آشنایی با یک فایل html
در این جزوه در نظر دارم فقط یک آموزش گذرا بر روی ساخت یک صفحه وب خیلی ساده داشته باشیم. فایل هایی که قرار است با آنها کار کنیم فرمت html هستند. برای انجام این کار هیچ نیازی به داشتن دامنه و هاست نیست و میتوانید این کار را بر روی کامپیوتر خود انجام دهید. اگر در این مرحله چیزی متوجه نشدید نگران نباشید. در نظر دارم فقط شما را با نوع عملکرد یک فایل html آشنا کنم و در ادامه همه مطالب با جزئیات شرح داده میشود.
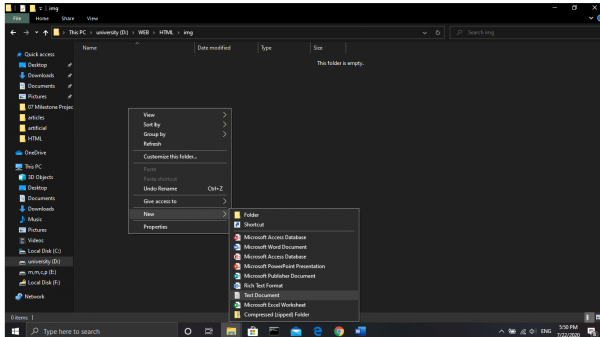
برای شروع کار فقط کافیست که یک فایل با پسوند .txt ساخته و یک نام دلخواه انتخاب کنید.
در ادامه نیاز است که پسوند .txt را به پسوند .html تغییر داده و enter کنید.

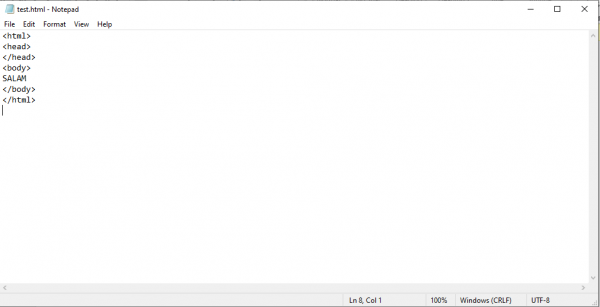
در مرحله بعد فایل درست شده را باز کرده و قطعه کد زیر را در آن سیو کنید.

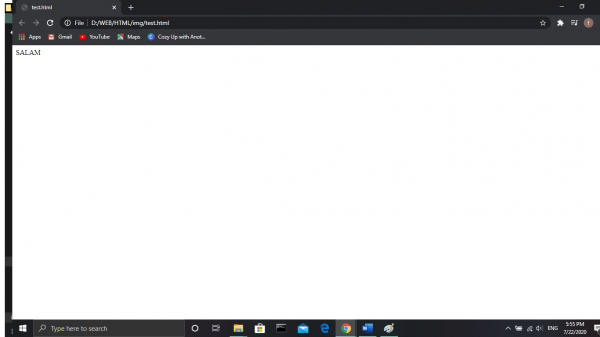
پس از ذخیره کردن فایل، بر روی فایل دابل کلیک کرده تا صفحه در مروگر شما باز شود.

همانطور که مشاهده میکنید متن نوشته شده در تگ body برای شما نمایش داده شد.
این نکته را در نظر بگیرید که هرچیزی را در تگ body بنویسید، میتوانید آن را در صفحه مرورگر خود مشاهده کنید.
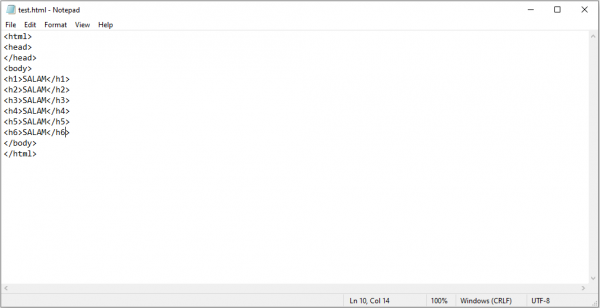
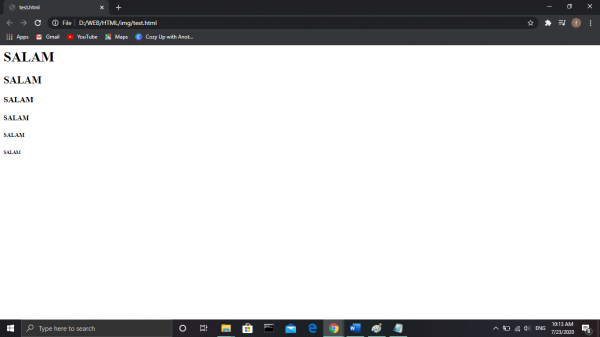
در این مرحه میخواهیم با تگ های جدیدی آشنا شویم که سایز متن ما را تغییر میدهند. قطعه کد زیر را نوشته و فایل خود را ذخیره کنید.

حالا فایل را در صفحه مرورگر خود بازکنید.

نکته: فراموش نکنید که تگ های خود را ببنید. برای مثال <h1> قسمت اولیه و فراخواندن این تگ است و بخش دوم (SALAM) متنی که میخواهید نمایش دهید و بخش سوم </h1> بستن تگ است.
ما حتی میتوانیم رنگ های مورد نظر خود را به صفحه مرورگر خود اضافه کنیم.
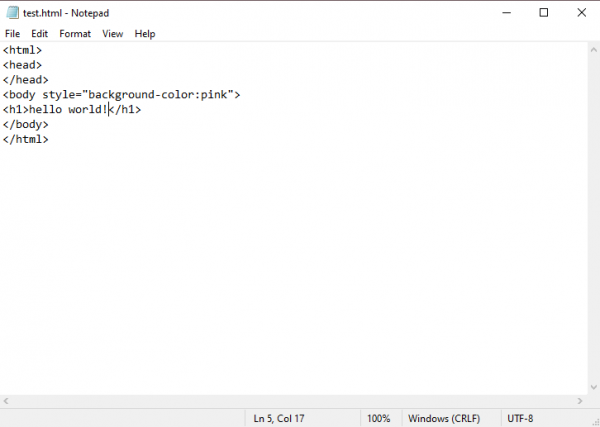
برای مثال قطعه کد زیر را وارد کرده و ذخیره کنید تا بتوانیم رنگ پس زمینه صفحه وب خود را از سفید به رنگ دلخواه تغییر دهید.

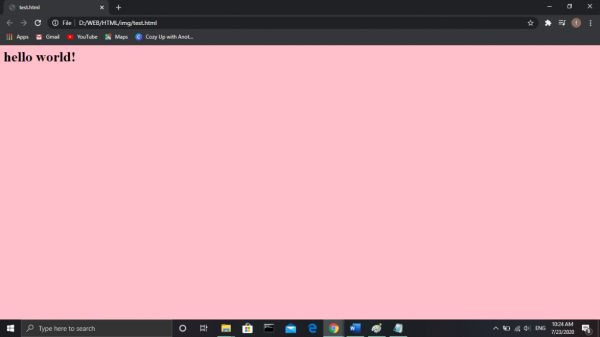
حالا فایل را در صفحه مرورگر خود بازکنید.

تمرین:
در صفحه مرورگر خود متن hi, I’m a student را نمایش داده و پس زمینه را به رنگ زرد تبدیل کنید.
از تگ <h2> استفاده کنید.

