آموزش کار با عکس در html
برای استفاده از عکس باید از تگ img استفاده کنید که به صورت زیر نوشته میشود.
<img src=”source of your image”>
قسمت src یا همان منبع عکس را میبینید که باید مشخص شود. دقت داشته باشید که عکس شما حتما باید در فایلی باشد که فایل با پسوند .html هم همان جا است.


حال میتوانید عرض و طول صفحه را مشخص کنید و آن را تبدیل به اندازه مورد نظر خود کنید. برای این منظور از کلمه width و height استفاده میکنیم.

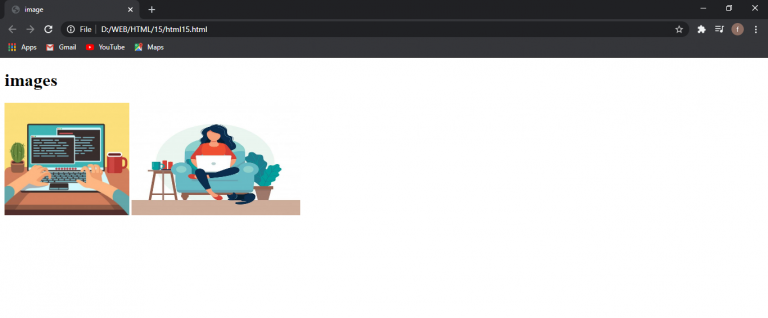
میبینید که سایز عکس تغییر پیدا کرد.

حال ممکن است اندازه عکس شما به دلیل وجود css و تغییراتی که آنجا اعمال کرده اید تغییر کند. اگر به دنبال تغییر آن نیستید، width و height را در style تعریف کنید. شما هر ویژگی را در style تعریف کنید، به وسیله css قابل تغییر نیست.


علامت ; (semicolon)
این علامت را در بین ویژگی ها قرار میدهیم که آنها را از هم تفکیک کنیم.
حال فکرکنید آدرس یک عکس را دادید که وجود ندارد. یا اصلا عکسی برای نمایش نیست.

میتوانید در تگ img خود خاصیتی به نام alt تعریف کرده که مخفف alternative است، تا کمک کند توضیحاتی را به کاربر، درمورد عکس load نشده نشان دهد.


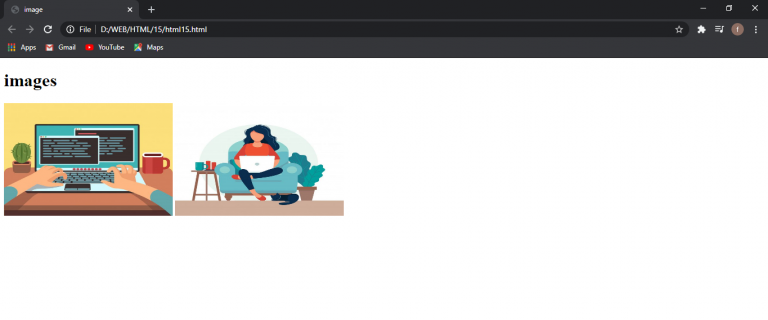
حال دو عکس را برای نمایش قرار دهید.


بهتر است که تمام عکس ها را در یک پوشه جدا قرار دهید. من اسم این پوشه را img گذاشتم. حال برای اینکه منبع عکس را بنویسید باید بنویسید
<img src=”img/name of image”>


