آموزش font در CSS
ممکن است شما بخواهید از فونت خاصی برای سایت خود استفاده کرده و شکل و نمای زیباتری را اعمال کنید.
برای شروع آموزش اول مثال زیر را اجرا کنید تا فونت پیشفرض را مشاهده کنید.
<!DOCTYPE html>
<html>
<head>
<title>lesson</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson.css">
</head>
<body>
<div id="firstdiv" class="test">
آموزش رایگاه طراحی وبسایت در سایت فرکیان تک
</div>
<div id="seconddiv" class="test">
آموزش رایگاه طراحی وبسایت در سایت فرکیان تک
</div>
</body>
</html>
.test:nth-child(2n){
background-color: red;
}
.test:nth-child(2n+1){
background-color: yellow;
}
.test{
margin: 20px;
border-radius: 10px;
padding: 20px;
}
div:hover{
margin: 40px;
color: blue;
}
حال با دستور font-family، فونت مورد نظر خود را فراخوانی کنید. در اینجا div اول به رنگ زرد است را انتخاب میکنم.
#firstdiv{
font-family: Tahoma;
}

در نظر داشته باشید که ممکن است فونتی که شما انتخاب میکنید در سیستم کاربر وجود نداشته باشد. برای این کار از نوع تعریف زیر انتخاب کنید.
Font-family: Arial, Tahoma;
این دستور در مرحله اول Arial را اجرا میکند. اگر این فونت وجود نداشت به سراغ فونت دوم می رود.
میتوانید از دستور های زیر استفاده کرده و سایز و استایل متن را تغییر دهید.
#firstdiv{
font-family: Tahoma;
font-size: 30px;
font-weight: bold;
font-style: italic;
}
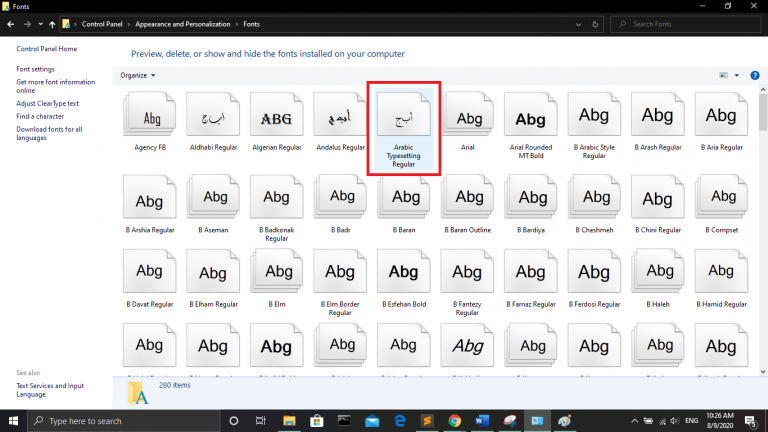
اگر شما بخواهید که حتما سایت شما با فونت مد نظرتان اجرا شود باید در مرحله اول فونت مورد نظر را دانلود کنید یا اینکه از control panel کپی کنید و در پوشه مورد نظر past کنید.


بعد با دستور @font-face منبع فونت را نوشته و همچنین برای font-family آن یک اسم دلخواه نام برده و هرجا نیاز داشتید، نام جدید را صدا بزنید.
@font-face{
src: url("arabtype.ttf");
font-family: myfont;
}
#firstdiv{
font-family: myfont;
font-size: 30px;
font-weight: bold;
font-style: italic;
}
برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.



