لیست های نامرتب
Unordered list
در این لیست ترتیب برای ما اهمیتی ندارد.
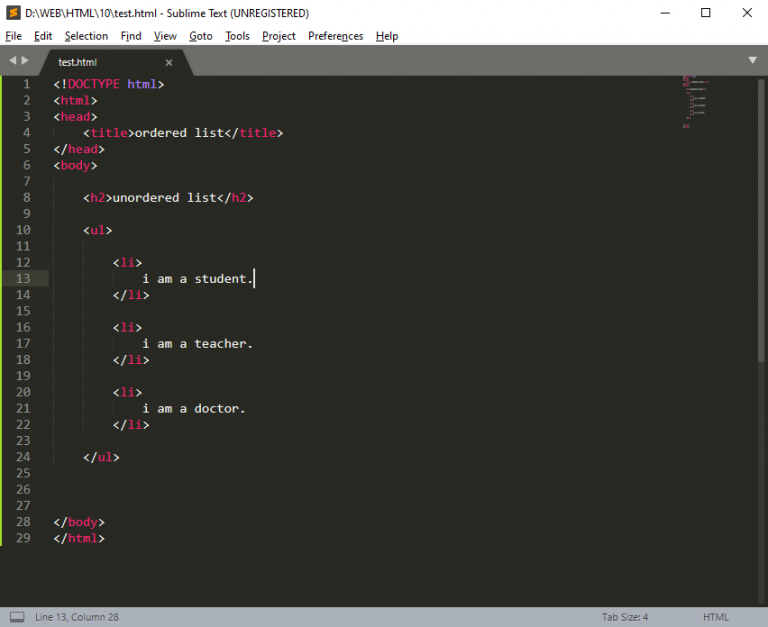
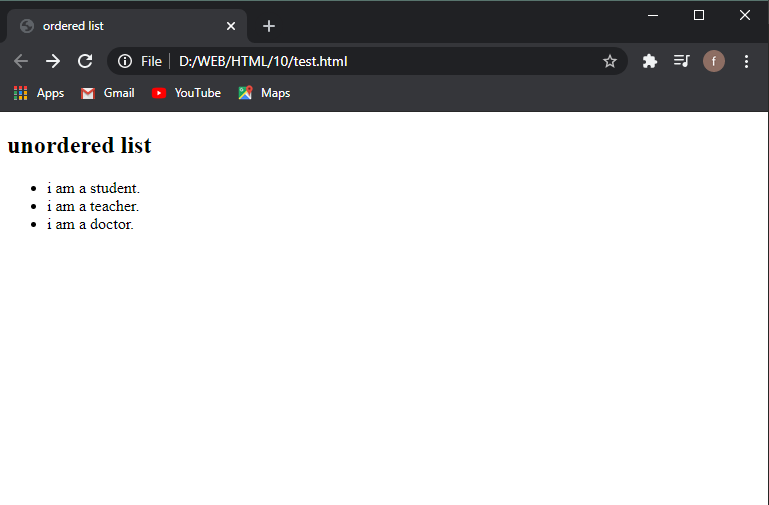
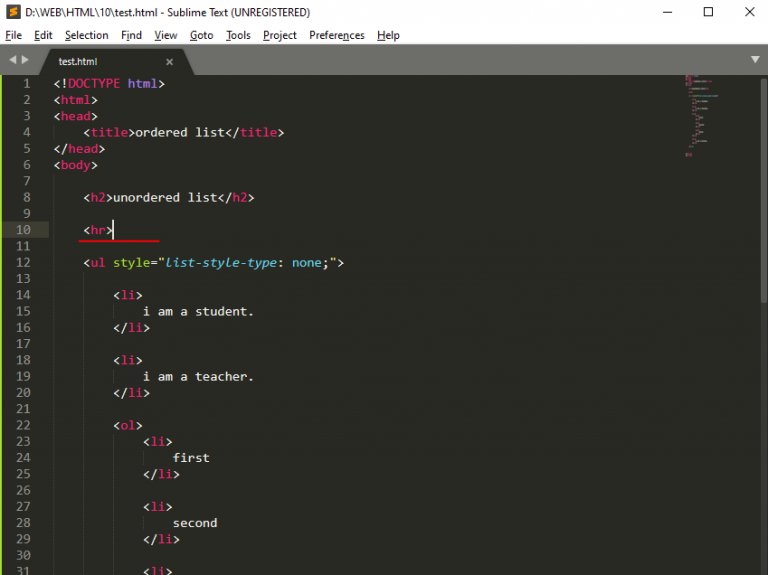
برای ساخت این لیست از تگ <ul></ul> استفاده میکنیم و برای هر مورد از لیست از تگ <li></li> استفاده میکنیم. در مثال زیر بهتر متوجه عملکرد این لیست میشوید.


حتی میتوانید به جای دایره از اشکال دیگری هم استفاده کنید. گفتیم برای این تغییرات لازم است از attribute(style) استفاده کنیم. این استایل با نام list_style_type است و مقادیر متنوعی را میگیرد.
به مثال زیر توجه کنید.