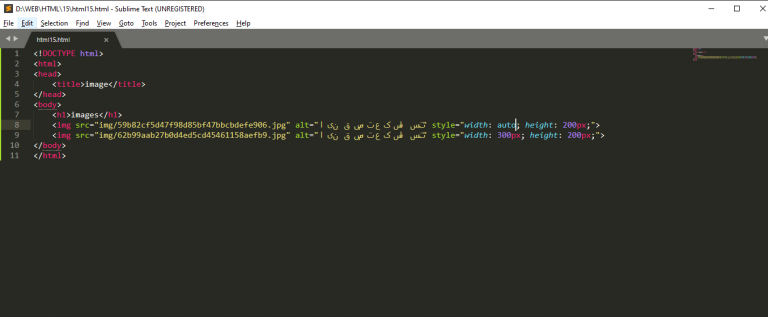
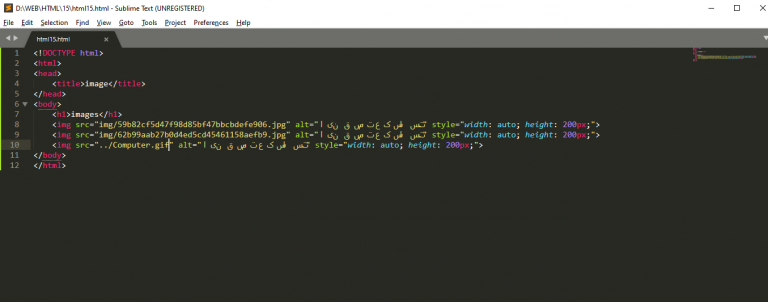
حال ممکن است برای من مهم باشد که height هر دو عکس من یکی باشد و width آن به نسبت عرض آن تنظیم شود. برای این کار، برایheight یک مقدار مشخص و برای width مقدار auto را تنظیم میکنیم.


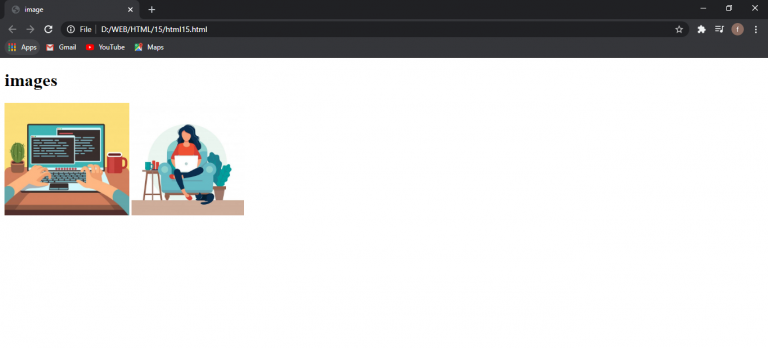
 تگ img برای خود یک بلوک جدا گانه ندارد. به همین دلیل است که وقتی از این تگ به هر تعدادی بنویسیم، عکس ها بهم دیگر میچسبند و کنار هم قرار میگیرند و نه در خط بعدی. میتوانیم برای هدایت عکس به خط بعدی از تگ <br> هم استفاده کنیم.
تگ img برای خود یک بلوک جدا گانه ندارد. به همین دلیل است که وقتی از این تگ به هر تعدادی بنویسیم، عکس ها بهم دیگر میچسبند و کنار هم قرار میگیرند و نه در خط بعدی. میتوانیم برای هدایت عکس به خط بعدی از تگ <br> هم استفاده کنیم.حالا میخواهیم منبع یک gif را در یک پوشه بالا تر از پوشه ای که فایل .html وجود دارد قرار دهیم و یادبگیریم چگونه منبع عکس را تعریف کنیم.
برای این کار از مدل زیر استفاده میکنیم.
<img src=”../name of image”>
علامت /.. یعنی یک پوشه برگرد عقب.
در اینجا جای عکس را میبینید و فایل .html ما در پوشه ۱۵ قرار دارد. یعنی عکس ما در یک پوشه قبل تر از فایل .html قرار دارد.

 حال میخواهم با کلیک کردن بر روی یک عکس، من را به یک صفحه دیگر منتقل کند.
حال میخواهم با کلیک کردن بر روی یک عکس، من را به یک صفحه دیگر منتقل کند.
برای مثال لینک سایت زیر را کپی میکنم.

برای دیدن آموزش های بیشتر جزوات html را دنبال کنید.

