آموزش link در CSS
وقتی از لینک ها استفاده میکنیم میبینید که خطی در زیر آن به وجود می آید. شما میتوانید با دستور text-decoration این خط را از بین ببرید.
به مثال زیر رقت کنید.
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="lesson.css">
</head>
<body>
<ul>
<li><a href="">لینک اول</a></li>
<li><a href="">لینک دوم</a></li>
<li><a href="">لینک سوم</a></li>
<li><a href="">لینک چهارم</a></li>
</ul>
</body>
</html>

حال از دستور زیر استفاده میکنیم و خطوط زیر لینک ها را از بین میبریم.
a{
text-decoration: none;
}
میتوانیم با دستور list-style نقاط لیست را حذف کنیم.
a{
text-decoration: none;
}
ul li{
list-style: none;
}
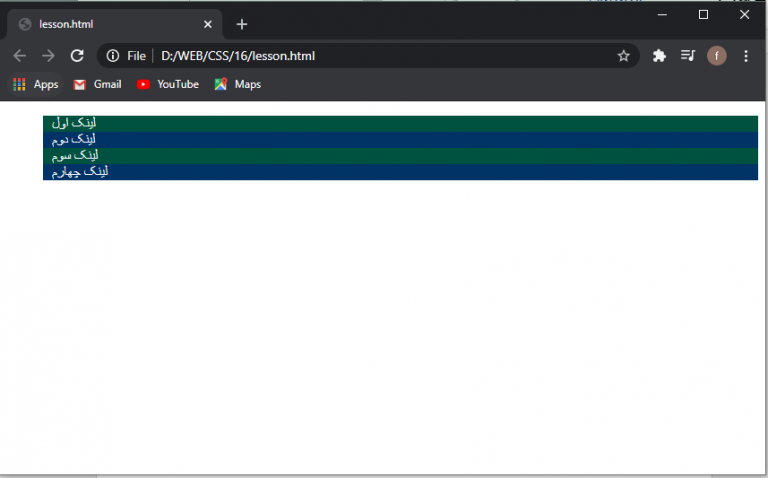
میتوانیم برای بهتر مشخص شدن هر بخش، یکی در میان رنگ های متفاوت استفاده کنیم و تعریف میکنیم به ازای هر li در جایگاه زوج و جایگاه فرد با هم متفاوت باشد.
a{
text-decoration: none;
color: white;
padding: 10px;
}
ul li{
list-style: none;
}
ul li:nth-child(2n){
background-color: #003366
}
ul li:nth-child(2n+1){
background-color: #005240
}
برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.



