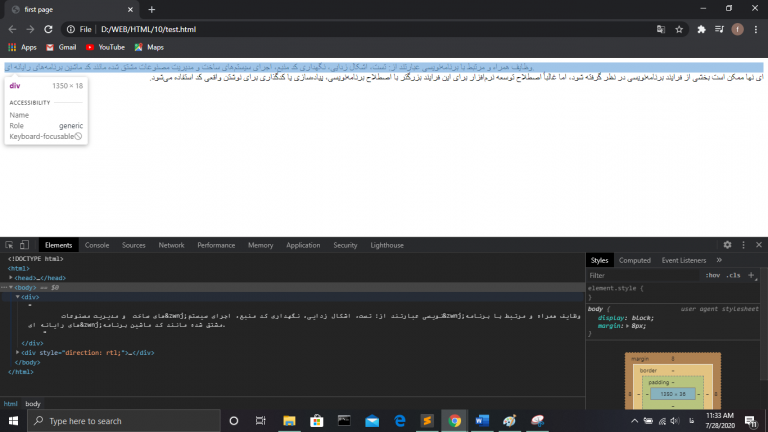
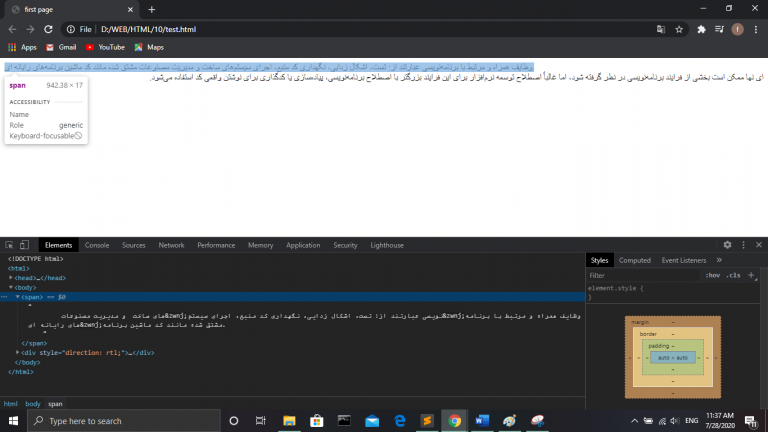
تگ span هم مانند تگ div است ولی با یک تفاوت. برای درک بیشتر تفاوت میتوانیم از صفحه مرورگر خود و f12 استفاده کنیم.
در شکل زیر میبینیم یک تگ div تمام عرض صفحه را اشغال میکند.

حال div اول را به span تغییر دهید.

میبینید که span فقط به اندازه همان محتوای درونش، صفحه را اشغال کرده است.

در جزوه های بعد همراه ما باشید با آموزش های بیشتر.



