آموزش Selectors در CSS
برای شروع کار در فایل .html خود تگ های تو در تو بنویسید.
<!DOCTYPE html>
<html>
<head>
<title>lesson 4</title>
<link rel="stylesheet" type="text/css" href="lesson4.css">
</head>
<body>
<p>1-farkiantech => info@farkiantech.com</p>
<p>i am a student</p>
<div>
<p>p in div</p>
<div>
<p>p in 2 div <a href="">click here</a></p>
</div>
</div>
</body>
</html>
p{
color: #ffffff;
font-size: 200%;
background-color: rgba(100,0,0,0.5);
}
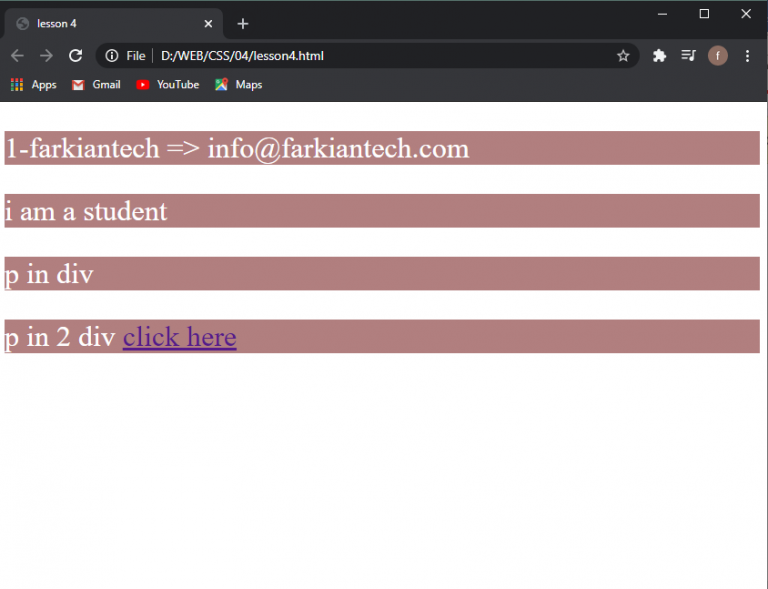
در اینجا میبینید که تمام تگ های p یک مدل میشوند. ممکن است شما بخواهید هر کدام خصوصیات مربوط به خود را داشته باشند.

حال میتوانیم css خود را به روش دیگری بنویسیم. برای مثال کد زیر را نگاه کنید که تعریف کردیم div p{ } به این معناست که pهایی که در تگ های div هستند.
div p{
color: #ffffff;
font-size: 200%;
background-color: rgba(100,0,0,0.5);
}
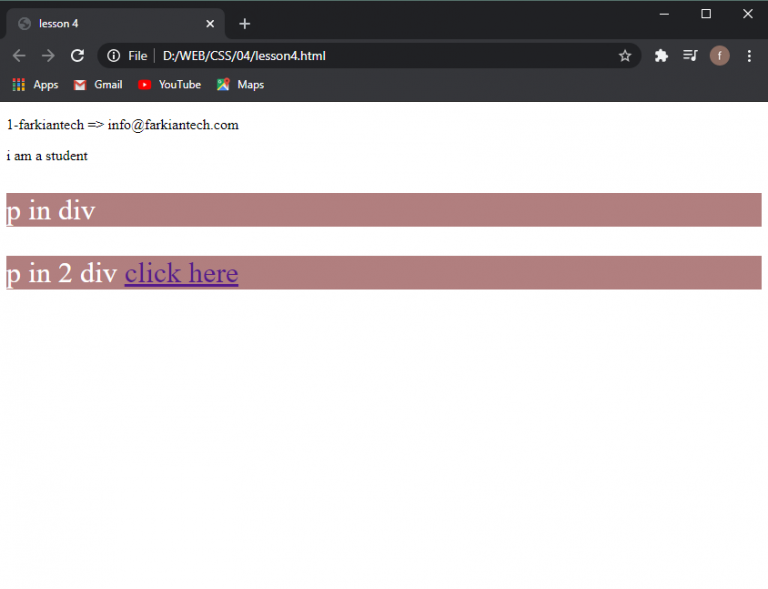
فقط pهایی را استایل میدهد که در div قرار دارند.

