آموزش class و id در CSS
Class و id خیلی برای cssها کاربردی هستند. این دو مدل به ما کمک میکنند که تغییرات را اعمال کنیم.
برای شروع کار دو صفحه html و css را مینویسیم.
<!DOCTYPE html>
<html>
<head>
<title>lesson6</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson7.css">
</head>
<body>
<div>
<div>
I'm a student<br>
I'm a student<br>
I'm a student
</div>
<div>
I'm a teacher<br>
I'm a teacher<br>
I'm a teacher
</div>
<div>
I'm a doctor<br>
I'm a doctor<br>
I'm a doctor
</div>
<div>
I'm a engineer<br>
I'm a engineer<br>
I'm a engineer
</div>
</div>
<ul>
<li><a href="">students</a></li>
<li><a href="">teachers</a></li>
<li><a href="">doctors</a></li>
<li><a href="">engineer</a></li>
</ul>
</body>
</html>
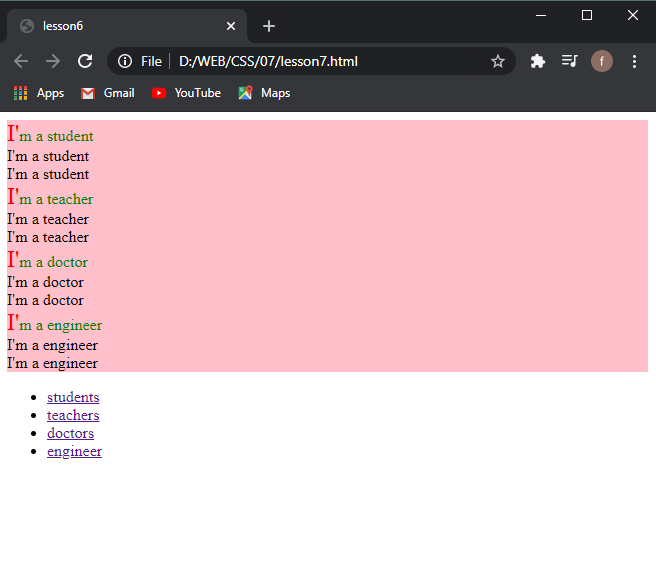
div{
background-color: pink;
}
div::first-line{
color: green;
}
div::first-letter{
color: red;
font-size: x-large;
}

id ها تغییرات را به صورت یکتا اعمال میکنند. یعنی شما میتوانید به هر المان در فایل .html خود یک id یکتا بدهید. به طور مثال:
<!DOCTYPE html>
<html>
<head>
<title>lesson6</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson7.css">
</head>
<body>
<div>
<div id="student">
I'm a student<br>
I'm a student<br>
I'm a student
</div>
<div id="teacher">
I'm a teacher<br>
I'm a teacher<br>
I'm a teacher
</div>
<div id="doctor">
I'm a doctor<br>
I'm a doctor<br>
I'm a doctor
</div>
<div id="engineer">
I'm a engineer<br>
I'm a engineer<br>
I'm a engineer
</div>
</div>
<ul>
<li><a href="">students</a></li>
<li><a href="">teachers</a></li>
<li><a href="">doctors</a></li>
<li><a href="">engineer</a></li>
</ul>
</body>
</html>
و همچنین باید در فایل css خود id ها را با # فراخوانی کنید و نام id را روربروی آن بنویسید.
div{
background-color: pink;
}
div::first-line{
color: green;
}
div::first-letter{
color: red;
font-size: x-large;
}
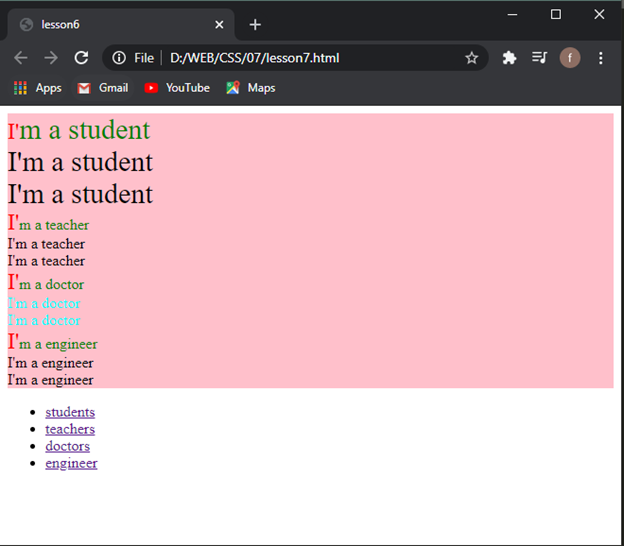
#student{
font-size: 30px;
}
#doctor{
color: aqua;
}
میبینید که رنگ aqua فقط به div با id دکتر اعمال شده و font-size فقط به id با نام student اعمال شده است.

