آموزش gradient و shadow در CSS3
ما میتوانیم برای زیبایی بیشتر در صفحه خود، بر روی المان ها سایه اعمال کنیم.
به مثال زیر دقت کنید.
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="lesson.css">
</head>
<body>
<div id="main">
<div>تخصصی ترین مجموعه آموزشی و پژوهشی آنلاین ایران – ارائه آموزشهای ویدئویی و فیلمهای آموزشی شبکه ، سیسکو ، مایکروسافت ، لینوکس ، امنیت ، طراحی وب ، تست نفوذ ، زبان انگلیسی ، زبان فرانسه ، زبان ترکی استانبولی و دروس تخصصی دانشگاهی فنی و مهندسی
</div>
<div>تخصصی ترین مجموعه آموزشی و پژوهشی آنلاین ایران – ارائه آموزشهای ویدئویی و فیلمهای آموزشی شبکه ، سیسکو ، مایکروسافت ، لینوکس ، امنیت ، طراحی وب ، تست نفوذ ، زبان انگلیسی ، زبان فرانسه ، زبان ترکی استانبولی و دروس تخصصی دانشگاهی فنی و مهندسی
</div>
<div>تخصصی ترین مجموعه آموزشی و پژوهشی آنلاین ایران – ارائه آموزشهای ویدئویی و فیلمهای آموزشی شبکه ، سیسکو ، مایکروسافت ، لینوکس ، امنیت ، طراحی وب ، تست نفوذ ، زبان انگلیسی ، زبان فرانسه ، زبان ترکی استانبولی و دروس تخصصی دانشگاهی فنی و مهندسی
</div>
</div>
</body>
</html>
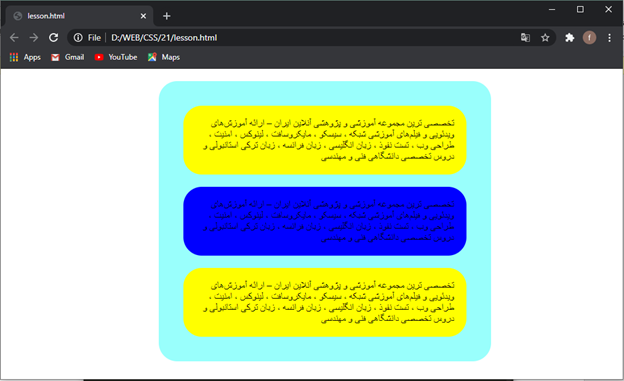
#main{
background-color: rgba(0, 255, 247,0.4);
width: 500px;
height: auto;
text-align: right;
margin-left: 30%;
}
div{
border-radius: 30px;
margin: 20px;
padding: 20px;
}
div:nth-child(2n){
background-color: blue;
}
div:nth-child(2n+1){
background-color: yellow;
}

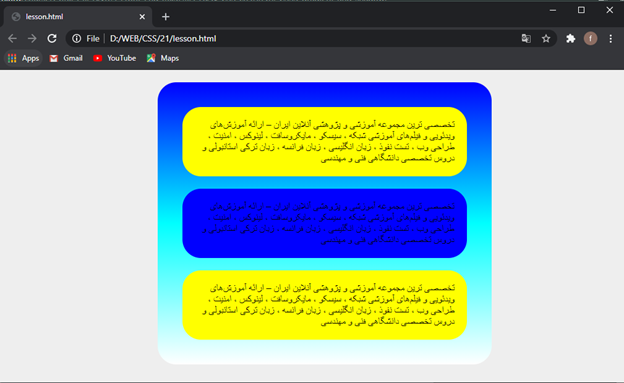
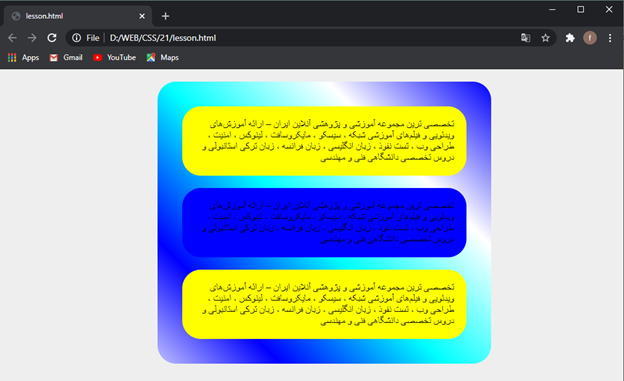
حال برای رنگ پس زمینه ترکیب چند رنگ با دستور background: linear-gradient(blue,aqua,white); به وجود آورید که از رنگ آبی شروع شده و به فیروزه ای و در نهایت به سفید کشیده میشود.
body{
background-color: #eee;
}
#main{
background-color: rgba(0, 255, 247,0.4);
width: 500px;
height: auto;
text-align: right;
margin-left: 25%;
background: linear-gradient(blue,aqua,white);
}

