آموزش textها در css
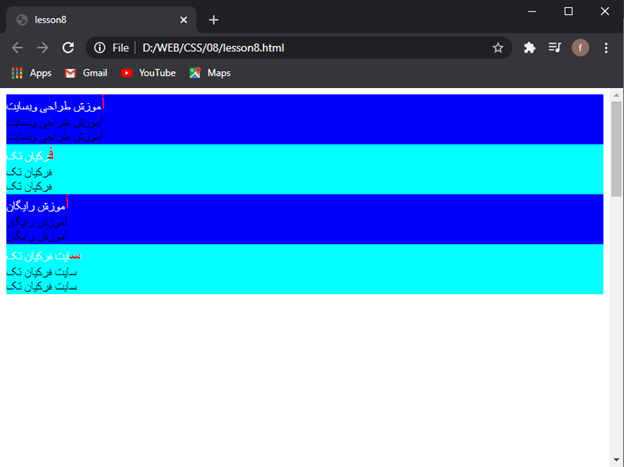
قطعه کد زیر را در نظر بگیرید که نوشته ها به فارسی هستند و به صورت چپ چین نوشته شده اند.
<!DOCTYPE html>
<html>
<head>
<title>lesson8</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="lesson8.css">
</head>
<body>
<div>
<div id="student" class="test">
آموزش طراحی وبسایت<br>
آموزش طراحی وبسایت<br>
آموزش طراحی وبسایت
</div>
<div id="teacher" class="test">
فرکیان تک<br>
فرکیان تک<br>
فرکیان تک
</div>
<div id="doctor" class="test">
آموزش رایگان<br>
آموزش رایگان<br>
آموزش رایگان
</div>
<div id="engineer" class="test">
سایت فرکیان تک<br>
سایت فرکیان تک<br>
سایت فرکیان تک
</div>
</div>
<ul>
<li><a href="#student">students</a></li>
<li><a href="#teacher">teachers</a></li>
<li><a href="#doctor">doctors</a></li>
<li><a href="#engineer">engineer</a></li>
</ul>
</body>
</html>
در اینجا دستور *{ } یعنی بر روی همه المان ها اعمال شود. ولی به دلیل اینکه اول فایل .css نوشته شده بعد از آن میتوانید هر تغییری که روی color بخش های مختلف اعمال میکنید را ببینید.
*{
color: black;
}
div{
background-color: pink;
}
div::first-line{
color: white;
}
div::first-letter{
color: red;
font-size: x-large;
}
.test:nth-child(2n+1){
background-color: blue;
}
.test:nth-child(2n){
background-color: aqua;
}

برای راست چین کردن متن ها از دستور direction استفاده میکنیم و مقدار متغییر را rtl (right to left) در نظر میگیریم که متون برای ما راست چین شوند.
همچنین اگر توجه کنید در بخش *{ } مقدار margin و padding را صفر قرار دادیم که اطراف div های ما فاصله ای با کل صفحه مرورگرمان نداشته باشد و تمام صفحه را فرابگیرد.
*{
color: black;
margin: 0;
padding: 0;
}
div::first-line{
color: white;
}
div::first-letter{
color: red;
font-size: x-large;
}
.test:nth-child(2n+1){
background-color: blue;
}
.test:nth-child(2n){
background-color: aqua;
}
.test{
direction: rtl;
}

حال ممکن است شما بخواهید متون را به صورت وسط چین چاپ کنید. برای این کار از دستور text-align استفاده میکنیم و مقدار آن را center قرار میدهیم.
*{
color: black;
margin: 0;
padding: 0;
}
div::first-line{
color: white;
}
div::first-letter{
color: red;
font-size: x-large;
}
.test:nth-child(2n+1){
background-color: blue;
}
.test:nth-child(2n){
background-color: aqua;
}
.test{
direction: rtl;
text-align: center;
}

اگر سایتی که طراحی میکنید فارسی زبان باشد بهتر است که دستور direction =”rtl” را در بخش *{ } بنویسید که به کل صفحه اعمال شود.
برای دیدن آموزش های بیشتر جزوات CSS را دنبال کنید.