اگر p اخر در span قراربدهیم، خروجی به صورت زیر میشود.
<!DOCTYPE html>
<html>
<head>
<title>lesson 4</title>
<link rel="stylesheet" type="text/css" href="lesson4.css">
</head>
<body>
<p>1-farkiantech => info@farkiantech.com</p>
<p>i am a student</p>
<div>
<p>p in div</p>
<div>
<span>
<p>p in 2 div <a href="">click here</a></p>
</span>
</div>
</div>
</body>
</html>
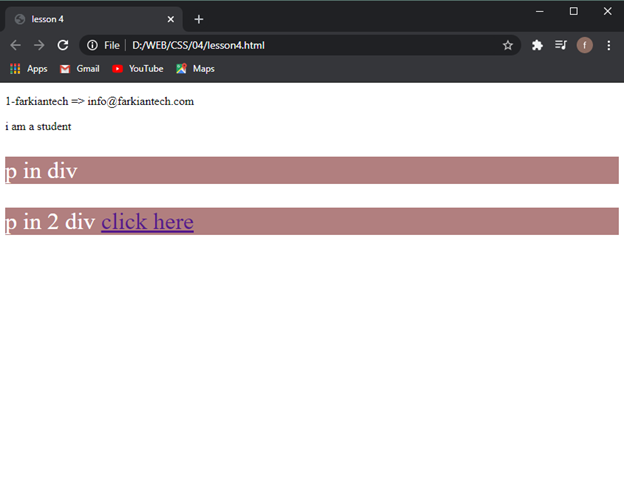
در اینجا به دلیل اینکه span ما زیر مجموعه ای از div هست هیچ تغییری صورت نمیگیرد.

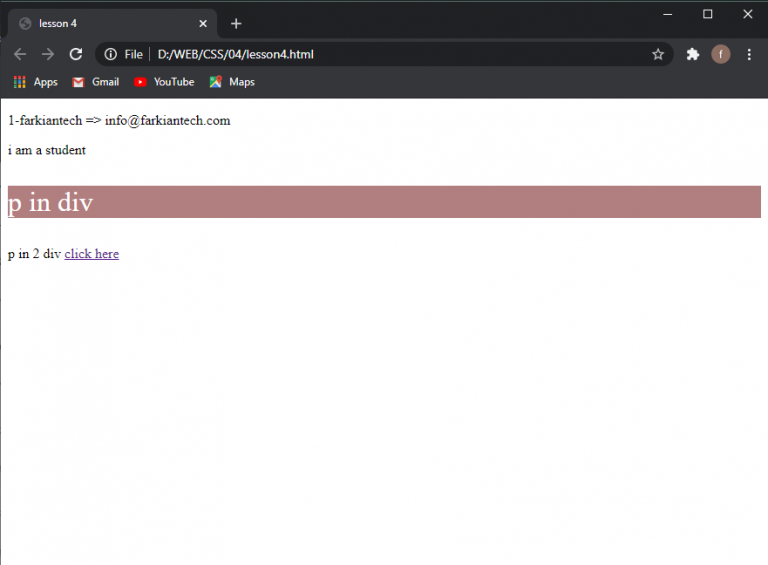
حال میخواهیم فقط یک p خاص را استایل دهیم.
کد css را به این صورت تعریف میکنیم که div > p{ }. به این معناست که p را انتخاب کن که مستقیما در div است.
div > p{
color: #ffffff;
font-size: 200%;
background-color: rgba(100,0,0,0.5);
}

حال میخواهیم رنگ لینک ها سفید باشد.
<!DOCTYPE html>
<html>
<head>
<title>lesson 4</title>
<link rel="stylesheet" type="text/css" href="lesson4.css">
</head>
<body>
<p>1-farkiantech => info@farkiantech.com</p>
<p>i am a student</p>
<div>
<p>p in div</p>
<div>
<span>
<p>p in 2 div <a href="">click here</a></p>
</span>
</div>
</div>
<a href="">click here</a>
</body>
</html>
div p{
color: #ffffff;
font-size: 200%;
background-color: rgba(100,0,0,0.5);
}
a{
color: white;
}
در اینجا دو لینک تعریف کردیم که لینکی که پایین صفحه است و در تگ div نیست هم سفید میشود و دیگر مشخص نیست.

در اینجا بهتر است مشخص کنیم هدفمان کدام لینک است. برای این کار مینویسیم p a{ } یعنی تگ aهایی که در p ها هستند.
div p{
color: #ffffff;
font-size: 200%;
background-color: rgba(100,0,0,0.5);
}
p a{
color: white;
}

و همچنین بهتر است به صورت زیر نوشته شود.
div p{
color: #ffffff;
font-size: 200%;
background-color: rgba(100,0,0,0.5);
}
div p a{
color: white;
}

حال میتوانیم رنگ لینک اخر را تغییر دهیم.
div p{
color: #ffffff;
font-size: 200%;
background-color: rgba(100,0,0,0.5);
}
div p a{
color: white;
}
a{
color: pink;
}

برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.