همچنین میتوانید با دستور زیر درصدی مشخص کنید که از چه درصدی به بعد رنگ مورد نظرتان شروع شود.
background: linear-gradient(blue 20%,aqua,white);

و میتوانید با دستور زیر تکرار به وجود آورید.
background: repeating-linear-gradient(blue 20%,aqua,white,blue);

یا اینکه رنگ ها با درجه خاصی نمایان شوند.
background: repeating-linear-gradient(45deg,blue 20%,aqua,white,blue);

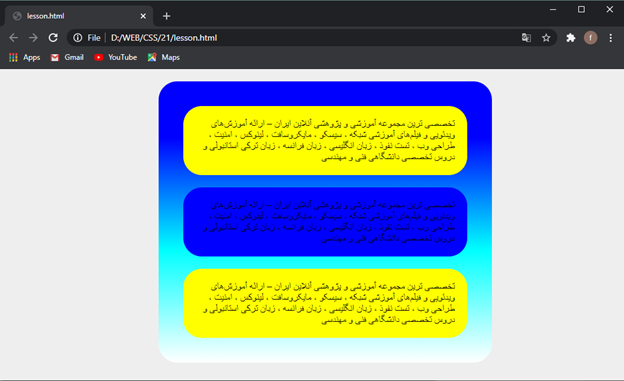
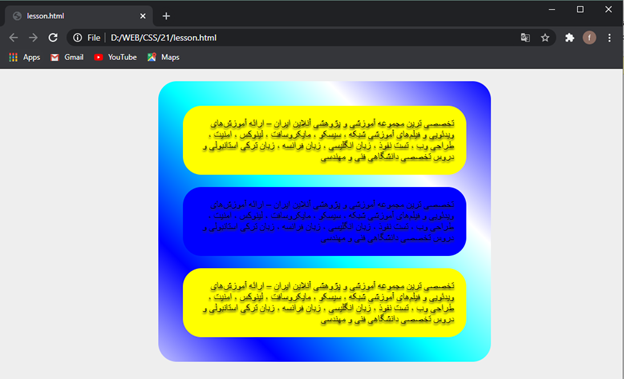
میتوانید متون را سایه بزنید و از دستور text-shadow: #333 0 3px 3px; استفاده کنید که مقدار اول رنگ مورد نظر و مقدار دوم یعنی هیچ مقدار به سمت راست حرکت کن و مقدار سوم ۳px به سمت پایین و مقدار نهایی به چه میزان سایه را پخش کن.
div{
border-radius: 30px;
margin: 20px;
padding: 20px;
text-shadow: #333 0 3px 3px;
}

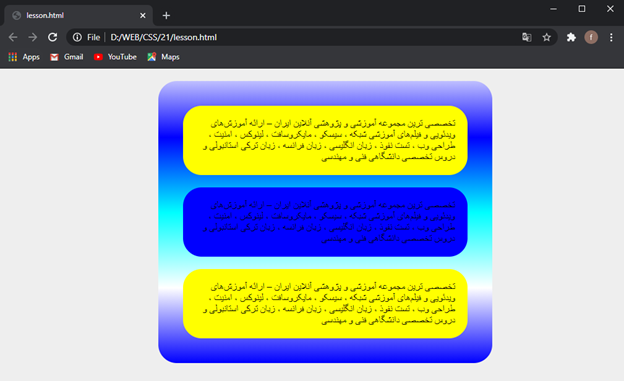
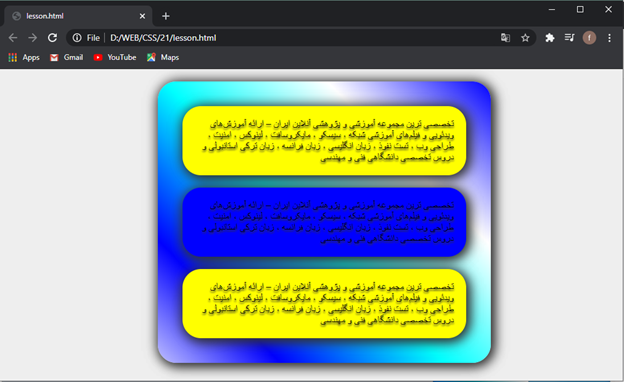
و همچنین برای هر box سایه تولید کنید با دستور زیر.
div{
border-radius: 30px;
margin: 20px;
padding: 20px;
text-shadow: #333 0 3px 3px;
box-shadow: #333 3px 3px 20px, #333 3px 3px 20px;
}

برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.
قسمت قبل آموزش (آموزش border and multiple images در CSS3)
قسمت بعد آموزش (آموزش transition در CSS3)

