جلسه پنجم : لایه application مدل TCP/IP
در این قسمت میخواهیم راجع به لایه application مدل TCP/IP صحبت کنیم در واقع پروتکل های این لایه به نرم افزارهای کاربردی که بر روی رایانه اجرا می شوند خدمات ارائه می دهد . توجه شود که لایه application خدماتی که برنامه ها به آن نیاز دارند (نه خود برنامه) را تعریف می کند . به عنوان مثال ، پروتکل برنامه HTTP تعریف می کند که چگونه مرورگرهای وب می توانند محتویات یک صفحه وب را از وب سرور دانلود کنند. به طور خلاصه ، لایه application یک اینترفیس بین نرم افزار در حال اجرا بر روی کامپیوتر و شبکه را ارائه می دهد.
بدون شک ، امروزه محبوب ترین برنامه TCP/IP مرورگر وب است . بسیاری از شرکت های نرم افزاری در حال تغییر نرم افزار کاربردی خود برای دسترسی به مرورگر وب هستند. و خوشبختانه ، استفاده از مرورگر وب ساده است . (شما یک مرورگر وب را در رایانه خود راه اندازی می کنید و با تایپ نام وب سایت ، یک وب سایت را انتخاب می کنید ، و صفحه وب ظاهر می شود).
مروری بر HTTP
هنگام ظاهر شدن صفحه وب در مرورگر وب شما چه اتفاقی میافتد ؟
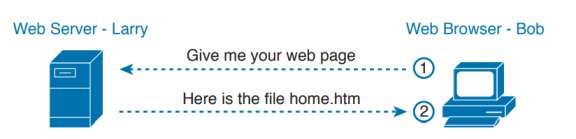
تصور کنید که Bob مرورگر خود را باز می کند. مرورگر او به طور پیش فرض جوری تنظیم شده که به طور خودکار صفحه پیش فرض از وب سرور Larry را اجرا کند . منطق کلی مانند شکل زیر است.

پس در شکل بالا واقعاً چه اتفاقی افتاده است؟ درخواست اولیه Bob در واقع از Larry می خواهد تا صفحه اصلی خود را برای Bob ارسال کند. نرم افزار web server لری طوری پیکربندی شده است که بداند صفحه وب پیش فرض در فایلی به نام home.htm موجود است. Bob فایل را از Larry دریافت می کند و محتویات فایل در پنجره مرورگر وب Bob نمایش داده می شود .
مکانیزم های پروتکل HTTP
با نگاهی دقیق تر ، مثال بالا نشان می دهد که چگونه برنامه های کاربردی (به ویژه برنامه مرورگر وب و برنامه وب سرور) در کامپیوتر از پروتکل لایه TCP/IP application استفاده می کنند. برای درخواست یک صفحه وب و بازگرداندن محتویات صفحه وب ، برنامه ها از پروتکلHypertext Transfer Protocol (HTTP) استفاده می کنند.
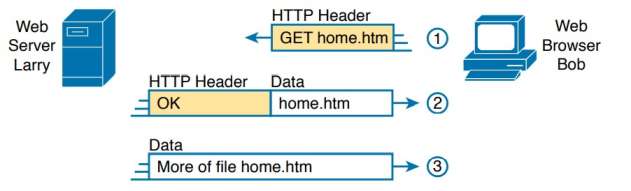
HTTP تا زمانی که Tim Berners-Lee اولین مرورگر وب و وب سرور را در اوایل دهه ۱۹۹۰ ایجاد کرد ، وجود نداشت . Berners-Lee قابلیت HTTP را (به ویژه با این امکان که مرورگر وب را قادر می سازد تا فایل ها را از سرور درخواست کند و راهی برای بازگرداندن محتوای آن فایل ها به سرور ارائه دهد) برای درخواست محتویات صفحات وب ارائه کرد . منطق کلی با آنچه در شکل بالا نشان داده شده است مطابقت دارد . شکل زیر نیز همان ایده با جزییات بیشتری از HTTP را نشان می دهد .
توجه داشته باشید نسخه کامل اکثر آدرس های وب – که Uniform Resource Locators (URL) یا Universal Resource Identifiers (URI) نیز نامیده می شوند – با حروف http شروع می شود ، به این معنی که HTTP برای انتقال صفحات وب استفاده می شود.

برای دریافت صفحه وب از لری ، در مرحله ۱ ، باب پیامی را با یک HTTP header ارسال می کند. به طور کلی ، پروتکل ها از هدر ها به عنوان مکانی برای قرار دادن اطلاعات مورد استفاده در پروتکل استفاده می کنند. HTTP header شامل درخواست “get” یک فایل است. درخواست معمولاً شامل نام فایل (در این مورد home.htm) است ، یا اگر نام فایل ذکر نشده باشد ، وب سرور فرض می کند که باب صفحه وب پیش فرض را می خواهد.
مرحله ۲ در شکل بالا پاسخ وب سرور لری را نشان می دهد. این پاسخ با یک HTTP header ، با کد بازگشت (۲۰۰) شروع می شود ، که به این معنی تایید درخواست یا “OK” است . HTTP همچنین یک سری کد های برگشتی برای ارتباط سرور با مرورگر تعریف کرده است . (مثال دیگر اینکه اگر تا به حال به دنبال یک صفحه وب بوده اید که پیدا نشده است ، و سپس خطای HTTP 404 “not found” دریافت کرده اید ، درواقع شما یک کد بازگشتی HTTP 404 دریافت کرده اید.) قسمت دوم پیام دارای قسمت اول از فایل درخواستی است .
مرحله ۳ در شکل بالا پیام دیگری از وب سرور لری به مرورگر وب باب را ، این بار بدون HTTP header نشان می دهد. HTTP داده ها را با ارسال چند پیام ، هر کدام دارای قسمتی از فایل ، منتقل می کند. توجه شود که ارسال هدر تنها در پیام اول (به جای هدر دادن فضا با ارسال هدرهای تکراری HTTP که اطلاعات یکسانی دارند) باعث حذف اطلاعات اضافی می شود .



