آشنایی اولیه با jQuery
jQuery یکی از کتابخانه های JavaScript است که این قدرت را به شما میدهد با خط کد های کمتر، بتوانید همان کاری که با JavaScript انجام میدادید را با خط کد کمتری انجام دهید.
برای استفاده از jQuery دو روش داریم.
روش اول:
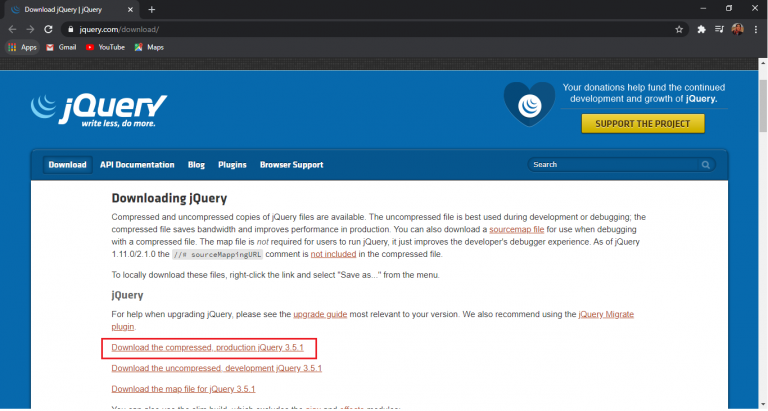
به سایت jQuery رفته و فایل فشرده شده را دانلود کنید.

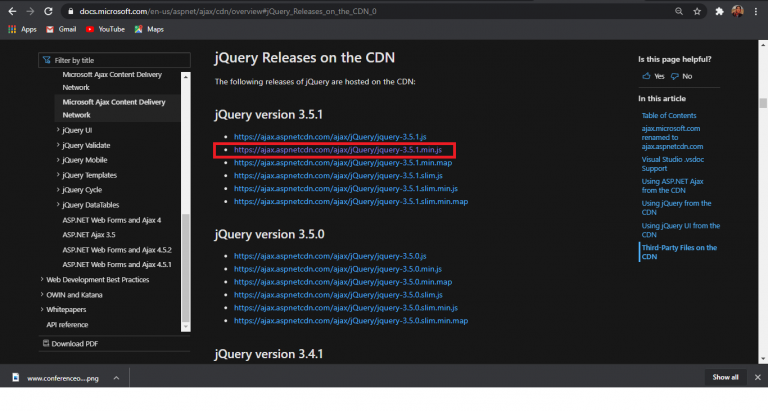
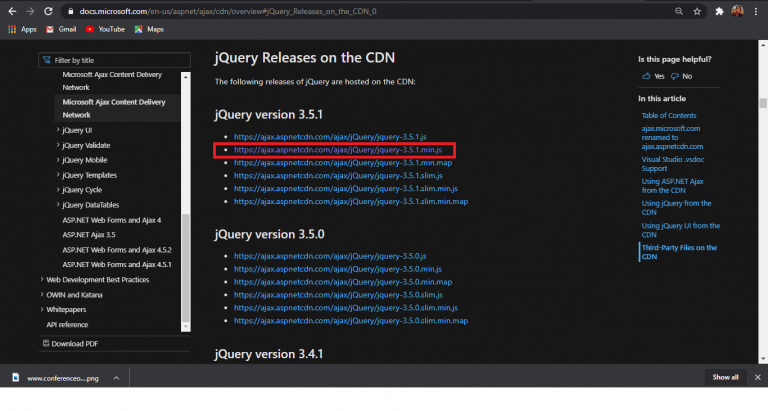
فایل فشرده شده به صورت زیر است.

ولی اگر قصد دارید کد ها را بخوانید باید از لینک دوم دانلود کنید.

