آموزش Style DOM در JavaScript
تا به اینجای کار ما فقط با تغییرات در html آشنا شدیم. ولی اگر بخواهیم تغییر در style به وجود آوریم، باید چه کاری انجام دهیم؟
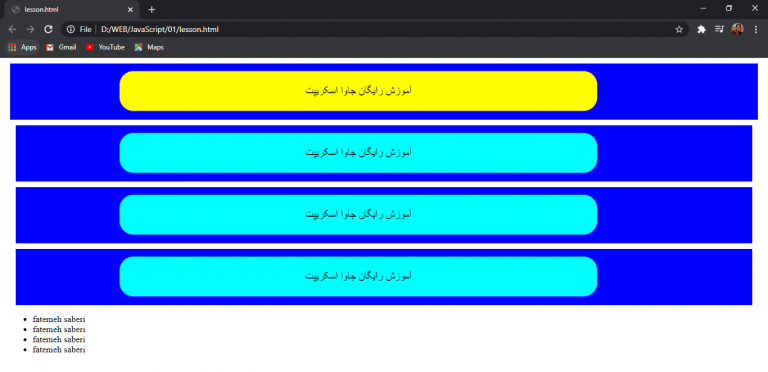
در ابتدا به مثال زیر دقت کنید که میخواهیم رنگ box اول را به زرد تغییر دهیم.

حال با قطعه کد زیر دستور میدهیم که style پس زمینه رنگ زرد باشد.
document.getElementsByClassName("test")[0].style.backgroundColor = "yellow";
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="lesson.css"> </head> <body> <div> <div onclick="my_function()"> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> </div> <nav id="list">fatemeh</nav> </body> <script type="text/javascript" src="test.js"></script> </html>
یک متغییر تعریف کرده و مقدار آن را صفر میگذاریم. صفر یعنی المان مورد نظر وجود داشته باشد. اگر المان وجود داشت در حین کلیک کردن مخفی شود و اگر مخفی بود، با کلیک کردن ظاهر شود.
var hide = 0;
function my_function(){
if (hide == 0){
document.getElementById("list").style.visibility = "hidden";
hide=1;
}
else {
document.getElementById("list").style.visibility = "visible";
hide=0;
}
}
برای دیدن آموزش های بیشتر جزوات JavaScript را دنبال کنید.



