آموزش HTML DOM در JavaScript
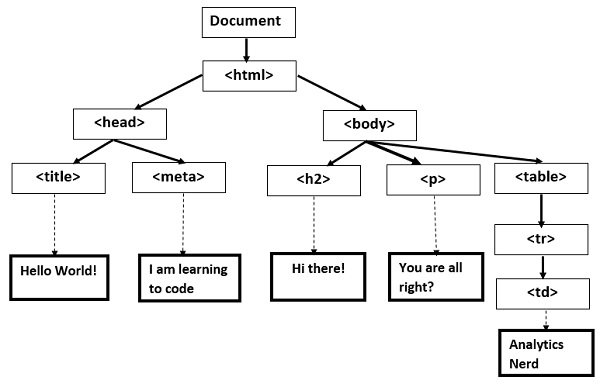
DOM یا همان document object model است که وقتی صفحه html شما قرار است لود شود چنین درختی تشکیل میشود.

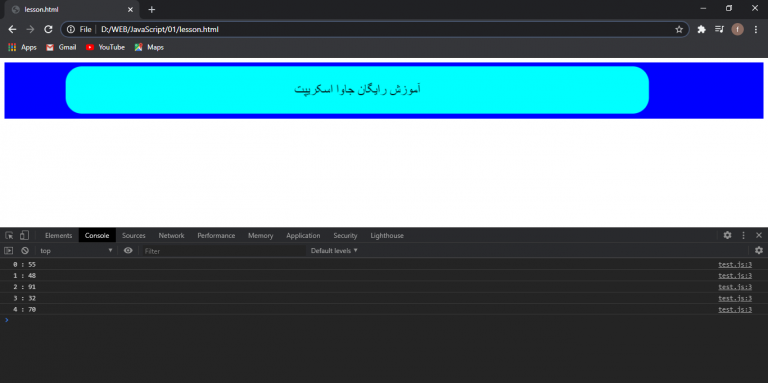
اول بیاید با تعریف آرایه شروع کنیم و در یک for تک تک مقادیر را چاپ کنید. a یک ارایه است که مقادیری در آن قرار دارد. a.length یعنی به اندازه طول ارایه که در اینجا طول ارایه ۵ است این حلقه for را ادامه بده.
var a=[55,48,91,32,70];
for (i = 0; i < a.length; i++) {
console.log(i+ " : "+ a[i]);
}

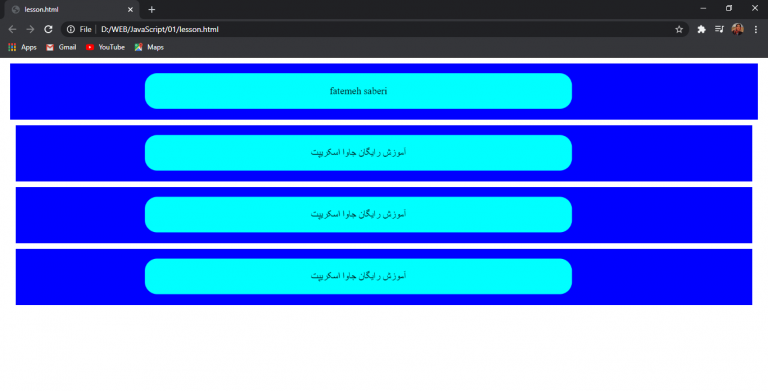
حال مثال زیر را ببینید که تعدادی div داریم. میتوانید به واسط کلاس تعریف شده برای آنها تغییراتی را اعمال کنیم. این کلاس ها همچون ارایه در نظر بگیرید به این صورت که با عدد نام برده در [i] میتوانید nامین کلاس را انتخاب کنید. در مثال زیر میبینید که با انتخاب [۰] اولین کلاس انتخاب میشود. برای این کار از دستور getElementsByClassName() استفاده کنید.
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="lesson.css"> </head> <body> <div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> </div> </body> <script type="text/javascript" src="test.js"></script> </html>
document.getElementsByClassName("test")[0].innerHTML = "fatemeh saberi";
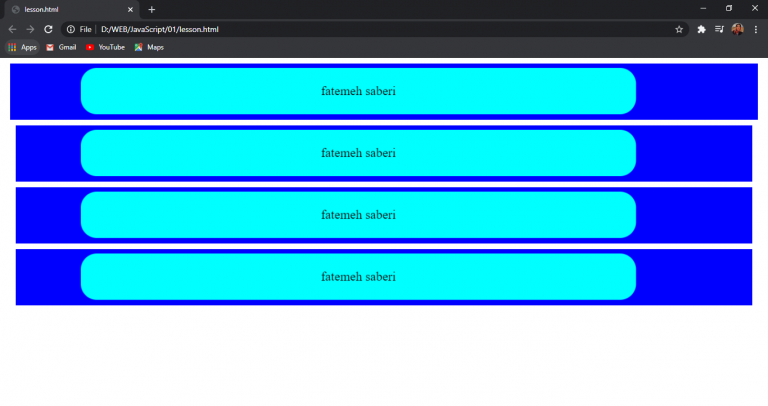
همچنین میتوانید کد را در یک حلقه استفاده کرده تا تمام کلاس ها تغییر کند.
for (var i = 0; document.getElementsByClassName("test").length > i; i++) {
document.getElementsByClassName("test")[i].innerHTML = "fatemeh saberi";
}
به جز کار با کلاس ها میتوانید از تگ ها استفاده کنید.
به مثال زیر دقت کنید.
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="lesson.css"> </head> <body> <ul> <li>test1</li> <li>test2</li> <li>test3</li> <li>test4</li> </ul> </body> <script type="text/javascript" src="test.js"></script> </html>

document.getElementsByTagName("LI")[1].innerHTML = "fatemeh saberi";

و همچنین در یک حلقه for قرار دهیم که تمام تگ های li مقدار را به خود بگیرند.
for (var i = 0;document.getElementsByTagName("LI").length > i; i++) {
document.getElementsByTagName("LI")[i].innerHTML = "fatemeh saberi";
}
برای دیدن آموزش های بیشتر جزوات JavaScript را دنبال کنید.