حال بیاید از class استفاده کنیم. Class را در مواقعی استفاده میکنیم که میخواهیم تغییرات به صورت یکتا اعمال نشود.
برای مثال ببینید که به تمام div ها تنها یک class=”test” استفاده میکنیم.
<!DOCTYPE html>
<html>
<head>
<title>lesson6</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson7.css">
</head>
<body>
<div>
<div id="student" class="test">
I'm a student<br>
I'm a student<br>
I'm a student
</div>
<div id="teacher" class="test">
I'm a teacher<br>
I'm a teacher<br>
I'm a teacher
</div>
<div id="doctor" class="test">
I'm a doctor<br>
I'm a doctor<br>
I'm a doctor
</div>
<div id="engineer" class="test">
I'm a engineer<br>
I'm a engineer<br>
I'm a engineer
</div>
</div>
<ul>
<li><a href="">students</a></li>
<li><a href="">teachers</a></li>
<li><a href="">doctors</a></li>
<li><a href="">engineer</a></li>
</ul>
</body>
</html>
وقتی میخواهید از class در فایل css خود استفاده کنید باید از . استفاده کنید. و همچنین میتوانید اینجا از pseudo class استفاده کنید که از بین کلاس ها فقط برای مورد اول تغییر ایجاد شود. nth-child(1)
div{
background-color: pink;
}
div::first-line{
color: green;
}
div::first-letter{
color: red;
font-size: x-large;
}
#student{
font-size: 30px;
}
#doctor{
color: aqua;
}
.test:nth-child(1){
background-color: purple;
}

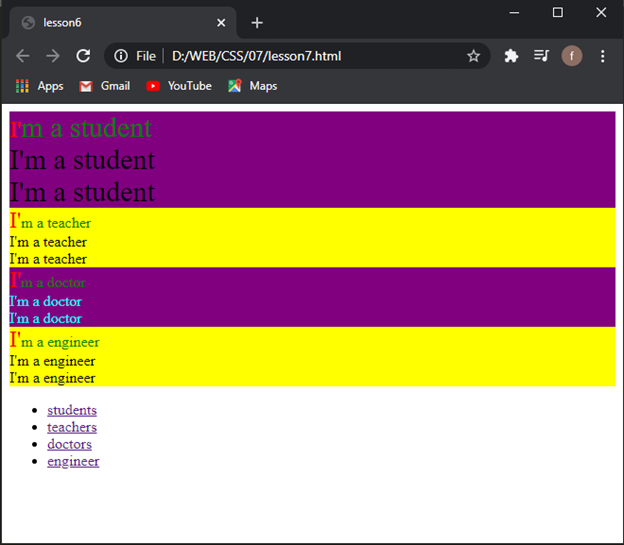
همچنین میتوانید کلاس ها در جایگاه زوج را زرد و جایگاه فرد را بنفش تعریف کنید. ۲n یعنی جایگاه های زوج و ۲n+1 جایگاه فرد.
div{
background-color: pink;
}
div::first-line{
color: green;
}
div::first-letter{
color: red;
font-size: x-large;
}
#student{
font-size: 30px;
}
#doctor{
color: aqua;
}
.test:nth-child(2n+1){
background-color: purple;
}
.test:nth-child(2n){
background-color: yellow;
}

در اینجا میخواهم با استفاده از لینک های درون لیست به شما آموزش دهم چگونه میتوانید با کلیک کردن بر روی هر موضوع از لیست، شما را به جای مشخص ببرد.
کافیست از id هر div برای این کار استفاده کرده و آن را به عنوان href هر تگ a تعریف کنید.
برای فهم بیشتر، تعدادی تگ <br> قرار داده ام که بین لیست و divها فاصله بیوفتد.
<!DOCTYPE html>
<html>
<head>
<title>lesson6</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson7.css">
</head>
<body>
<div>
<div id="student" class="test">
I'm a student<br>
I'm a student<br>
I'm a student
</div>
<div id="teacher" class="test">
I'm a teacher<br>
I'm a teacher<br>
I'm a teacher
</div>
<div id="doctor" class="test">
I'm a doctor<br>
I'm a doctor<br>
I'm a doctor
</div>
<div id="engineer" class="test">
I'm a engineer<br>
I'm a engineer<br>
I'm a engineer
</div>
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<ul>
<li><a href="#student">students</a></li>
<li><a href="#teacher">teachers</a></li>
<li><a href="#doctor">doctors</a></li>
<li><a href="#engineer">engineer</a></li>
</ul>
</body>
</html>
میبینید که با فشردن هر لینک، شما به div مورد نظر انتقال پیدا میکنید.
برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.