روش دوم:
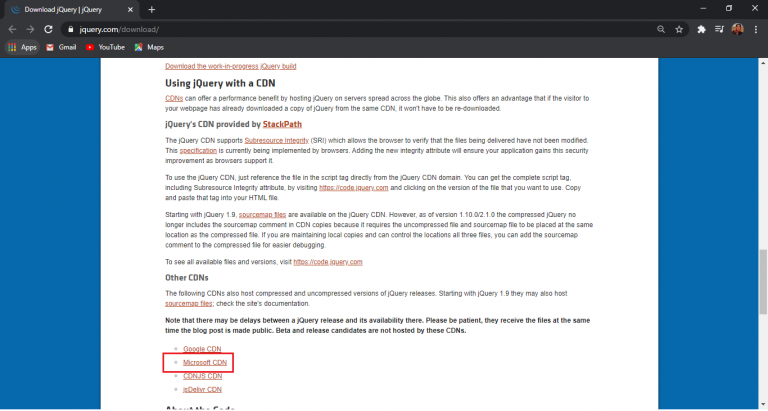
روش دوم استفاده از لینک Microsoft CDN است که باید آدرس لینک را در src تگ <link> قرار دهید.


<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script>
فرض کنید که کاربر وارد سایت شما شده. در ابتدا باید از Microsoft CDN فایل jQuery را دانلود کند و بعد بر روی سایت شما لود شود. ولی در نظر داشته باشید وقتی که کاربر دوباره به سایت شما آمد، این فایل بر روی cache ذخیره شده است برای بار بعدی نیازی به دانلود دوباره نیست.
این مورد را در نظر داشته باشید که افراد زیادی از این مدل استفاده از jQuery استفاده میکنند. اگر قبلا کاربران وارد سایتی شده اند که jQuery در cache آنها ذخیره شده است، با لود شدن صفحه شما، jQuery وجود دارد و نیازی به لود آن از طریق لینک Microsoft CDN نیست.
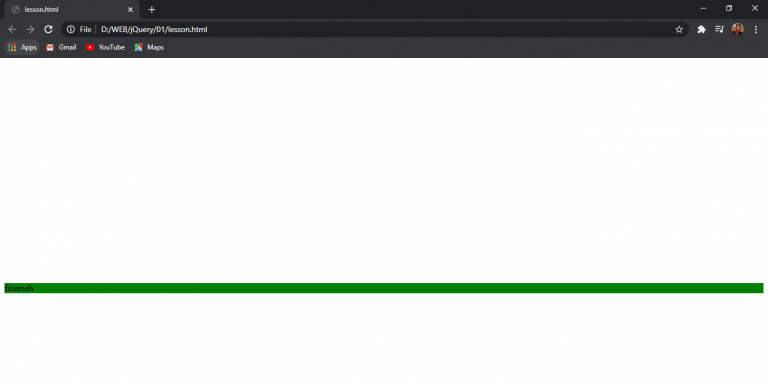
حال به راحتی میتوانید مقدار box سوم را پنهان کنید.
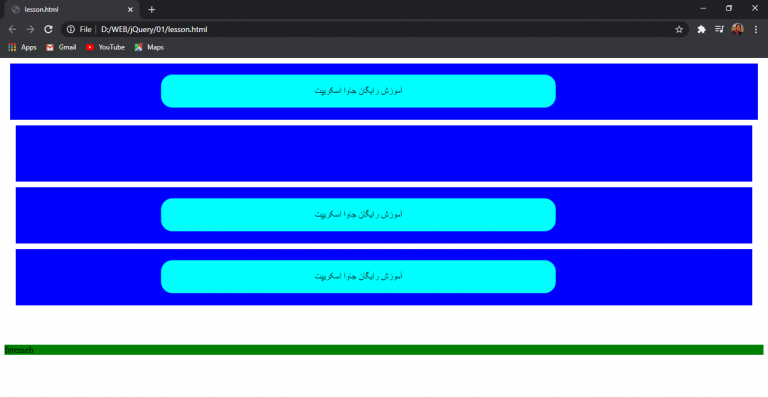
به مثال زیر دقت کنید:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="lesson.css"> <script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.5.1.min.js"></script> </head> <body> <div> <div onclick="my_function()"> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test" id="hideText">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> <div> <p class="test">آموزش رایگان جاوا اسکریپت</p> </div> </div> <nav id="list">fatemeh</nav> </body> <script type="text/javascript" src="test.js"></script> </html>

کد زیر را در فایل .js خود بنویسید.
$(“#hideText”).hide();
میتوانید با تعریف id یا class مورد نظر، تغییرات را اعمال کنید.

و یا اینکه یک المان را نام برده و تغییرات را بر روی کل آن المان خاص انجام دهید.
$(“div”).hide();

برای دیدن آموزش های بیشتر جزوات jQuery را دنبال کنید.
قسمت بعد آموزش (آموزش ساخت loading در jQuery با کمک document is ready)

