آموزش border در CSS
گاهی اوقات شما نیاز دارید که یک کادر بندی ایجاد کنید. برای ساخت قاب باید از border استفاده کرده و استایل دهید.
برای مثال div زیر را ببینید که تنها به وسیله فراخوانی id آن در فایل css، یک پس زمینه به رنگ زرد ایجاد شده است.
<!DOCTYPE html>
<html>
<head>
<title>lesson9</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson10.css">
</head>
<body>
<div id="test">
hello world!<br>
hello world!<br>
hello world!<br>
hello world!
</div>
</body>
</html>
#test{
background-color: yellow;
}

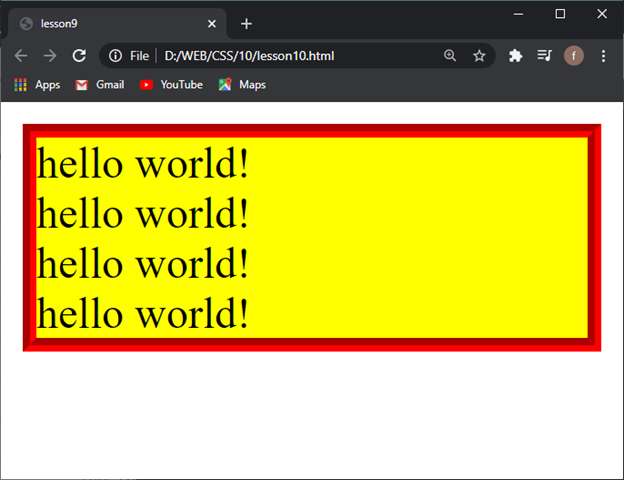
حال میتوانیم با کمک border-style برای نوع خط کشی و border-color برای رنگ قاب و border-width برای زخامت این قاب، تغییرات را اعمال کنیم.
#test{
background-color: yellow;
border-style: solid;
border-color: red;
border-width: 5px;
}

همچنین شما میتوانید تمامی این تغیرات را تنها در یک خط ایجاد کنید.
#test{
background-color: yellow;
border:red solid 5px;
}

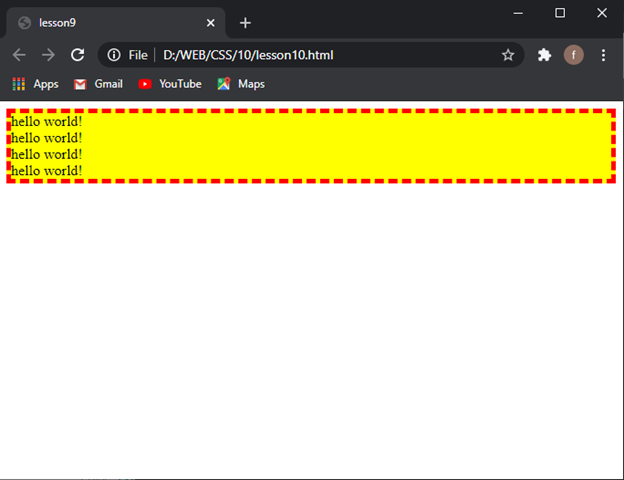
میتوانید استایل خطوط را هم تغییر دهید و مدل دیگری را جایگزین solid کنید.
#test{
background-color: yellow;
border:red dotted 5px;
}

#test{
background-color: yellow;
border:red dashed 5px;
}
و نوع groove که خطوط سه بعدی را برای شما به وجود میآورد.
#test{
background-color: yellow;
border:red groove 5px;
}

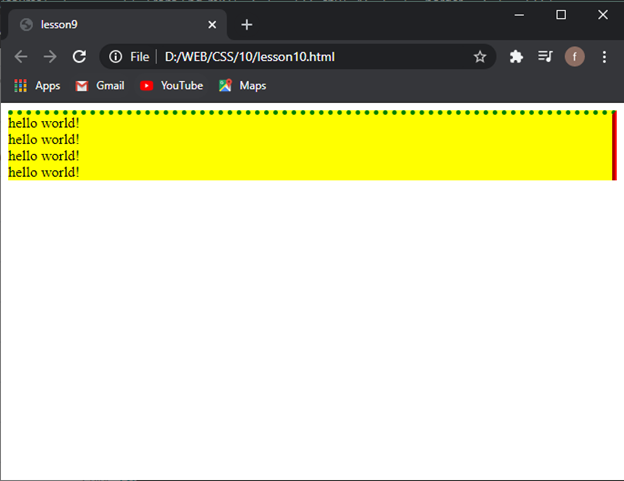
برای اینکه بخواهید تنها یک ضلع را کادر بندی کنید باید از کد زیر استفاده کنید. برای مثال کادر سمت راست استایل متفاوتی از استایل کادر بالا داشته باشد.
#test{
background-color: yellow;
border-right:red groove 5px;
border-top-style: dotted;
border-top-color: green;
border-top-width: 5px;
}

برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.