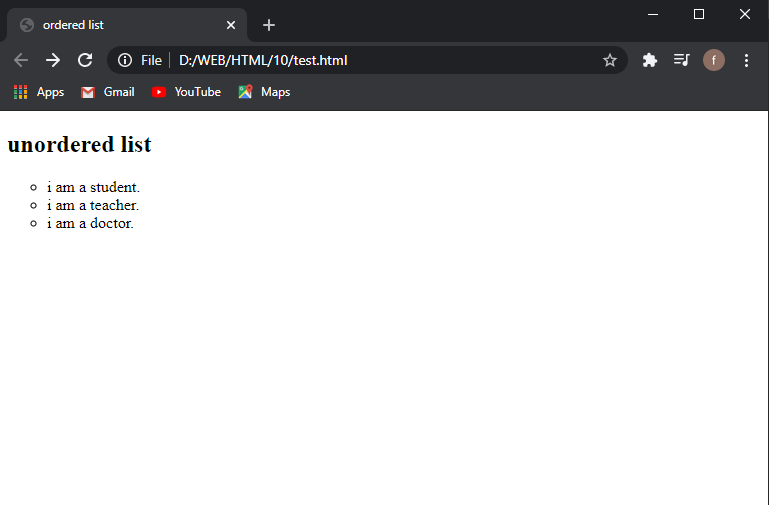
این استایل اشکال را به صورت دایره تو خالی تبدیل میکند.

اگر مقدار circle را به square تبدیل کنیم اشکال به شکله مربع تبدیل میشوند.

و اگر مقدار را none قرار بدهیم هیچ شکلی به ما نشان داده نمیشود.

این مدل لیست ها بسیار کاربردی در زمینه ساخت menu برای سایت است.
لیست های تو در تو
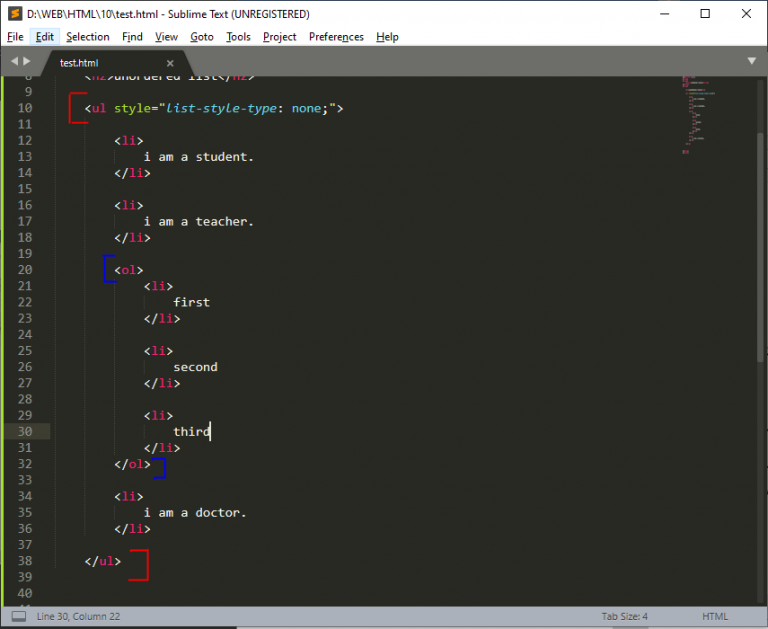
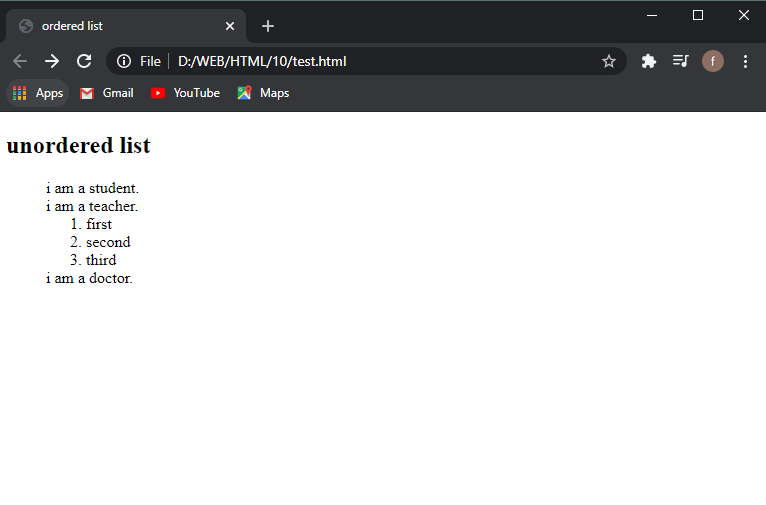
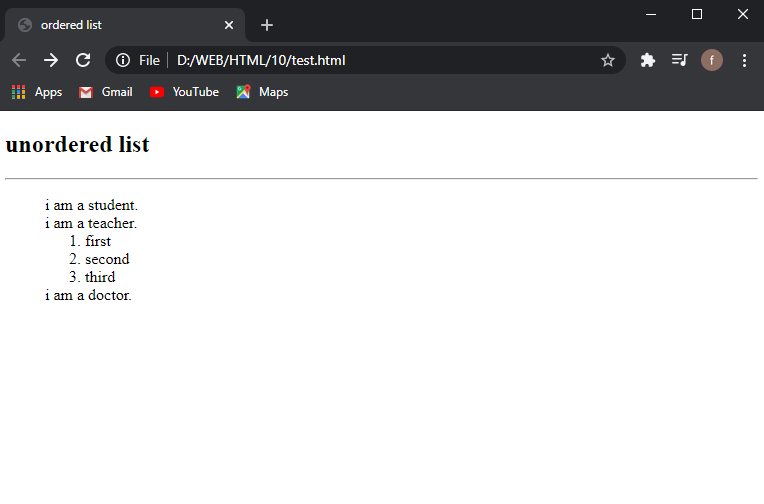
شما میتوانید از یک لیست در لیست دیگر استفاده کنید. برای مثال الان در نظر دارم لیست <ol> را در این لیست ترکیب کنم.


رسم یک خط
در شکل زیر میبینید که یک خط رسم شده است. این کار را میتوانید با کمک تگ <hr> رسم کنید.


برای یادگیری بیشتر html در ادامه آموزش با ما همراه باشید.



